
- 语言特性
- LESS - 嵌套规则
- LESS - 嵌套指令和冒泡
- LESS - 运算
- LESS - 转义
- LESS - 函数
- LESS - 命名空间和访问器
- LESS - 作用域
- LESS - 注释
- LESS - 导入
- LESS - 变量
- LESS - 扩展
- LESS - Mixin
- LESS - 参数化Mixin
- LESS - Mixin作为函数
- LESS - 向Mixin传递规则集
- LESS - 导入指令
- LESS - 导入选项
- LESS - Mixin 保护
- LESS - CSS 保护
- LESS - 循环
- LESS - 合并
- LESS - 父选择器
- 函数
- LESS - 其他函数
- LESS - 字符串函数
- LESS - 列表函数
- LESS - 数学函数
- LESS - 类型函数
- LESS - 颜色定义函数
- LESS - 颜色通道函数
- LESS - 颜色运算
- LESS - 颜色混合函数
- 使用
- LESS - 命令行使用
- 在浏览器中使用LESS
- LESS - 浏览器支持
- LESS - 插件
- LESS - 程序化使用
- LESS - 在线编译器
- LESS - 图形用户界面
- LESS - 编辑器和插件
- LESS - 第三方编译器
- LESS - 框架
- LESS 有用资源
- LESS - 快速指南
- LESS - 有用资源
- LESS - 讨论
LESS - 渐变
描述
它用于为选定元素设置颜色的透明度。它具有以下参数:
颜色 - 它表示颜色对象。
数量 - 它包含 0-100% 之间的百分比。
示例
以下示例演示了在 LESS 文件中使用渐变颜色运算:
<html>
<head>
<title>Fade</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h2>Example of Fade Color Operation</h2>
<div class = "myclass1">
<p>color :<br>#426105</p>
</div><br>
<div class = "myclass2">
<p>result :<br>rgba(66, 97, 5, 0.1)</p>
</div>
</body>
</html>
接下来,创建 _style.less_ 文件。
style.less
.myclass1 {
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: hsl(80, 90%, 20%);
color:white;
}
.myclass2 {
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: fade(hsl(80, 90%, 20%), 10%);
color:black;
}
您可以使用以下命令将 _style.less_ 编译为 _style.css_:
lessc style.less style.css
执行上述命令;它将自动创建包含以下代码的 _style.css_ 文件:
style.css
.myclass1 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #426105;
color: white;
}
.myclass2 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: rgba(66, 97, 5, 0.1);
color: black;
}
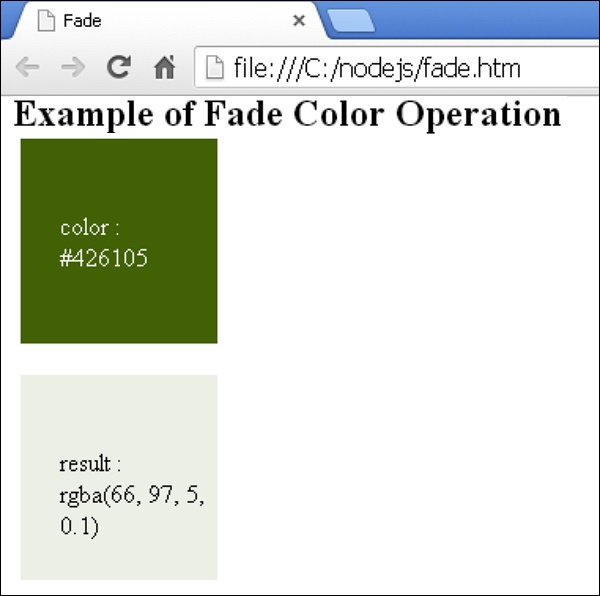
输出
请按照以下步骤查看上述代码的工作原理:
将上述代码保存到 **fade.html** 文件中。
在浏览器中打开此 HTML 文件,将显示以下输出。

less_color_operation.htm
广告