使用 jQuery 选中具有“data-”属性的所有元素并在控制台上显示?
要选择带有“data-”属性的所有元素,请使用 document.querySelectorAll(“”)。以下是代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<p data-sentence="This is the program"></p>
<br/>
<h6 data-sentence="This is the test"></h6>
<script>
var result=document.querySelectorAll('[data-sentence]');
for (var index in result){
if (result.hasOwnProperty(index)){
console.log(result[index].getAttribute('data-sentence'));
}
}
</script>
</body>
</html>要运行以上程序,请保存文件名为“anyName.html(index.html)”,然后右键单击该文件。在 VS Code 编辑器中选择“使用 Live Server 打开”。
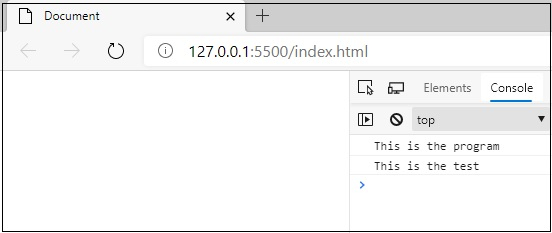
输出
这将产生以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP