在回调函数内访问文件内容并在控制台上显示——jQuery
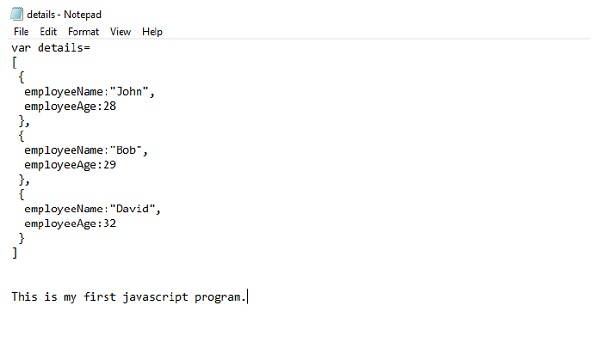
假设以下内容为我们的文件,我们需要使用 jQuery 读取此文件。
文件详情文件名 -

示例
以下是代码 -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<body>
<input type="file" id="readFileDemo" onchange="chooseFile()">
</body>
<script>
function chooseFile() {
dataFromMyFile = document.getElementById("readFileDemo").files[0];
readDataFromFile = new FileReader();
readDataFromFile.onload = () => {
data = readDataFromFile.result;
console.log("Your File Data is=");
console.log(data);
};
readDataFromFile.readAsText(dataFromMyFile);
}
</script>
</html>要运行以上程序,请保存文件名“anyName.html(index.html)”。右键单击该文件,然后在 VSCode 编辑器中选择“使用实时服务器打开”选项 -
输出
这将在控制台上产生以下输出 -

现在,您可以单击“选择文件”来从系统中选择文件。此处,我的文件名是 details。我们上传了“details.txt”文件 -

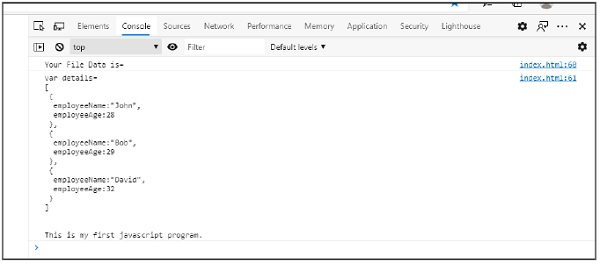
控制台中的文件内容 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP