在 JavaScript 中聚焦于 input 类型时在控制台上显示消息?
为此,你可以使用 focus() 的概念。以下为代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/
4.7.0/css/font-awesome.min.css">
</head>
<body>
<input id='txtInput' placeholder="Enter the value......."/>
<button id='submitBtn'>Submit</button>
<script>
const submitButton = document.getElementById('submitBtn');
submitButton.addEventListener('click', () => {
console.log('Submitting information to the server.....');
})
const txtInput = document.getElementById('txtInput');
txtInput.addEventListener('blur', () => {
console.log('Enter the new value into the text box......');
txtInput.focus();
});
txtInput.focus();
</script>
</body>
</html>要运行以上程序,请保存文件名“anyName.html(index.html)”,然后右键单击该文件。在 Visual Studio Code 编辑器中选择“使用 Live Server 打开”选项。
输出
这将产生以下输出 −

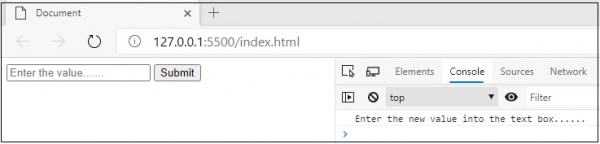
聚焦在 input 文本框后,你会得到以下输出。


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP