
- 语言特性
- LESS - 嵌套规则
- LESS - 嵌套指令和冒泡
- LESS - 运算
- LESS - 转义
- LESS - 函数
- LESS - 命名空间和访问器
- LESS - 作用域
- LESS - 注释
- LESS - 导入
- LESS - 变量
- LESS - 继承(Extend)
- LESS - Mixin
- LESS - 参数化Mixin
- LESS - Mixin作为函数
- LESS - 向Mixin传递规则集
- LESS - 导入指令
- LESS - 导入选项
- LESS - Mixin 保护
- LESS - CSS 保护
- LESS - 循环
- LESS - 合并
- LESS - 父选择器
- 函数
- LESS - 其他函数
- LESS - 字符串函数
- LESS - 列表函数
- LESS - 数学函数
- LESS - 类型函数
- LESS - 颜色定义函数
- LESS - 颜色通道函数
- LESS - 颜色运算
- LESS - 颜色混合函数
- 使用
- LESS - 命令行使用
- 在浏览器中使用LESS
- LESS - 浏览器支持
- LESS - 插件
- LESS - 程序化使用
- LESS - 在线编译器
- LESS - 图形用户界面
- LESS - 编辑器和插件
- LESS - 第三方编译器
- LESS - 框架
- LESS 有用资源
- LESS - 快速指南
- LESS - 有用资源
- LESS - 讨论
LESS - 颜色混合
描述
它用于混合两种颜色以及不透明度。它具有以下参数:
color1 − 代表一个颜色对象。
color2 − 代表一个颜色对象。
weight − 这是一个可选参数,通过提供两种颜色之间的百分比平衡点来指定元素的权重。
示例
以下示例演示了在 LESS 文件中使用颜色混合运算:
<html>
<head>
<title>Mix</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h2>Example of Mix Color Operation</h2>
<div class = "myclass">
<p>Mixed color :<br>#b0897d</p>
</div>
</body>
</html>
接下来,创建style.less文件。
style.less
.myclass{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: mix(#b361b1, #acb148, 50%);
color:white;
}
您可以使用以下命令将style.less编译为style.css:
lessc style.less style.css
执行上述命令;它将自动创建包含以下代码的style.css文件:
style.css
.myclass {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #b0897d;
color: white;
}
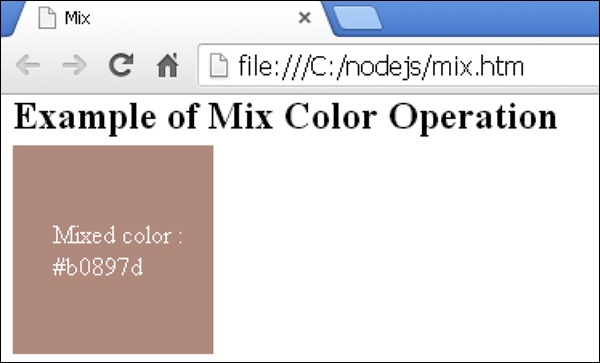
输出
按照以下步骤查看上述代码的工作方式:
将上述html代码保存到mix.html文件中。
在浏览器中打开此HTML文件,将显示以下输出。

less_color_operation.htm
广告