- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式操作
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先元素
- jQuery - 遍历子孙元素
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 其他
- jQuery - 属性
- jQuery - 实用工具
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 问答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery event.relatedTarget 属性
jQuery 的event.relatedTarget 属性检索在鼠标移动期间进入或退出事件的元素和其他 DOM 元素。
例如,mouseout 事件指示正在进入的元素,而 mouseover 事件则指示正在退出的元素。
语法
以下是 jQuery event.relatedTarget 属性的语法:
event.relatedTarget
参数
此属性不接受任何参数。
返回值
此属性返回在鼠标移动期间正在进入或退出的元素。
示例 1
以下程序演示了 jQuery event.relatedTarget 属性的用法:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/Output
.7/jquery.min.js"></script>
<style>
div{
width: 200px;
padding: 10px;
background-color: green;
color: white;
}
</style>
</head>
<body>
<p>Hover over on below element</p>
<div>Tutorialspoint</div>
<script>
$('div').mouseover(function(event){
alert("Element being exited: " + event.relatedTarget.tagName);
});
</script>
</body>
</html>
输出
程序执行后,将显示一个带有绿色背景的框。当鼠标指针悬停在其上时,将出现一个弹出警报,显示正在退出的元素类型:
示例 2
以下是 jQuery event.relatedTarget 属性的另一个示例。我们使用此属性来检索事件中涉及的 DOM 元素:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/Output
.7/jquery.min.js"></script>
<style>
span{
color: green;
font-size: 20px;
}
</style>
</head>
<body>
<p>Mouse pointer out from the below elements.</p>
<h1>This is heading</h1>
<p>This is paragraph</p>
<div>This is div</div>
<a href="">Tutorialspoint</a>
<span></span>
<script>
$('h1, p, div, a').mouseout(function(event){
$('span').text("The element being entered: " + event.relatedTarget.tagName);
})
</script>
</body>
</html>
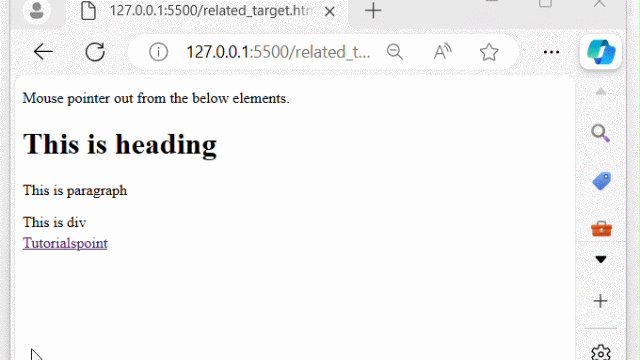
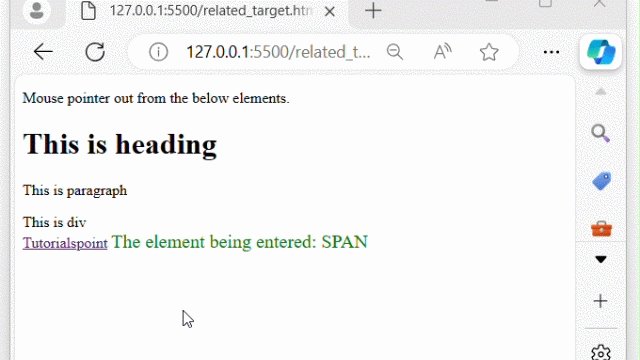
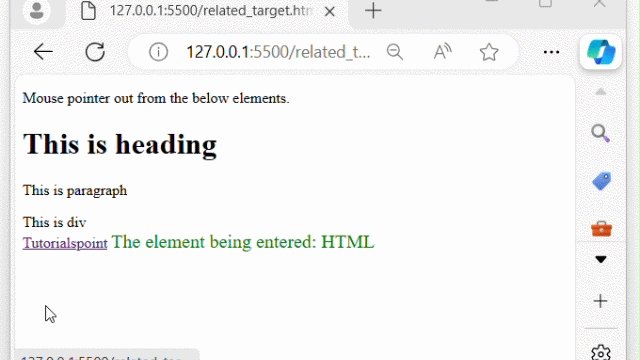
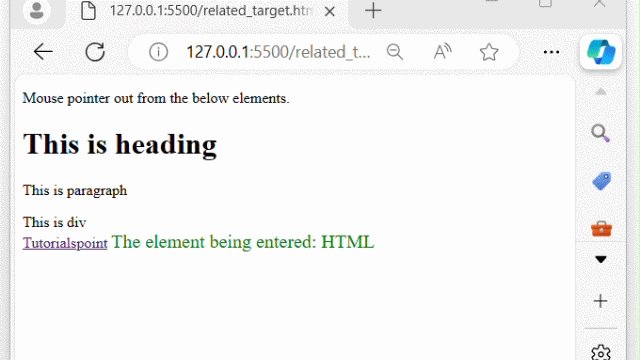
输出
上述程序显示多个元素,当鼠标指针从一个元素移出时,将显示事件中涉及的元素:
jquery_ref_events.htm
广告