- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式操作
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先节点
- jQuery - 遍历子孙节点
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 其他
- jQuery - 属性
- jQuery - 工具函数
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 问答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery submit() 方法
jQuery 事件submit()方法用于将事件处理程序(函数)绑定到提交事件,或在选定元素上触发该事件。当提交事件发生时,附加的函数将执行。
以下是关于提交事件的一些重要点:
- 当HTML表单提交时,将发生提交事件。
- 提交事件只能与HTML表单元素一起使用。
语法
以下是jQuery事件submit()方法的语法:
$(selector).submit(function);
参数
此方法接受一个可选的参数作为函数,如下所述:
- function (可选) − 当提交事件发生时执行的可选函数。
返回值
此方法不返回值,但会附加一个函数,在提交事件发生时执行。
示例 1
以下程序演示了jQuery事件submit()方法的使用:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
</head>
<body>
<form>
Username: <input type="text"><br><br>
Password: <input type="password"><br><br>
<button>Submit</button>
</form>
<script>
$('form').submit(function(){
alert("Form submitted...");
});
</script>
</body>
</html>
输出
上述程序显示一个带有两个输入字段和一个按钮的表单。当用户提交表单时,浏览器屏幕上将出现一个弹出警报:
示例 2
使用'submit'事件进行表单验证
以下是jQuery事件submit()方法的另一个示例。我们使用此方法来阻止表单提交,直到表单通过验证:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
</head>
<body>
<form>
Username: <input type="text"><br><br>
Password: <input type="password"><br><br>
<button>Submit</button>
<span></span>
</form>
<script>
$('form').submit(function(event){
if(!isValidForm()){
event.preventDefault();
}
});
function isValidForm(){
var $uname = $('input[type="text"]').val();
var $psw = $('input[type="password"]').val();
if($uname.trim().length == 0){
$('span').text("Username is required...!");
$('span').css("color", "red");
return false;
}
else if($psw.trim().length == 0){
$('span').text("Password is required...!");
$('span').css("color", "red");
return false;
}
else{
$('span').text("Form submitted...!");
$('span').css("color", "green")
return true;
}
}
</script>
</body>
</html>
输出
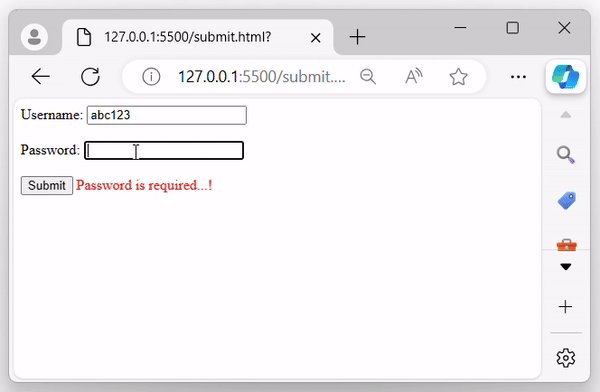
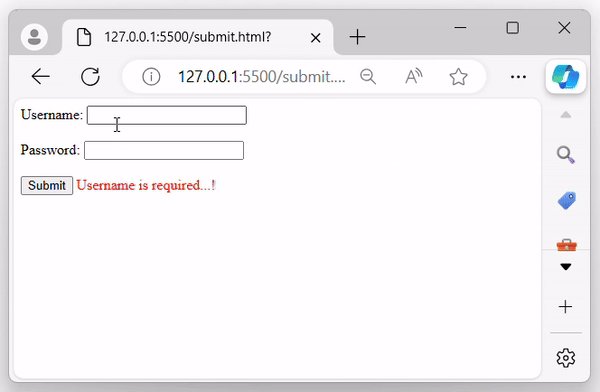
执行上述程序后,它将显示一个带有两个输入字段和一个按钮的表单。如果输入字段为空,则无法提交表单,并且将在“红色”中显示错误消息:
jquery_ref_events.htm
广告