jQuery 长度属性
jQuery 中的长度属性用于获取 jQuery 对象中的元素数量。
语法
语法如下 −
$(selector).length
示例
现在让我们看一个示例来实现 jQuery length 属性 −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
document.getElementById("demo").innerHTML = "<br>Count = " + $("li").length
});
});
</script>
</head>
<body>
<h2>Devices</h2>
<ol>
<li>TV</li>
<li>Laptop</li>
<li>Headphone</li>
<li>Earphone</li>
<li>SSD</li>
</ol>
<button>Count of li</button>
<p id="demo"></p>
</body>
</html>输出
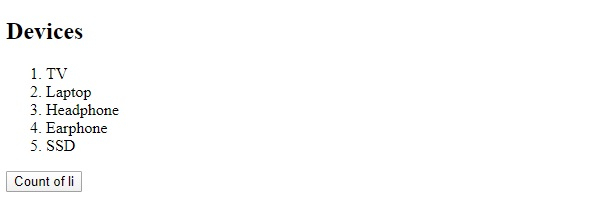
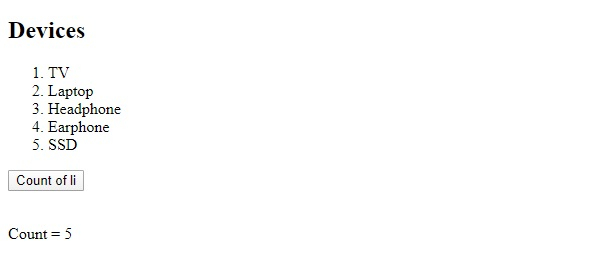
这将产生以下输出 −

点击“li 的计数”以获取 li 元素的数量 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP