- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式操作
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先元素
- jQuery - 遍历子孙元素
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 其他
- jQuery - 属性
- jQuery - 工具函数
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 问答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery change() 方法
jQuery 事件change() 方法用于绑定(或附加)事件处理程序到 change 事件,或在元素上触发 change 事件。
当元素的值发生更改时,将发生(或触发)change 事件。此方法通常与以下元素一起使用:
- <input>
- <textarea>
- <select>
此方法根据是否将函数作为参数传递,要么将函数绑定到 change 事件,要么在选定的元素上触发 change 事件。
语法
以下是 jQuery 事件change() 方法的语法:
$(selector).change(function)
参数
此方法接受一个可选参数“函数”,如下所述:
- 函数(可选) - 每当在选定元素上发生 change 事件时,该函数就会运行。
返回值
此方法不返回值,而是将 change 处理程序附加到选定的元素。
示例 1
以下程序演示了 jQuery 事件change() 方法的使用:
<html>
<head>
<script type = "text/javascript" src = "https://tutorialspoint.com/jquery/jquery-3.6.0.js">
</script>
</head>
<body>
<p>Write something in below input field and press enter...</p>
<input type="text" placeholder="Write...">
<script>
$('input').change(function(){
alert("change event occured")
});
</script>
</body>
</html>
输出
执行上述程序后,它将显示一个输入字段。当用户在此字段中输入文本,然后按回车键或单击字段外部时,浏览器屏幕上将出现一个警报弹出消息:
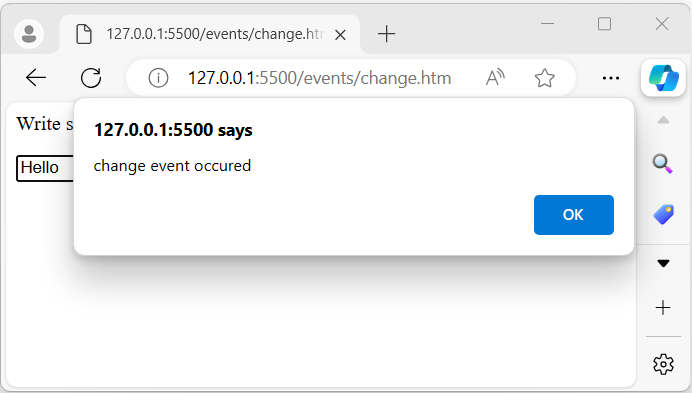
当用户在字段中输入内容时:
示例 2
在此示例中,我们通过将事件处理程序附加到选定textarea字段的 change 事件来演示 jQuery change() 方法。当用户在文本区域中输入内容,然后单击文本区域外部时,输入的文本将立即显示在文本区域旁边:
<html>
<head>
<script type = "text/javascript" src = "https://tutorialspoint.com/jquery/jquery-3.6.0.js">
</script>
</head>
<body>
<p>Write something in below textarea and click outside the field...</p>
<textarea name="" id="" cols="30" rows="10" placeholder="Write something..."></textarea><br>
<span></span>
<script>
$('textarea').change(function(){
let x = document.querySelector('textarea');
document.querySelector('span').innerHTML = x.value;
});
</script>
</body>
</html>
输出
上述程序显示一个文本区域字段。每当用户在其中输入内容然后单击字段外部时,输入的文本将立即显示在字段之后:
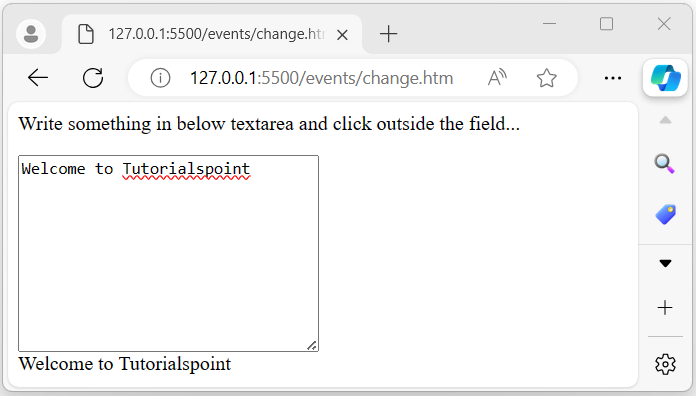
一旦用户在“textarea”字段中输入内容:
示例 3
让我们使用 jQuery 事件change() 方法将事件处理程序绑定到“select”元素的 change 事件。当从 select 字段中选择一个选项时,将触发 change 事件:
<html>
<head>
<script type = "text/javascript" src = "https://tutorialspoint.com/jquery/jquery-3.6.0.js">
</script>
</head>
<body>
<p>Select an option.</p>
<select name="" id="">
<option value="">Select language...</option>
<option value="">JavaScript</option>
<option value="">TypeScript</option>
<option value="">Java</option>
<option value="">Python</option>
</select>
<script>
$('select').change(function(){
alert("Option has been changed....");
});
</script>
</body>
</html>
输出
执行上述程序后,它将显示一个 select 字段。当用户选择一个选项时,将发生 change 事件(在选择选项之前):
一旦用户选择一个选项:
jquery_ref_events.htm
广告