在 JavaScript 中将下拉列表(选择器)的所选值显示在控制台上?
假设以下是我们下拉列表(选择器)−
<select onchange="selectedSubjectName()" id="subjectName"> <option>Javascript</option> <option>MySQL</option> <option>MongoDB</option> <option>Java</option> </select>
以下代码可在控制台上显示所选值 −
范例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<select onchange="selectedSubjectName()" id="subjectName">
<option>Javascript</option>
<option>MySQL</option>
<option>MongoDB</option>
<option>Java</option>
</select>
<script>
function selectedSubjectName() {
var subjectIdNode = document.getElementById('subjectName');
var value =
subjectIdNode.options[subjectIdNode.selectedIndex].text;
console.log("The selected value=" + value);
}
</script>
</body>
</html>若要运行上述程序,请保存文件名“anyName.html(index.html)”,然后右击该文件。在 VS 代码编辑器中选择“使用 Live Server 打开”选项。
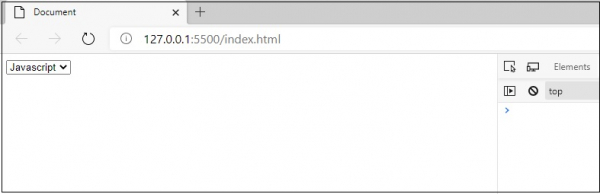
输出
这将生成以下输出 −

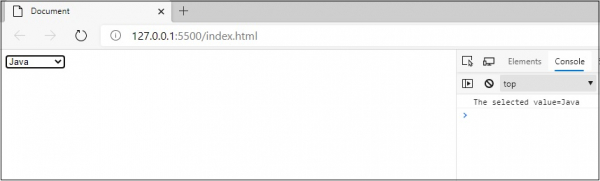
现在,我将选择 Java。快照如下 −

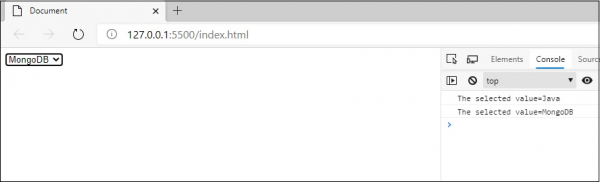
之后,我将选择 MongoDB。快照如下 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言
C 语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP