- Jython 教程
- Jython - 首页
- Jython - 概述
- Jython - 安装
- Jython - 导入 Java 库
- Jython - 变量和数据类型
- Jython - 使用 Java 集合类型
- Jython - 决策控制
- Jython - 循环
- Jython - 函数
- Jython - 模块
- Jython - 包
- Jython - Java 应用程序
- Jython - Eclipse 插件
- Jython - Eclipse 中的项目
- Jython - NetBeans 插件和项目
- Jython - Servlets
- Jython - JDBC
- Jython - 使用 Swing GUI 库
- Jython - 布局管理
- Jython - 事件处理
- Jython - 菜单
- Jython - 对话框
- Jython 有用资源
- Jython - 快速指南
- Jython - 有用资源
- Jython - 讨论
Jython - 布局管理
Java 中的布局管理器是那些管理控件在容器对象(如Frame、Dialog或Panel)中放置的类。即使分辨率发生变化或框架本身的大小发生调整,布局管理器也会维护控件在框架中的相对位置。
这些类实现了Layout 接口。以下布局管理器在AWT 库中定义:
- BorderLayout
- FlowLayout
- GridLayout
- CardLayout
- GridBagLayout
以下布局管理器在Swing 库中定义:
- BoxLayout
- GroupLayout
- ScrollPaneLayout
- SpringLayout
在以下示例中,我们将使用 AWT 布局管理器以及 Swing 布局管理器。
- 绝对布局
- 流式布局
- 网格布局
- 边界布局
- 盒子布局
- 组布局
现在让我们详细讨论每个布局。
绝对布局
在探索所有上述布局管理器之前,我们必须查看控件在容器中的绝对定位。我们必须将框架对象的布局方法设置为“None”。
frame.setLayout(None)
然后通过调用setBounds()方法来放置控件。它接受四个参数 - x 坐标、y 坐标、宽度和高度。
例如 - 将按钮对象放置在绝对位置并设置绝对大小。
btn = JButton("Add")
btn.setBounds(60,80,60,20)
类似地,可以通过正确分配位置和大小来放置所有控件。此布局相对易于使用,但在窗口大小调整或在屏幕分辨率更改时执行程序时,无法保持其外观。
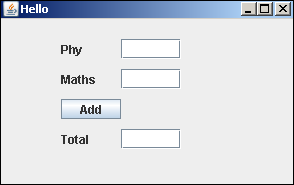
在以下 Jython 脚本中,三个 Jlabel 对象分别用于显示文本“phy”、“maths”和“Total”。在这三个前面放置了 JTextField 对象。一个 Button 对象放置在“Total”标签上方。
首先,创建 JFrame 窗口,并将布局设置为 none。
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)
然后根据它们的绝对位置和大小添加不同的控件。完整代码如下:
from javax.swing import JFrame, JLabel, JButton, JTextField
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)
lbl1 = JLabel("Phy")
lbl1.setBounds(60,20,40,20)
txt1 = JTextField(10)
txt1.setBounds(120,20,60,20)
lbl2 = JLabel("Maths")
lbl2.setBounds(60,50,40,20)
txt2 = JTextField(10)
txt2.setBounds(120, 50, 60,20)
btn = JButton("Add")
btn.setBounds(60,80,60,20)
lbl3 = JLabel("Total")
lbl3.setBounds(60,110,40,20)
txt3 = JTextField(10)
txt3.setBounds(120, 110, 60,20)
frame.add(lbl1)
frame.add(txt1)
frame.add(lbl2)
frame.add(txt2)
frame.add(btn)
frame.add(lbl3)
frame.add(txt3)
frame.setVisible(True)
上述代码的输出如下。

Jython FlowLayout
FlowLayout 是容器类的默认布局管理器。它从左到右,然后从上到下排列控件。
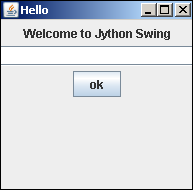
在以下示例中,将 Jlabel 对象、JTextField 对象和 JButton 对象使用 FlowLayout 管理器在 JFrame 中显示。首先,让我们从javax.swing包和java.awt包中导入所需的类。
from javax.swing import JFrame, JLabel, JButton, JTextField from java.awt import FlowLayout
然后创建一个 JFrame 对象并设置其 Location 以及 size 属性。
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(200,200)
Set the layout manager for the frame as FlowLayout.
frame.setLayout(FlowLayout())
现在声明 JLabel、JTextfield 和 JButton 类的对象。
label = JLabel("Welcome to Jython Swing")
txt = JTextField(30)
btn = JButton("ok")
最后,通过调用 JFrame 类的add()方法在框架中添加这些控件。
frame.add(label) frame.add(txt) frame.add(btn)
要显示框架,将其 visible 属性设置为 true。完整的 Jython 脚本及其输出如下所示:
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import FlowLayout
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(200,200)
frame.setLayout(FlowLayout())
label = JLabel("Welcome to Jython Swing")
txt = JTextField(30)
btn = JButton("ok")
frame.add(label)
frame.add(txt)
frame.add(btn)
frame.setVisible(True)

Jython GridLayout
GridLayout 管理器允许将控件放置在矩形网格中。每个网格单元格中放置一个控件。
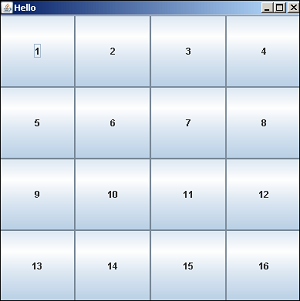
在以下示例中,GridLayout 应用于 JFrame 对象,将其划分为 4 行 4 列。每个网格单元格中都放置一个 JButton 对象。
让我们首先导入所需的库:
from javax.swing import JFrame, JButton from java.awt import GridLayout
然后创建 JFrame 容器:
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(400,400)
现在,通过指定其维度为 4x4 来应用 GridLayout。
frame.setLayout(GridLayout(4,4))
我们现在应该使用两个 FOR 循环,每个循环从 1 到 4,因此十六个 JButton 对象将放置在后续单元格中。
k = 0
frame.setLayout(GridLayout(4,4))
for i in range(1,5):
for j in range(1,5):
k = k+1
frame.add(JButton(str(k)))
最后将框架的可见性设置为 true。完整的 Jython 代码如下所示。
from javax.swing import JFrame, JButton
from java.awt import GridLayout
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(400,400)
frame.setLayout(GridLayout(4,4))
k = 0
for i in range(1,5):
for j in range(1,5):
k = k+1
frame.add(JButton(str(k)))
frame.setVisible(True)
上述代码的输出如下:

Jython BorderLayout
BorderLayout 管理器将容器划分为五个地理区域,并在每个区域中放置一个组件。这些区域由以下定义的常量表示:
- BorderLayout.NORTH
- BorderLayout.SOUTH
- BorderLayout.EAST
- BorderLayout.WEST
- BorderLayout.CENTER
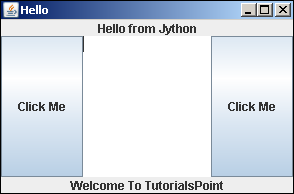
让我们考虑以下示例:

Jython BoxLayout
BoxLayout 类在javax.swing 包中定义。它用于在容器中垂直或水平排列组件。方向由以下常量确定:
- X_AXIS
- Y_AXIS
- LINE_AXIS
- PAGE_AXIS
整数常量指定应沿其布局容器组件的轴。当容器具有默认组件方向时,LINE_AXIS 指定组件从左到右布局,PAGE_AXIS 指定组件从上到下布局。
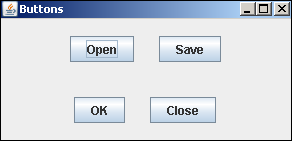
在以下示例中,面板(JPanel 类)添加到 JFrame 对象中。垂直 BoxLayout 应用于它,并且两个其他面板(顶部和底部)添加到它。这两个内部面板分别有两个按钮以水平 Boxlayout 添加。
让我们首先创建顶级 JFrame 窗口。
frame = JFrame()
frame.setTitle("Buttons")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setSize(300, 150)
JPanel 对象声明为具有垂直 BoxLayout。将其添加到顶级框架中。
panel = JPanel() panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS)) frame.add(panel)
在此面板中,另外两个面板顶部和底部添加到它。它们中的每一个都添加了两个 JButton 对象,它们以水平方式添加,并以 25 像素的空间分隔符分隔它们。
###top panel
top = JPanel()
top.setLayout(BoxLayout(top, BoxLayout.X_AXIS))
b1 = JButton("OK")
b2 = JButton("Close")
top.add(Box.createVerticalGlue())
top.add(b1)
top.add(Box.createRigidArea(Dimension(25, 0)))
top.add(b2)
类似地,构造底部面板。
###bottom panel
bottom = JPanel()
bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS))
b3 = JButton("Open")
b4 = JButton("Save")
bottom.add(b3)
bottom.add(Box.createRigidArea(Dimension(25, 0)))
bottom.add(b4)
bottom.add(Box.createVerticalGlue())
请注意,createRigidArea()函数用于在两个按钮之间创建 25 像素的空间。此外,createVerticalGlue()函数占用布局中的前导或尾随空间。
首先,添加顶部和底部面板,并将框架的可见性属性设置为 true。完整代码如下:
from java.awt import Dimension
from javax.swing import JButton, JFrame,JPanel,BoxLayout,Box
frame = JFrame()
frame.setTitle("Buttons")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setSize(300, 150)
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)
###top panel
top = JPanel()
top.setLayout(BoxLayout(top, BoxLayout.X_AXIS))
b1 = JButton("OK")
b2 = JButton("Close")
top.add(Box.createVerticalGlue())
top.add(b1)
top.add(Box.createRigidArea(Dimension(25, 0)))
top.add(b2)
###bottom panel
bottom = JPanel()
bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS))
b3 = JButton("Open")
b4 = JButton("Save")
bottom.add(b3)
bottom.add(Box.createRigidArea(Dimension(25, 0)))
bottom.add(b4)
bottom.add(Box.createVerticalGlue())
panel.add(bottom)
panel.add(top)
frame.setVisible(True)
上述代码将生成以下输出。

Jython GroupLayout
GroupLayout 管理器以分层方式对组件进行分组。分组由两个类SequentialGroup和ParallelGroup完成,这两个类都实现了 Java 中的 Group 接口。
布局过程分为两个步骤。在一步骤中,组件与水平轴一起放置,在第二步中与垂直轴一起放置。每个组件必须在布局中定义两次。
有两种类型的排列,顺序和并行。在这两种情况下,我们都可以顺序或并行地排列组件。在水平排列中,行称为顺序组,列称为并行组。另一方面,在并行排列中,元素的行是并行组,列称为顺序。
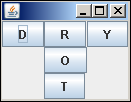
在以下示例中,五个按钮以三种方式排列在行和列中。首先,在 JFrame 窗口中添加 Jpanel 对象,并将其布局设置为 Grouplayout。
frame = JFrame() panel = JPanel() frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE) layout = GroupLayout(panel) panel.setLayout(layout)
然后构造 JButton 对象:
buttonD = JButton("D")
buttonR = JButton("R")
buttonY = JButton("Y")
buttonO = JButton("O")
buttonT = JButton("T")
接下来,我们创建一个名为LeftToRight的SequentialGroup,其中添加了 buttonD 和 buttonY。在它们之间,放置了一个 ParallelGroup ColumnMiddle(其中垂直添加了其他三个按钮)。
leftToRight = layout.createSequentialGroup() leftToRight.addComponent(buttonD) columnMiddle = layout.createParallelGroup() columnMiddle.addComponent(buttonR) columnMiddle.addComponent(buttonO) columnMiddle.addComponent(buttonT) leftToRight.addGroup(columnMiddle) leftToRight.addComponent(buttonY)
现在是定义名为 TopToBottom 的垂直 SequentialGroup。添加三个按钮的行 ParallelGroup,然后垂直添加其余两个按钮。
topToBottom = layout.createSequentialGroup() rowTop = layout.createParallelGroup() rowTop.addComponent(buttonD) rowTop.addComponent(buttonR) rowTop.addComponent(buttonY) topToBottom.addGroup(rowTop) topToBottom.addComponent(buttonO) topToBottom.addComponent(buttonT)
最后,将 LeftToRight 组水平设置,并将 TopToBottom 组垂直设置为布局对象。完整代码如下:
from javax.swing import JButton, JFrame,JPanel,GroupLayout
frame = JFrame()
panel = JPanel()
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
layout = GroupLayout(panel)
panel.setLayout(layout)
buttonD = JButton("D")
buttonR = JButton("R")
buttonY = JButton("Y")
buttonO = JButton("O")
buttonT = JButton("T")
leftToRight = layout.createSequentialGroup()
leftToRight.addComponent(buttonD)
columnMiddle = layout.createParallelGroup()
columnMiddle.addComponent(buttonR)
columnMiddle.addComponent(buttonO)
columnMiddle.addComponent(buttonT)
leftToRight.addGroup(columnMiddle)
leftToRight.addComponent(buttonY)
topToBottom = layout.createSequentialGroup()
rowTop = layout.createParallelGroup()
rowTop.addComponent(buttonD)
rowTop.addComponent(buttonR)
rowTop.addComponent(buttonY)
topToBottom.addGroup(rowTop)
topToBottom.addComponent(buttonO)
topToBottom.addComponent(buttonT)
layout.setHorizontalGroup(leftToRight)
layout.setVerticalGroup(topToBottom)
frame.add(panel)
frame.pack()
frame.setVisible(True)
上述代码的输出如下: