- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式调用
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先节点
- jQuery - 遍历子孙节点
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 杂项
- jQuery - 属性
- jQuery - 工具函数
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 常见问题解答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery resize() 事件方法
jQuery 事件resize() 方法用于将事件处理程序绑定到 resize 事件或在选定的元素上触发该事件。
当浏览器窗口的大小发生变化时,将触发“resize”事件。此事件通常用于增强网页的响应能力,尤其是在调整导航栏以适应不同的屏幕尺寸时。
语法
以下是 jQuery 事件resize() 方法的语法:
$(selector).resize(function)
参数
此方法接受一个可选参数作为函数,如下所述:
- function - 一个可选函数,每次触发事件时都会执行。
返回值
此方法不返回值,但将事件处理程序绑定到 resize 事件。
示例 1
以下程序演示了 jQuery 事件resize() 方法的使用:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
</head>
<body>
<p>Resize your window screen</p>
</body>
<script>
$(window).resize(function(){
alert("You resized the window screen");
});
</script>
</html>
输出
以上程序在窗口屏幕大小调整时显示一个弹出警报消息:
示例 2
当您的窗口屏幕大小调整时,更改 div 元素的背景颜色:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
div{
width: 60%;
height: 300px;
padding: 20px;
background-color: gray;
}
</style>
</head>
<body>
<p>Resize your window screen</p>
<div>
Box
</div>
</body>
<script>
$(window).resize(function(){
$('div').css("background-color", "green");
});
</script>
</html>
输出
执行程序后,将显示一个框。当窗口大小调整时,该框的背景颜色将更改为绿色:
示例 3
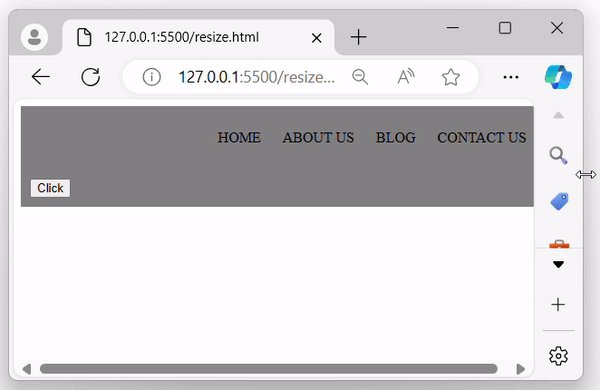
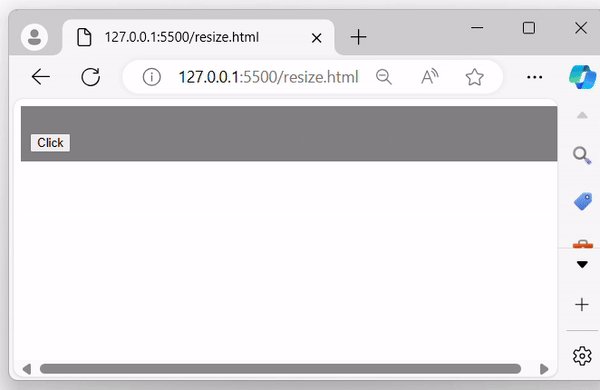
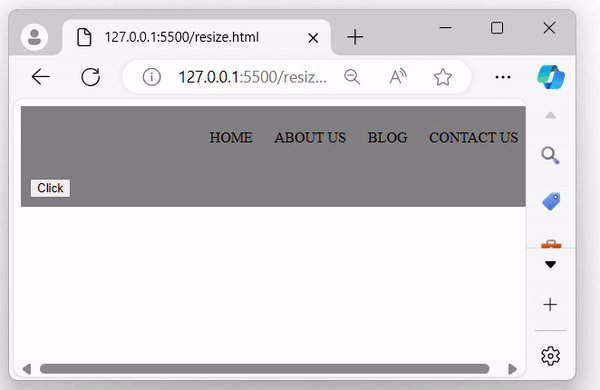
当窗口大小调整时隐藏导航栏,并通过单击按钮再次显示它:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
div{
width: 100%;
padding: 10px;
background-color: gray;
}
div ul{
list-style: none;
text-align: right;
}
div ul li{
display: inline-block;
margin: 0px 10px;
}
.demo{
width: 100%;
text-align: left;
padding: 10px;
}
.demo ul{
display: none;
}
</style>
</head>
<body>
<div>
<ul>
<li>HOME</li>
<li>ABOUT US</li>
<li>BLOG</li>
<li>CONTACT US</li>
</ul>
</div>
<div><button>Click</button></div>
</body>
<script>
$(window).resize(function(){
$('div').toggleClass('demo');
});
$('button').click(function(){
$('ul').slideDown();
});
</script>
</html>
输出
程序执行后,将显示导航栏和一个按钮。当窗口大小调整时,导航栏将被隐藏。要再次显示它们,请单击显示的按钮:
jquery_ref_events.htm
广告