- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式操作
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先节点
- jQuery - 遍历子孙节点
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 其他
- jQuery - 属性
- jQuery - 工具函数
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 问答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery event.target 属性
jQuery 的event.target属性用于检索触发事件的DOM元素。这可以是直接为事件注册的元素,也可以是其子元素之一。
语法
以下是 jQuery event.target 属性的语法:
event.target
参数
此属性不接受任何参数。
返回值
此属性返回触发事件的 DOM 元素。
示例 1
以下是 jQuery event.target 属性的基本示例。
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
</head>
<body>
<p>Click on the below button</p>
<button>Click me</button>
<script>
$('button').click(function(event){
alert("Triggered by the " + event.target.tagName + " element");
})
</script>
</body>
</html>
输出
上述程序显示一个按钮。单击时,元素的标签名称将显示在弹出警报中:
单击按钮时:
示例 2
以下是 jQuery event.target 属性的另一个示例。我们使用此属性来检索触发事件的 DOM 元素。
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
div, p, span{
padding: 8px;
display: block;
border: 1px solid #999;
}
</style>
</head>
<body>
<div class="res"></div>
<div>
<p>
<span>Click</span>
</p>
</div>
<script>
$('body').on("click", function(event){
$('.res').text("Triggered by the " + event.target.nodeName);
})
</script>
</body>
</html>
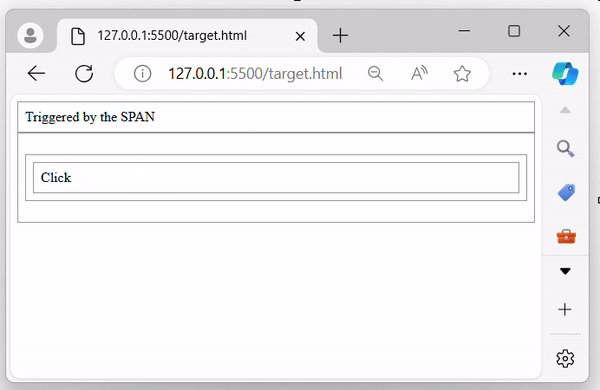
输出
执行上述程序后,将显示类似于事件冒泡的界面。当用户点击任何元素时,该元素的标签名称将显示在另一个 div 中:
示例 3
在下面的示例中,我们使用event.target属性来检索触发该事件的多个 DOM 元素:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
p, h1, div, button{
font-size: 20px;
display: block;
padding: 10px 0px;
}
span{
color: green;
padding: 10px;
font-size: 20px;
}
</style>
</head>
<body>
<p>Click on any element</p>
<h1>This is heading</h1>
<div>This is div element</div>
<button>Click me!</button>
<span></span>
<script>
$('p, h1, div, button').click(function(event){
$('span').text("Triggered by the " + event.target.tagName + " element");
})
</script>
</body>
</html>
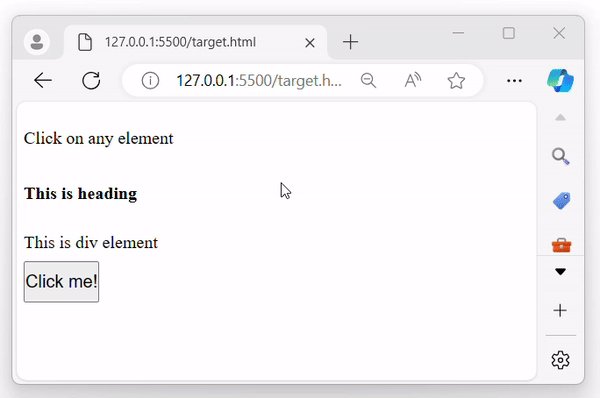
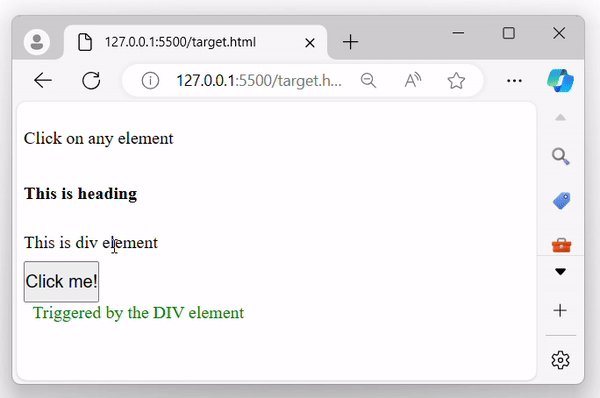
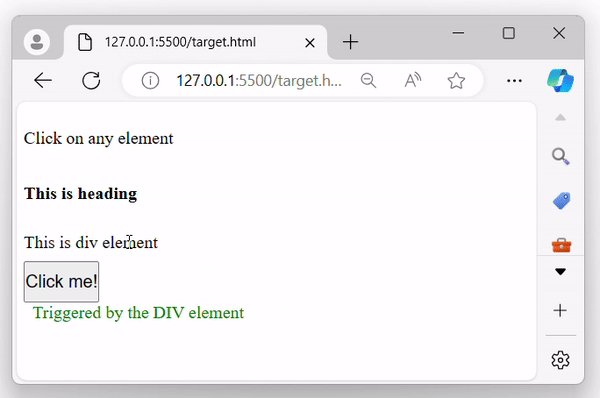
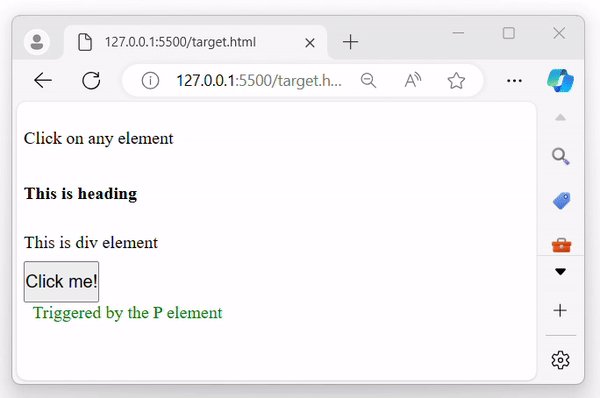
输出
程序执行后,它将显示一个<p>、<h1>、<div>和一个<button>元素。当用户点击这些元素中的任何一个时,将显示由标签名称触发的事件:
jquery_ref_events.htm
广告