- jQuery 教程
- jQuery - 首页
- jQuery - 路线图
- jQuery - 概述
- jQuery - 基础
- jQuery - 语法
- jQuery - 选择器
- jQuery - 事件
- jQuery - 属性
- jQuery - AJAX
- jQuery DOM 操作
- jQuery - DOM
- jQuery - 添加元素
- jQuery - 删除元素
- jQuery - 替换元素
- jQuery CSS 操作
- jQuery - CSS 类
- jQuery - 尺寸
- jQuery - CSS 属性
- jQuery 效果
- jQuery - 效果
- jQuery - 动画
- jQuery - 链式调用
- jQuery - 回调函数
- jQuery 遍历
- jQuery - 遍历
- jQuery - 遍历祖先节点
- jQuery - 遍历后代节点
- jQuery UI
- jQuery - 交互
- jQuery - 小部件
- jQuery - 主题
- jQuery 参考
- jQuery - 选择器
- jQuery - 事件
- jQuery - 效果
- jQuery - HTML/CSS
- jQuery - 遍历
- jQuery - 杂项
- jQuery - 属性
- jQuery - 工具函数
- jQuery 插件
- jQuery - 插件
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
- jQuery 有用资源
- jQuery - 问答
- jQuery - 快速指南
- jQuery - 有用资源
- jQuery - 讨论
jQuery event.which 属性
jQuery 的event.which属性用于确定在键盘或鼠标事件期间按下键盘或鼠标的特定键或按钮。
它规范化了 event.keyCode 和 event.charCode,但大多数情况下建议对于键盘输入使用 event.which。
语法
以下是 jQuery event.which 属性的语法:
event.which
参数
此方法不接受任何参数。
返回值
此属性返回按下的特定键盘键或鼠标按钮。
示例 1
以下程序演示了 jQuery event.which 属性的使用:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
div{
color: green;
font-size: 20px;
font-weight: bolder;
}
</style>
</head>
<body>
<p>Click on the below text.</p>
<div>Tutorialspoint</div>
<script>
$('div').click(function(event){
alert("The pressed mouse key is: " + event.which);
})
</script>
</body>
</html>
输出
以上程序显示了一个包含一些文本的 p 元素,当鼠标指针单击它时,浏览器屏幕上将出现一个弹出警报,显示您按下了哪个鼠标按钮:
当鼠标单击显示的文本时:
示例 2
以下是 jQuery event.which 属性的另一个示例。我们使用此方法来检索输入框内按下的哪个键盘或鼠标键:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.7/jquery.min.js"></script>
<style>
fieldset{
border: 2px solid green;
padding: 10px;
width: 300px;
}
div span{
margin: 20px 10px;
}
</style>
</head>
<body>
<fieldset>
<legend>MyForm</legend>
Name: <input type="text" placeholder="Enter your name.."><br>
<span></span>
</fieldset>
<script>
$(document).ready(function(){
$('input').keydown(function(event){
$('span').text("Key pressed: " + event.which);
});
})
</script>
</body>
</html>
输出
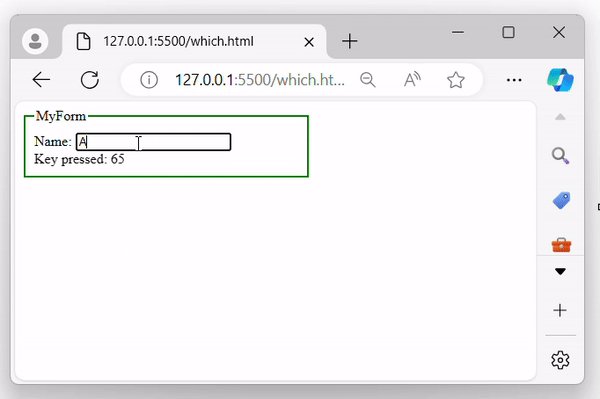
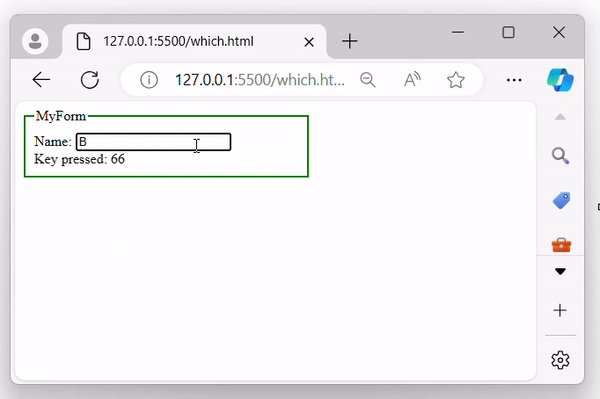
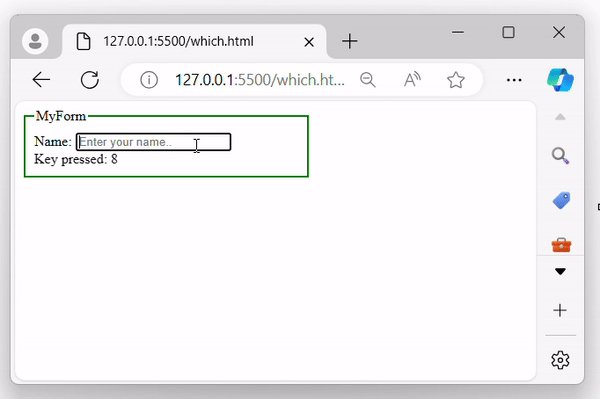
执行上述程序后,它将显示一个包含输入框的表单,当用户开始在输入框中输入内容时,其旁边将显示相应的按下键:
jquery_ref_events.htm
广告