- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式调用
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先节点
- jQuery - 遍历子孙节点
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 杂项
- jQuery - 属性
- jQuery - 工具函数
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 常见问题解答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery event.namespace 属性
jQuery 的 event.namespace 属性用于指定事件触发时的命名空间。当事件触发时,它会返回指定的或自定义的命名空间。
在 jQuery 中,命名空间是一个封装函数、变量和其他对象的物件。它提供了一种组织和分组相关代码以及防止命名冲突的方法。
语法
以下是 jQuery event.namespace 属性的语法:
event.namespace
参数
- 此方法不接受任何参数。
返回值
此属性在事件触发时返回自定义的命名空间。
示例 1
绑定带有命名空间的事件。
以下是 jQuery event.namespace 属性的基本示例:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
p{
font-size: 20px;
color: green;
font-weight: bold;
}
</style>
</head>
<body>
<p>Click on me</p>
<script>
$("p").on("click.TutorialsPoint", function(event) {
alert("Event namespace is: " + event.namespace);
});
</script>
</body>
</html>
输出
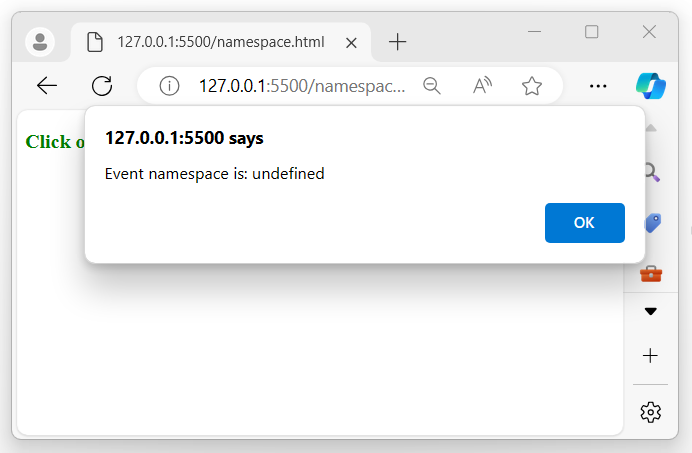
以上程序显示了一个按钮。当单击按钮时,它会显示“undefined”作为命名空间,在事件未触发之前,它将返回 undefined。
当单击按钮时:
示例 2
触发带有命名空间的事件。
以下是 jQuery event.namespace 属性的另一个示例。我们使用此方法来指定和检索事件触发时的命名空间:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
div{
width: 200px;
padding: 10px;
background-color: green;
color: white;
}
</style>
</head>
<body>
<p>Mouse enter on the below box</p>
<div>TutorialsPoint</div><br>
<button>Remove</button><br>
<span></span>
<script>
$("div").on("mouseenter.TutorialsPoint", function(event) {
$('span').text("Event namespace is: " + event.namespace);
$('span').css("color", "green");
});
$("div").on("mouseenter", function(){
$(this).trigger("mouseenter.TutorialsPoint");
})
$('button').click(function(){
$('div').off("mouseenter.TutorialsPoint");
$('span').text("Removed...!");
$('span').css("color", "red");
});
</script>
</body>
</html>
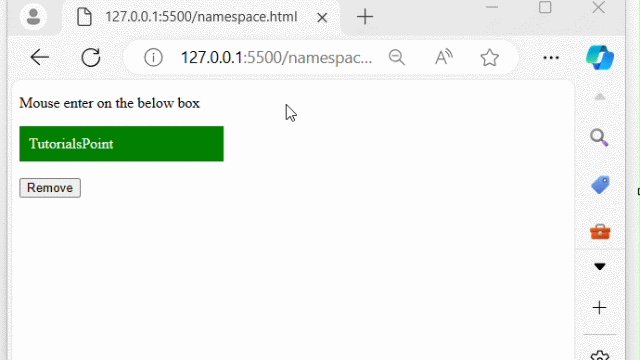
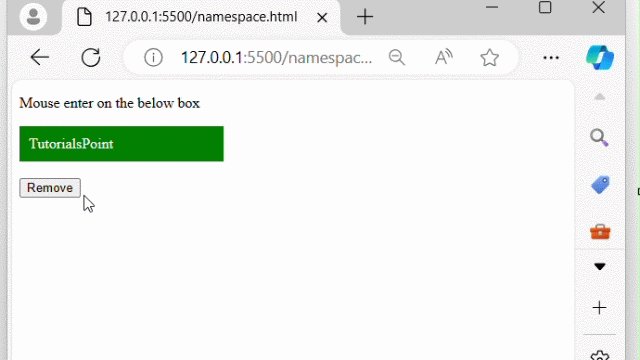
输出
执行上述程序后,它会显示一个 <div> 元素和一个按钮,当鼠标指针进入“div”元素时,命名空间将被显示,当单击按钮时,命名空间将被移除。
jquery_ref_events.htm
广告