
- 语言特性
- Less - 嵌套规则
- Less - 嵌套指令和冒泡
- Less - 运算
- Less - 转义
- Less - 函数
- Less - 命名空间和访问器
- Less - 作用域
- Less - 注释
- Less - 导入
- Less - 变量
- Less - Extend (扩展)
- Less - Mixin (混入)
- Less - 参数化Mixin
- Less - Mixin作为函数
- Less - 向Mixin传递规则集
- Less - 导入指令
- Less - 导入选项
- Less - Mixin 保护
- Less - CSS 保护
- Less - 循环
- Less - 合并
- Less - 父选择器
- 函数
- Less - 其他函数
- Less - 字符串函数
- Less - 列表函数
- Less - 数学函数
- Less - 类型函数
- Less - 颜色定义函数
- Less - 颜色通道函数
- Less - 颜色运算
- Less - 颜色混合函数
- 使用
- Less - 命令行使用
- 在浏览器中使用 Less
- Less - 浏览器支持
- Less - 插件
- Less - 程序化使用
- Less - 在线编译器
- Less - GUI
- Less - 编辑器和插件
- Less - 第三方编译器
- Less - 框架
- Less 有用资源
- Less - 快速指南
- Less - 有用资源
- Less - 讨论
引用不会修改分离的规则集作用域
描述
通过引用,规则集不会访问任何新的作用域。
示例
以下示例演示了给出引用的用法。但是,这不会修改 LESS 文件中分离的规则集作用域:
passing_ruleset.htm
<!doctype html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
</head>
<body>
<div class = "cont">
<h2>Welcome to TutorialsPoint</h2>
<h3>The largest Tutorials Library on the web.</h3>
</div>
</body>
</html>
接下来,创建style.less文件。
style.less
@detached1: {
font-size: @first @second;
};
.first {
@first: 25px;
.second {
@detached2: @detached1;
@second: 30px;
}
}
.cont {
.first > .second();
@detached2();
}
您可以使用以下命令将style.less文件编译为style.css:
lessc style.less style.css
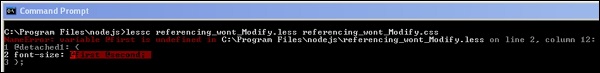
执行上述命令;您将在cmd中获得以下错误:

passing_rulesets_to_mixins.htm
广告