在 Android Kotlin 应用中实现基本音频播放器的 MediaPlayer 类?
此示例演示如何在 Android Kotlin 应用中实现 MediaPlayer 类以实现基本的音频播放器。
步骤 1 − 在 Android Studio 中创建一个新项目,转到 文件 ⇉ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="10dp" android:paddingRight="10dp"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:text="Now Playing: " android:textAppearance="?android:attr/textAppearanceMedium" android:textColor="@android:color/holo_red_dark" android:textSize="16sp" android:textStyle="bold|italic" /> <TextView android:id="@+id/txtSongName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/textView" android:layout_toEndOf="@+id/textView" android:textColor="@android:color/background_dark" android:textSize="16sp" android:textStyle="bold|italic" /> <ImageButton android:id="@+id/btnBackward" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@drawable/ic_back" /> <ImageButton android:id="@+id/btnPlay" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@+id/btnBackward" android:layout_marginStart="10dp" android:layout_toEndOf="@+id/btnBackward" android:src="@drawable/ic_play" /> <ImageButton android:id="@+id/btnPause" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@+id/btnPlay" android:layout_marginStart="10dp" android:layout_toEndOf="@+id/btnPlay" android:src="@drawable/ic_pause" /> <ImageButton android:id="@+id/btnForward" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@+id/btnPause" android:layout_marginStart="10dp" android:layout_toEndOf="@+id/btnPause" android:contentDescription="@+id/imageButton3" android:src="@drawable/ic_forward" /> <TextView android:id="@+id/txtStartTime" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@+id/seekBar" android:text="0 min, 0 sec" /> <SeekBar android:id="@+id/seekBar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_above="@+id/btnBackward" android:layout_toStartOf="@+id/txtSongTime" android:layout_toEndOf="@+id/txtStartTime" /> <TextView android:id="@+id/txtSongTime" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@+id/seekBar" android:layout_toEndOf="@+id/btnForward" android:text="0 min, 0 sec " /> </RelativeLayout>
步骤 3 − 将以下代码添加到 MainActivity.kt
import android.media.MediaPlayer
import android.os.Bundle
import android.os.Handler
import android.widget.ImageButton
import android.widget.SeekBar
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import kotlinx.android.synthetic.main.activity_main.*
import java.util.concurrent.TimeUnit
class MainActivity : AppCompatActivity() {
lateinit var forwardBtn: ImageButton
lateinit var backwardBtn: ImageButton
lateinit var pauseBtn: ImageButton
lateinit var playBtn: ImageButton
lateinit var mediaPlayer: MediaPlayer
private lateinit var songName: TextView
private lateinit var startTime: TextView
private lateinit var songTime: TextView
private lateinit var seekBar: SeekBar
private var handler: Handler = Handler()
private var onTime: Int = 0
private var playTime: Int = 0
private var endTime: Int = 0
private var forwardTime: Int = 5000
private var backwardTime: Int = 5000
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
