在浏览器控制台中以表格形式显示数据
浏览器内置工具“控制台”基本上是一个日志文件,它保存着使用特定浏览器打开的网站的所有错误记录。浏览器会在网络问题、JavaScript 和 CSS 代码功能和属性问题、安全错误等情况下显示错误消息,借助控制台实现。此工具可以通过 shell 和控制台 API 访问,这些 API 在测试数据、功能和属性方面非常有用。

在这里,我们将向您展示如何访问和使用控制台 API。
浏览器控制台 API
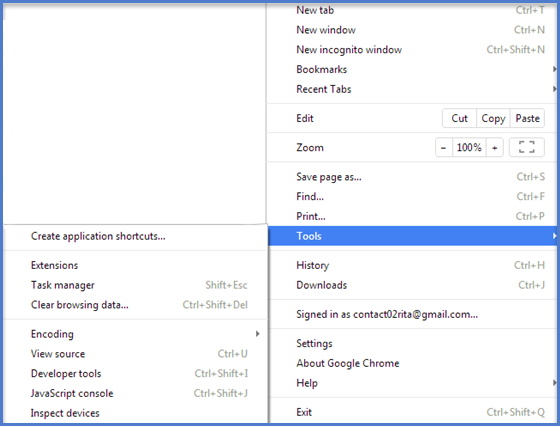
在 Google Chrome 浏览器中,转到“自定义和控制 Google Chrome”>“开发者工具”/“JavaScript 控制台”菜单以打开 Google Chrome 控制台,或者在 OSX 上按“Cmd + Option + J”,在 Windows 上按“Ctrl + Shift + J”。

下图显示了 Google Chrome 开发者工具控制台。

我们可以通过在控制台中添加 JavaScript 命令来使用浏览器控制台。例如,我们将在控制台中键入 console.log() 命令以输出“晚上好”。

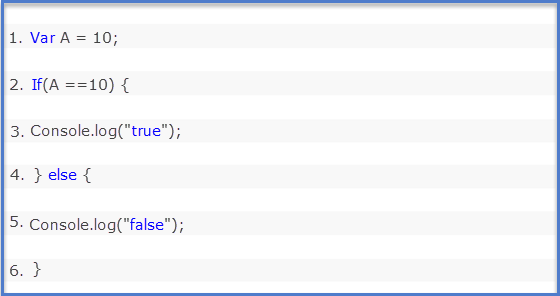
我们可以在文档中使用 console.log() 命令。让我们看看如何使用 console.log() 命令来测试 JavaScript 条件语句,结果将为 True 或 False。

从上面的代码中,结果将为 true。尽管变量 A 包含值 10,但控制台将返回文本 true。

以表格形式输出浏览器控制台中的数据
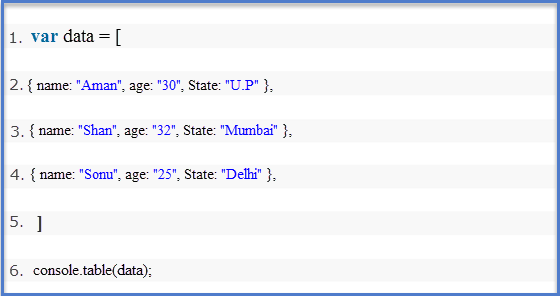
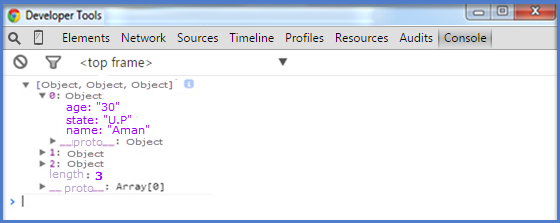
有时,我们会处理数据数组或对象列表,如下所示:

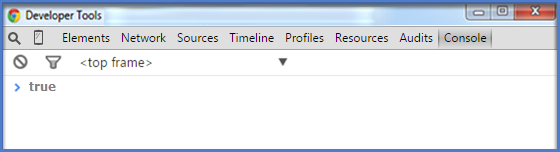
使用 console.log() 方法很难读取数据。console.log() 方法将在控制台树中显示数组,如下图所示:

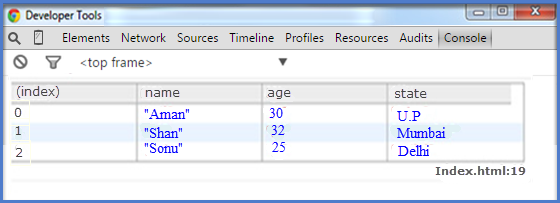
上面结合 console.table() 的数组方法是将输出以表格格式呈现的好方法。为此,只需获取所有上述数据,输出将显示如下所示:

结论
浏览器的内置工具对于开发人员处理网站错误非常有帮助,也有助于借助 console.log() 和 console.table() 数组命令以表格形式测试数据输出。表格显示易于读取的数组。console.table() 命令仅在基于 WebKit 的浏览器(例如 Chrome、Safari 等)中有效。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP