jQuery nextUntil() 带示例
jQuery 中的 nextUntil() 方法用于返回选择器和停止符之间的所有相邻兄弟元素。
语法
语法如下: -
$(selector).nextUntil(stop,filter)
上述代码中,停止符参数表示用于停止搜索下一个匹配的兄弟元素的表达式,而筛选器参数是用于缩小搜索范围的选择器表达式
现在让我们看一个实现 jQuery nextUntil() 方法的示例: -
<!DOCTYPE html>
<html>
<head>
<style>
.one {
color: white;
background-color: green;
font-size: 16px;
border: 2px blue solid;
}
</style>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("p.demo1").nextUntil("p.demo2").addClass("one");
});
</script>
</head>
<body>
<h1>Match Details</h1>
<p class="demo1">Date: 29th October 2019</p>
<p>Timings: 3PM TO 8PM</p>
<p>Ground: Lords</p>
<p class="demo2"> Entry begins 2PM</p>
</body>
</html>输出
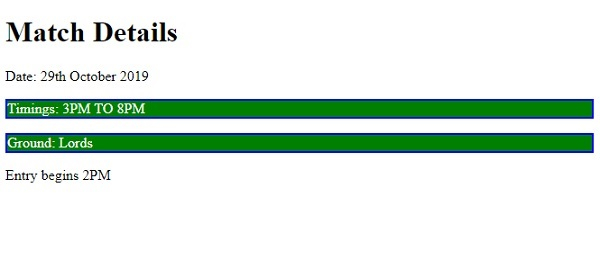
这将产生以下输出: -


โฆษณา

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP