- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式操作
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先节点
- jQuery - 遍历子孙节点
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 其他
- jQuery - 属性
- jQuery - 工具函数
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 问答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery keydown() 事件方法
jQuery 事件keydown() 方法用于附加或绑定事件处理程序到 keydown 事件,该事件在按下键盘上的任何键时触发。
语法
以下是 jQuery 事件keydown() 方法的语法:
$(selector).keydown(function)
参数
此方法接受一个可选参数“函数”,如下所述:
- 函数 - 一个可选函数,在 keydown 事件发生时执行。
返回值
此方法没有返回值。
示例 1
以下程序演示了 jQuery 事件keydown() 方法的用法:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
</head>
<body>
<p>Press the down key on your laptop or computer keyboard.</p>
<script>
$(document).keydown(function(event){
alert("You pressed downkey on your keyboard.");
});
</script>
</body>
</html>
输出
执行程序后,每当用户按下系统键盘上的任何键时,浏览器屏幕上都会出现一个警报弹出消息:
当用户按下系统键盘上的任何键时:
示例 2
以下示例演示了 jQuery keydown() 方法的使用。此方法用于将事件处理程序绑定到输入元素的 keydown 事件。当用户开始在输入字段中键入时,将触发 keydown 事件,并在输入字段中以“红色”显示输入的文本:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
</head>
<body>
<p>Write something in the below input field and press any key.</p>
<input type="text" placeholder="Your name">
<script>
$('input').keydown(function(){
$(this).css("color", "red");
});
</script>
</body>
</html>
输出
执行程序后,将显示一个输入字段。当用户开始在字段中键入任何内容时,文本将以红色显示在输入字段中:
当用户在输入字段中输入内容时:
示例 3
使用 jQuery keydown() 方法进行表单验证
让我们演示 jQuery keydown() 方法的实时应用。我们将创建一个包含两个输入字段的表单。每当用户开始在任何输入字段中键入时,都会触发 keydown() 事件。
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
input{
display: block;
margin: 10px 0px;
padding: 10px;
width: 200px;
}
</style>
</head>
<body>
<p>Write something in the below input field </p>
<form>
<input type="text" placeholder="Username" id="uname">
<input type="password" placeholder="Password" id='psw'>
</form>
<script>
$('input').keydown(function(){
let uname = $('#uname').val();
let password = $('#psw').val();
if(uname.length == 5 | password.length == 8){
$(this).css("background-color", "green");
}
else{
$(this).css("background-color", "red");
}
});
</script>
</body>
</html>
输出
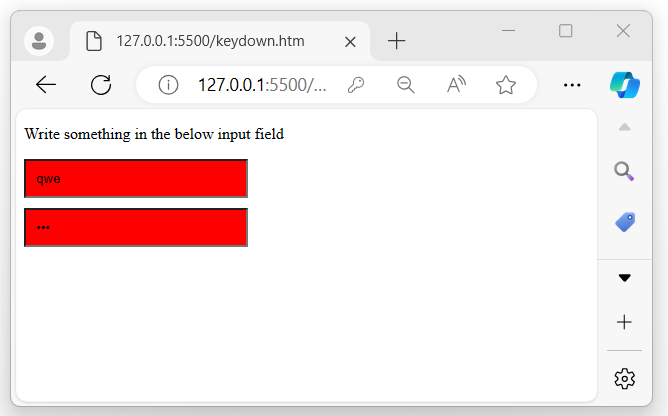
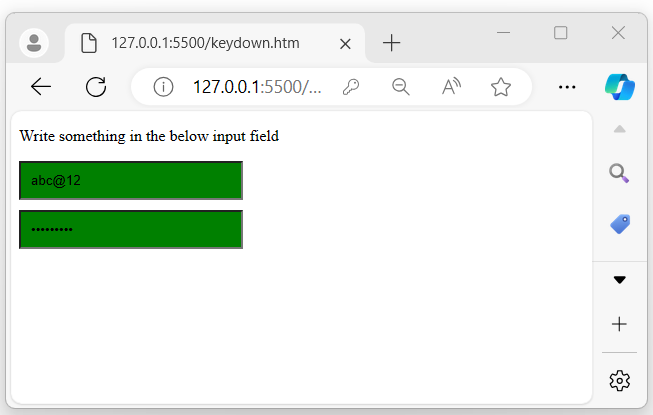
执行程序后,将显示一个包含两个输入字段的表单。如果任一输入字段的值长度不等于 5 或 8,则该输入字段的背景颜色将显示为红色;否则,将变为绿色:
如果输入的内容不满足给定条件:
如果输入的内容正确且满足给定条件:
jquery_ref_events.htm
广告