
- 语言特性
- Less - 嵌套规则
- Less - 嵌套指令和冒泡
- Less - 操作
- Less - 转义
- Less - 函数
- Less - 命名空间和访问器
- Less - 范围
- Less - 注释
- Less - 导入
- Less - 变量
- Less - 扩展
- Less - 混合
- Less - 参数化混合
- Less - 混合作为函数
- Less - 将规则集传递给混合
- Less - 导入指令
- Less - 导入选项
- Less - 混合保护
- Less - CSS 保护
- Less - 循环
- Less - 合并
- Less - 父选择器
- 函数
- Less - 杂项函数
- Less - 字符串函数
- Less - 列表函数
- Less - 数学函数
- Less - 类型函数
- Less - 颜色定义函数
- Less - 颜色通道函数
- Less - 颜色操作
- Less - 颜色混合函数
- 用法
- Less - 命令行用法
- 在浏览器中使用 Less
- Less - 浏览器支持
- Less - 插件
- Less - 程序化用法
- Less - 在线编译器
- Less - GUI
- Less - 编辑器和插件
- Less - 第三方编译器
- Less - 框架
- Less 有用资源
- Less - 快速指南
- Less - 有用资源
- Less - 讨论
LESS - 导入选项参考关键字
描述
@import (reference) 用于导入外部文件,但不会将导入的样式添加到编译后的 CSS 文件中。这在1.5.0 版中发布。
示例
以下示例演示了在 LESS 文件中使用reference 关键字 −
<html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
<title>Import Options Reference</title>
</head>
<body>
<h1>Welcome to Tutorialspoint</h1>
<p>LESS is a CSS pre-processor that enables customizable,
manageable and reusable style sheet for web site.</p>
</body>
</html>
接下来,创建style.less 文件。
style.less
@import (reference) "https://tutorialspoint.com/less/import_reference.less";
p {
.style1;
}
以下代码将从https://tutorialspoint.com/less/import_reference.less路径将import_reference.less 文件导入到 style.less 中 −
import_reference.less
.style1 {
color: #A0A0A0;
font-family: "Comic Sans MS";
font-size: 20px;
}
您可以使用以下命令将style.less 编译为style.css −
lessc style.less style.css
执行上述命令;它将自动创建style.css 文件,其中包含以下代码 −
style.css
p {
color: #A0A0A0;
font-family: "Comic Sans MS";
font-size: 20px;
}
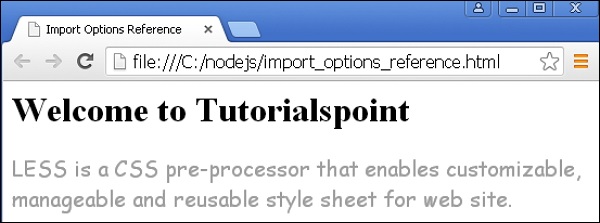
输出
请按照以下步骤查看上述代码的工作原理 −
将上述 html 代码保存在import_options_reference.html 文件中。
在浏览器中打开此 HTML 文件,将显示以下输出。

reference 具有extend 方法,该方法会在您引用@import 语句的地方引入一个新的选择器,并将其标记为未引用。有关更多信息,请点击此处。
less_import_options.htm
广告