backwardBtn = findViewById(R.id.btnBackward)
forwardBtn = findViewById(R.id.btnForward)
playBtn = findViewById(R.id.btnPlay)
pauseBtn = findViewById(R.id.btnPause)
songName = findViewById(R.id.txtSongName)
startTime = findViewById(R.id.txtStartTime)
songTime = findViewById(R.id.txtSongTime)
songName.text = "SpeakerBox - Fast & Furious"
mediaPlayer = MediaPlayer.create(this, R.raw.fast_and_furious)
seekBar = findViewById(R.id.seekBar)
seekBar.isClickable = false
pauseBtn.isEnabled = true
playBtn.setOnClickListener {
Toast.makeText(this, "Playing Audio", Toast.LENGTH_SHORT).show()
mediaPlayer.start()
endTime = mediaPlayer.duration
playTime = mediaPlayer.currentPosition
seekBar.max = endTime
onTime = 1
songTime.text = String.format(
"%d min, %d sec",
TimeUnit.MILLISECONDS.toMinutes(endTime.toLong()),
TimeUnit.MILLISECONDS.toSeconds(endTime.toLong()) -
TimeUnit.MINUTES.toSeconds(TimeUnit.MILLISECONDS.toMinutes(endTime.toLong()))
)
startTime.text = String.format(
"%d min, %d sec",
TimeUnit.MILLISECONDS.toMinutes(playTime.toLong()),
TimeUnit.MILLISECONDS.toSeconds(playTime.toLong()) -
TimeUnit.MINUTES.toSeconds(TimeUnit.MILLISECONDS.toMinutes(playTime.toLong()))
)
seekBar.progress = playTime
handler.postDelayed(updateSongTime, 100)
pauseBtn.isEnabled = true
playBtn.isEnabled = false
}
btnPause.setOnClickListener {
mediaPlayer.pause()
pauseBtn.isEnabled = false
playBtn.isEnabled = true
Toast.makeText(applicationContext, "Audio Paused", Toast.LENGTH_SHORT).show()
}
btnForward.setOnClickListener {
if ((playTime + forwardTime) <= endTime) {
playTime += forwardTime
mediaPlayer.seekTo(playTime)
}
else {
Toast.makeText(
applicationContext,
"Cannot jump forward 5 seconds",
Toast.LENGTH_SHORT
).show()
}
if (!playBtn.isEnabled) {
playBtn.isEnabled = true
}
}
btnBackward.setOnClickListener {
if ((playTime - backwardTime) > 0) {
playTime -= backwardTime
mediaPlayer.seekTo(playTime)
}
else {
Toast.makeText(
applicationContext,
"Cannot jump backward 5 seconds",
Toast.LENGTH_SHORT
).show()
}
if (!playBtn.isEnabled) {
playBtn.isEnabled = true
}
}
}
private val updateSongTime = object : Runnable {
override fun run() {
playTime = mediaPlayer.currentPosition
startTime.text = String.format(
"%d min, %d sec", TimeUnit.MILLISECONDS.toMinutes(playTime.toLong()
(TimeUnit.MILLISECONDS.toSeconds(playTime.toLong()) - TimeUnit.MINUTES.toSeconds
(TimeUnit.MILLISECONDS.toMinutes(
playTime.toLong()
)
))
)
seekBar.progress = playTime
handler.postDelayed(this, 100)
}
}
}步骤 4 − 将以下代码添加到 androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.kotlipapp"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
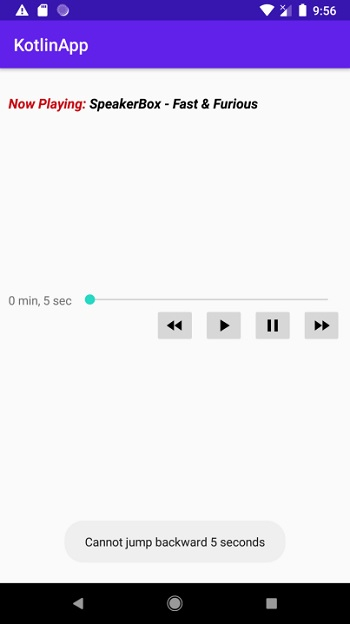
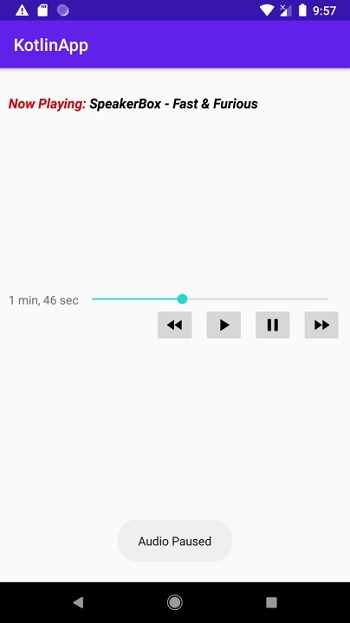
让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的计算机。要从 Android Studio 运行应用程序,请打开项目的一个 activity 文件,然后单击工具栏中的运行 ![]() 图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 −
图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 −



点击 这里 下载项目代码。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP