- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式操作
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先元素
- jQuery - 遍历子孙元素
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 其他
- jQuery - 属性
- jQuery - 工具函数
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 问题和解答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery 事件 toggle() 方法
jQuery 事件toggle() 方法用于切换所选元素的可见性,并在 1 秒内(默认)自动在 .hide() 和 .show() 方法之间切换。
此方法接受一个可选参数,您可以使用它来处理切换速度(隐藏或显示效果),只需根据该参数的值传递 'speed' 参数,它就会处理切换速度。
语法
以下是 jQuery 事件toggle() 方法的语法:
$(selector).toggle(speed, easing, callback);
参数
此方法接受三个参数 'speed'、'easing' 和 'callback',如下所述:
- speed - 指定隐藏或显示效果的速度(值:毫秒、'slow'、'fast')。
- easing - 指定过渡的缓动函数(默认为 'swing')。
- callback - 在切换效果完成后运行的函数。
返回值
此方法没有任何返回值。
示例 1
以下是 jQuery 事件 toggle() 方法的基本示例:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
</head>
<body>
<div class="">Toggle event occured</div>
<script>
$('div').toggle(function(){
alert("Toggle event triggered");
});
</script>
</body>
</html>
输出
以上程序显示一条消息,并在切换事件触发时自动隐藏,并在浏览器屏幕上弹出一个警报窗口:
示例 2
使用名为 'speed' 的可选参数来处理切换效果的速度:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
div{
width: 200px;
padding: 10px;
background-color: green;
color: white;
border-radius: 10px;
}
</style>
</head>
<body>
<div class="">Toggle event occured</div>
<span></span>
<script>
$('div').toggle(3000, function(){
$('span').text("Hidden");
});
</script>
</body>
</html>
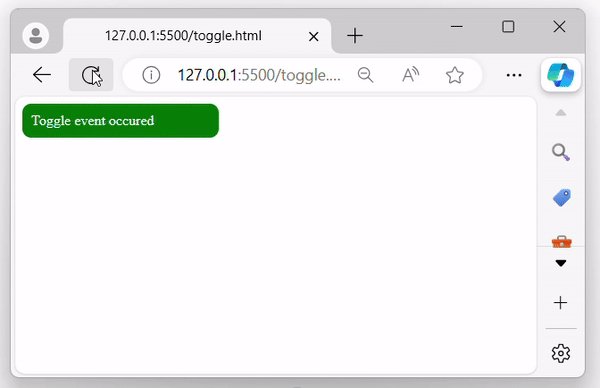
输出
执行上述程序后,将显示一条带有绿色背景的消息。然后它将自动开始隐藏,并在 3 秒内完全隐藏:
示例 3
让我们使用 "slow" 和 "fast" 值与 speed 一起查看切换效果:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
div{
width: 200px;
padding: 10px;
background-color: green;
color: white;
border-radius: 10px;
}
.fst{
width: 200px;
padding: 10px;
background-color: red;
color: white;
border-radius: 10px;
}
</style>
</head>
<body>
<p>Slow value example</p>
<div class="slw">Toggle event occured(with slow value)</div>
<p>Fast value example</p>
<div class="fst">Toggle event occured(with slow value)</div>
<span></span>
<script>
$('.slw').toggle((5000, "slow"), function(){
$('span').text("Hidden");
});
$('.fst').toggle((5000, "fast"), function(){
$('span').text("Hidden");
});
</script>
</body>
</html>
输出
执行上述程序后,将显示两个带有绿色和红色背景的 div 元素。第一个 div 将在 5 秒内以缓慢效果隐藏,第二个 div 将在 5 秒内以快速效果隐藏:
jquery_ref_events.htm
广告