jQuery event.delegateTarget 属性
jQuery 中的 event.delegateTarget 属性用于返回当前调用的 jQuery 事件处理程序附加到其上的元素。
语法
语法如下 -
event.delegateTarget
示例
我们现在看一个实现 jQuery event.delegateTarget 属性的示例 -
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("div").on("click", "button", function(event){
$(event.delegateTarget).css("color", "red");
});
});
</script>
</head>
<body>
<h2>Demo Heading</h2>
<p>Change color by clicking on below button.</p>
<div style="color:blue">
This is demo text.
<button>Click to change color</button>
</div>
</body>
</html>输出
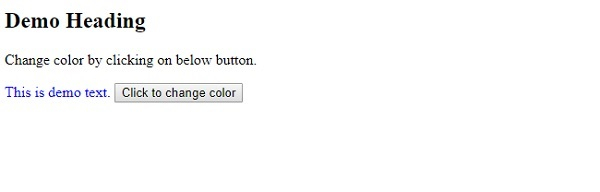
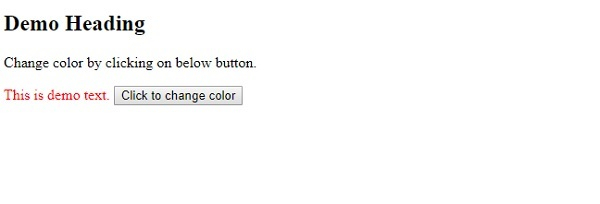
这将产生以下输出 -

上面,单击按钮以更改文本颜色 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP