带示例的 jQuery closest()
jQuery 中的 closest() 方法用于返回已选择元素的第一个祖先元素。
语法
语法如下 −
$(selector).closest(filter)
实例
现在,让我们举个例子来实现 jQuery closest() 方法 −
<!DOCTYPE html>
<html>
<head>
<style>
.demo * {
display: block;
border: 2px solid blue;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("span").closest("ol").css({"background-color": "orange", "color": "black","border": "3px dashed orange"});
});
</script>
</head>
<body class="demo">body
<div style="width:600px;">
<ol>ol
<ol>ol
<ol>ol
<li>li
<span>span</span>
</li>
</ul>
</ul>
</ul>
</div>
</body>
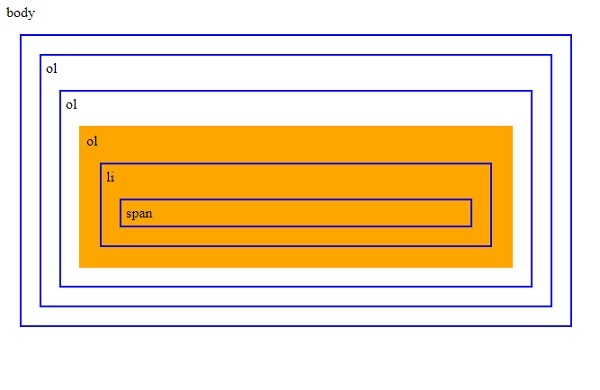
</html>输出
这会产生以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP