
- 语言特性
- Less - 嵌套规则
- Less - 嵌套指令和冒泡
- Less - 操作
- Less - 转义
- Less - 函数
- Less - 命名空间和访问器
- Less - 范围
- Less - 注释
- Less - 导入
- Less - 变量
- Less - 扩展
- Less - 混合宏
- Less - 参数化混合宏
- Less - 混合宏作为函数
- Less - 将规则集传递给混合宏
- Less - 导入指令
- Less - 导入选项
- Less - 混合宏保护
- Less - CSS 保护
- Less - 循环
- Less - 合并
- Less - 父选择器
- 函数
- Less - 杂项函数
- Less - 字符串函数
- Less - 列表函数
- Less - 数学函数
- Less - 类型函数
- Less - 颜色定义函数
- Less - 颜色通道函数
- Less - 颜色操作
- Less - 颜色混合函数
- 用法
- Less - 命令行用法
- 在浏览器中使用 Less
- Less - 浏览器支持
- Less - 插件
- Less - 程序化用法
- Less - 在线编译器
- Less - 图形用户界面
- Less - 编辑器和插件
- Less - 第三方编译器
- Less - 框架
- Less 有用资源
- Less - 快速指南
- Less - 有用资源
- Less - 讨论
LESS - 色调
描述
它用于将颜色与白色混合,随着颜色比例的减少。它具有以下参数:
color - 它表示一个颜色对象。
weight - 这是一个可选参数,它通过提供颜色和白色之间的百分比平衡点来指定元素的权重。
示例
以下示例演示了在 LESS 文件中使用 tint 颜色操作:
<html>
<head>
<title>Tint</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h2>Example of Tint Color Operation</h2>
<div class = "myclass1">
<p>color :<br>rgba(66, 97, 5, 0.5)</p>
</div><br>
<div class = "myclass2">
<p>result :<br>rgba(208, 216, 193, 0.75)</p>
</div>
</body>
</html>
接下来,创建 style.less 文件。
style.less
.myclass1 {
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: rgba(66, 97, 5, 0.5);
color:white;
}
.myclass2 {
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: tint(rgba(66, 97, 5, 0.5),50%);
color:white;
}
您可以使用以下命令将 style.less 编译为 style.css:
lessc style.less style.css
执行上述命令;它将自动创建 style.css 文件,其中包含以下代码:
style.css
.myclass1 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: rgba(66, 97, 5, 0.5);
color: white;
}
.myclass2 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: rgba(208, 216, 193, 0.75);
color: white;
}
输出
请按照以下步骤查看上述代码的工作原理:
将上述 html 代码保存在 tint.html 文件中。
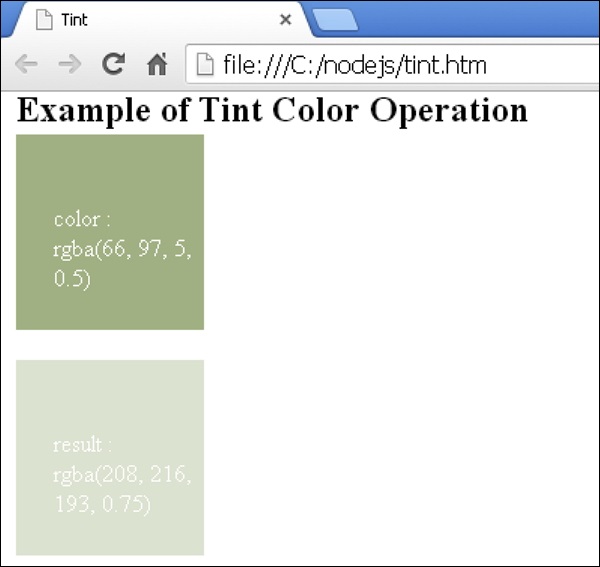
在浏览器中打开此 HTML 文件,将显示以下输出。

less_color_operation.htm
广告