
- 语言特性
- LESS - 嵌套规则
- LESS - 嵌套指令和冒泡
- LESS - 运算
- LESS - 转义
- LESS - 函数
- LESS - 命名空间和访问器
- LESS - 作用域
- LESS - 注释
- LESS - 导入
- LESS - 变量
- LESS - 扩展
- LESS - Mixin
- LESS - 参数化Mixin
- LESS - Mixin作为函数
- LESS - 向Mixin传递规则集
- LESS - 导入指令
- LESS - 导入选项
- LESS - Mixin 保护
- LESS - CSS 保护
- LESS - 循环
- LESS - 合并
- LESS - 父选择器
- 函数
- LESS - 杂项函数
- LESS - 字符串函数
- LESS - 列表函数
- LESS - 数学函数
- LESS - 类型函数
- LESS - 颜色定义函数
- LESS - 颜色通道函数
- LESS - 颜色运算
- LESS - 颜色混合函数
- 用法
- LESS - 命令行用法
- 在浏览器中使用LESS
- LESS - 浏览器支持
- LESS - 插件
- LESS - 程序化用法
- LESS - 在线编译器
- LESS - 图形用户界面
- LESS - 编辑器和插件
- LESS - 第三方编译器
- LESS - 框架
- LESS 有用资源
- LESS - 快速指南
- LESS - 有用资源
- LESS - 讨论
LESS - 导入选项扩展
描述
当扩展选择器时,新的选择器会替换 `@import` 语句中的引用位置,只有新的选择器被标记为 *未引用*。我们可以使用 `extend` 来避免这种冗余,只引入特定目标样式。
示例
下面的例子演示了在LESS文件中使用 *extend* 方法:
<html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
<title>Import Options Extend</title>
</head>
<body>
<h1>Welcome to Tutorialspoint</h1>
<p class = "para_1">LESS is a CSS pre-processor that enables customizable, manageable and reusable style sheet for web site.</p>
<p class = "para_2">LESS is a CSS pre-processor that enables customizable, manageable and reusable style sheet for web site.</p>
</body>
</html>
现在创建 *style.less* 文件。
style.less
@import (reference) "https://tutorialspoint.com/less/import_options_extend.less";
.para_1 {
&:extend(.style1);
background-color: #81F7F3;
}
.para_2 {
&:extend(.style1);
background-color: #F6E3CE;
}
下面的代码将从 https://tutorialspoint.com/less/import_options_extend.less 路径导入 *import_options_extend.less* 文件到 *style.less* 中:
import_options_extend.less
.style1 {
color: #A0A0A0;
font-family: "Comic Sans MS";
font-size: 20px;
}
您可以使用以下命令将 *style.less* 编译为 *style.css*:
lessc style.less style.css
执行上述命令;它将自动创建包含以下代码的 *style.css* 文件:
style.css
.para_1,
.para_2 {
color: #A0A0A0;
font-family: "Comic Sans MS";
font-size: 20px;
}
.para_1 {
background-color: #81F7F3;
}
.para_2 {
background-color: #F6E3CE;
}
输出
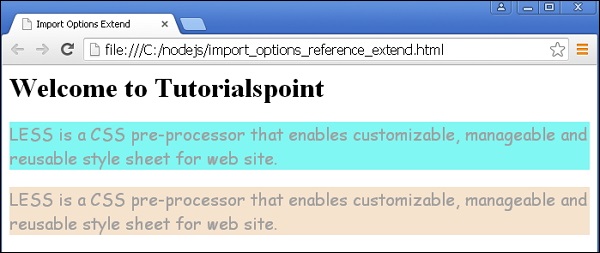
按照以下步骤查看上述代码的工作原理:
将上述HTML代码保存到 **import_options_reference_extend.html** 文件中。
在浏览器中打开此HTML文件,将显示以下输出。

less_import_options.htm
广告