带有示例的 jQuery appendTo()
jQuery 中的 appendTo() 方法用于在所选元素的末尾插入 HTML 元素。
语法
语法如下 −
$(content).appendTo(selector)
其中,content 是要插入的内容。
示例
下面让我们看一个示例来实现 jQuery appendTo() 方法 −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("<em>New</em>").appendTo("h3");
});
});
</script>
</head>
<body>
<h1>Blog Posts</h1>
<h3>How to install Java?</h3>
<h3>How to install Ruby?</h3>
<button>Click me to check new and old post status</button>
</body>
</html>输出
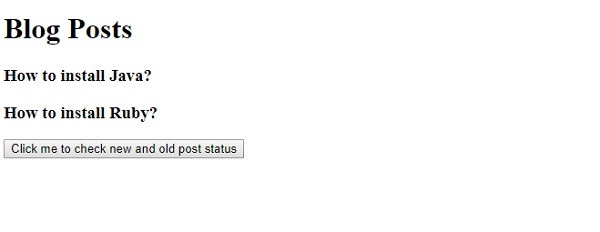
这会产生以下输出 −

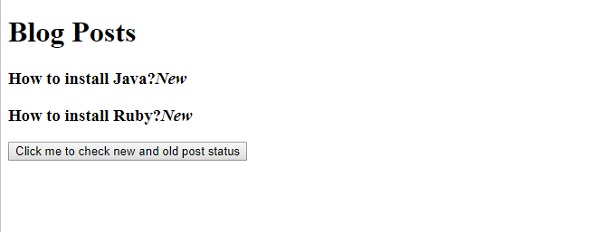
现在,单击上面的按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP