
- 语言特性
- Less - 嵌套规则
- Less - 嵌套指令和冒泡
- Less - 操作
- Less - 转义
- Less - 函数
- Less - 命名空间和访问器
- Less - 范围
- Less - 注释
- Less - 导入
- Less - 变量
- Less - 扩展
- Less - 混合宏
- Less - 参数化混合宏
- Less - 混合宏作为函数
- Less - 将规则集传递给混合宏
- Less - 导入指令
- Less - 导入选项
- Less - 混合宏保护
- Less - CSS 保护
- Less - 循环
- Less - 合并
- Less - 父选择器
- 函数
- Less - 杂项函数
- Less - 字符串函数
- Less - 列表函数
- Less - 数学函数
- Less - 类型函数
- Less - 颜色定义函数
- Less - 颜色通道函数
- Less - 颜色操作
- Less - 颜色混合函数
- 用法
- Less - 命令行用法
- 在浏览器中使用 Less
- Less - 浏览器支持
- Less - 插件
- Less - 程序化用法
- Less - 在线编译器
- Less - GUI
- Less - 编辑器和插件
- Less - 第三方编译器
- Less - 框架
- Less 有用资源
- Less - 快速指南
- Less - 有用资源
- Less - 讨论
LESS - 灰度
描述
它会丢弃所选元素中颜色的饱和度。它具有以下参数:
颜色 - 它表示一个颜色对象。
示例
以下示例演示了在 LESS 文件中使用灰度颜色操作:
<html>
<head>
<title>Greyscale</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h2>Example of Greyscale Color Operation</h2>
<div class = "myclass1">
<p>color :<br>#426105</p>
</div><br>
<div class = "myclass2">
<p>result :<br>#333333</p>
</div>
</body>
</html>
接下来,创建 style.less 文件。
style.less
.myclass1 {
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: hsl(80, 90%, 20%);
color:white;
}
.myclass2 {
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: greyscale(hsl(80, 90%, 20%));
color:white;
}
您可以使用以下命令将 style.less 编译成 style.css:
lessc style.less style.css
执行上述命令;它将自动创建 style.css 文件,其中包含以下代码:
style.css
.myclass1 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #426105;
color: white;
}
.myclass2 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #333333;
color: white;
}
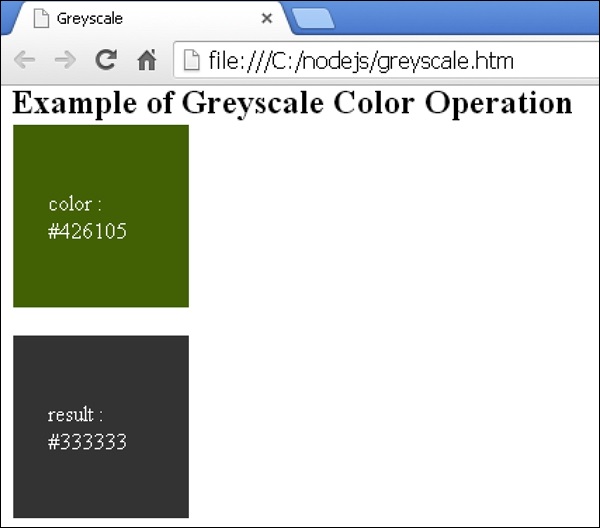
输出
按照以下步骤查看上述代码的工作原理:
将上述 html 代码保存在 greyscale.html 文件中。
在浏览器中打开此 HTML 文件,将显示以下输出。

less_color_operation.htm
广告