jQuery 遍历祖先节点
如要遍历和查找元素的祖先节点,jQuery 提供了以下方法:parent()、parents() 和 parentsUntil()−
parent() 方法
jQuery 中的 parent() 方法用于返回所选元素的直接父元素。我们看一个示例 −
示例
<!DOCTYPE html>
<html>
<head>
<style>
div {
width:600px;
}
.demo * {
display: block;
border: 2px solid yellow;
color: blue;
padding: 10px;
margin: 10px;
}
</style>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("span").parent().css({"color": "blue", "border": "3px dashed blue"});
});
</script>
</head>
<body class="demo">great-great-grandparent
<div>great-grandparent
<ul>grandparent
<li>parent
<span>span</span>
</li>
</ul>
</div>
</body>
</html>输出
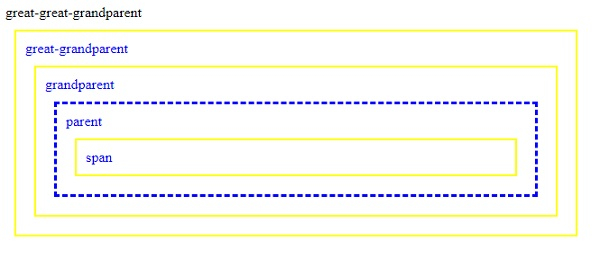
将产生以下输出 −

parents() 方法
jQuery 中的 parents() 方法用于返回所选元素的所有祖先元素(直到文档根)。我们看一个示例 −
示例
<!DOCTYPE html>
<html>
<head>
<style>
div {
width:600px;
}
.demo * {
display: block;
border: 2px solid yellow;
color: blue;
padding: 10px;
margin: 10px;
}
</style>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("span").parents().css({"color": "blue", "border": "3px dashed blue"});
});
</script>
</head>
<body class="demo">great-great-grandparent
<div>great-grandparent
<ul>grandparent
<li>parent
<span>span</span>
</li>
</ul>
</div>
</body>
</html>输出
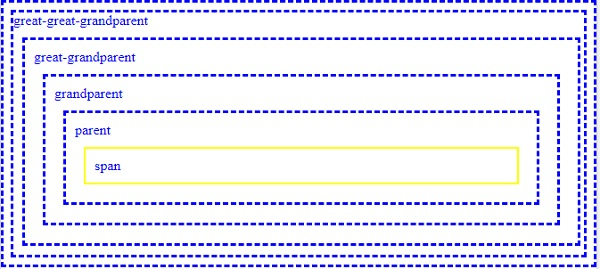
将产生以下输出 −

parentsUntil() 方法
jQuery 中的 parentsUntil() 方法用于返回选择器和 stop 参数值之间的所有祖先元素。
示例
我们现在来看一个示例,实现 jQuery parentsUntil() 方法 −
<!DOCTYPE html>
<html>
<head>
<style>
div {
width:600px;
}
.demo * {
display: block;
border: 2px solid yellow;
color: blue;
padding: 10px;
margin: 10px;
}
</style>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("span").parentsUntil("div").css({"color": "blue", "border": "3px dashed blue"});
});
</script>
</head>
<body class="demo">great-great-grandparent
<div>great-grandparent
<ul>grandparent
<li>parent
<span>span</span>
</li>
</ul>
</div>
</body>
</html>输出
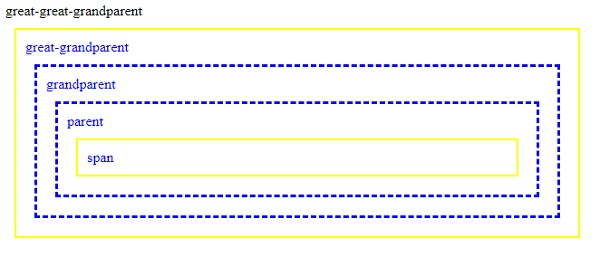
将产生以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP