- MuleSoft 教程
- MuleSoft - 首页
- MuleSoft - Mule ESB 简介
- MuleSoft - Mule 项目
- MuleSoft - 我们机器中的Mule
- MuleSoft - Anypoint Studio
- MuleSoft - 探索 Anypoint Studio
- 创建第一个Mule应用程序
- MuleSoft - DataWeave 语言
- 消息处理器和脚本组件
- 核心组件及其配置
- MuleSoft - 端点
- 流程控制和转换器
- 使用 Anypoint Studio 的 Web 服务
- MuleSoft - Mule 错误处理
- MuleSoft - Mule 异常处理
- MuleSoft - 使用 MUnit 进行测试
- MuleSoft 有用资源
- MuleSoft - 快速指南
- MuleSoft - 有用资源
- MuleSoft - 讨论
MuleSoft - 创建第一个Mule应用程序
本章将指导您在 MuleSoft 的 Anypoint Studio 中创建您的第一个 Mule 应用程序。首先,我们需要启动 Anypoint Studio。
启动 Anypoint Studio
点击 Anypoint Studio 启动它。如果您第一次启动它,您将看到以下窗口:

Anypoint Studio 的用户界面
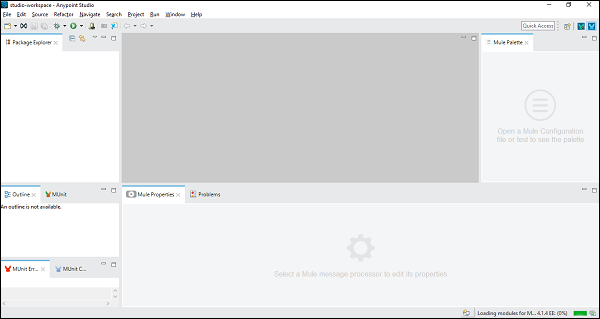
单击“转到工作区”按钮后,您将进入 Anypoint Studio 的用户界面,如下所示:

创建 Mule 应用程序的步骤
要创建您的 Mule 应用程序,请按照以下步骤操作:
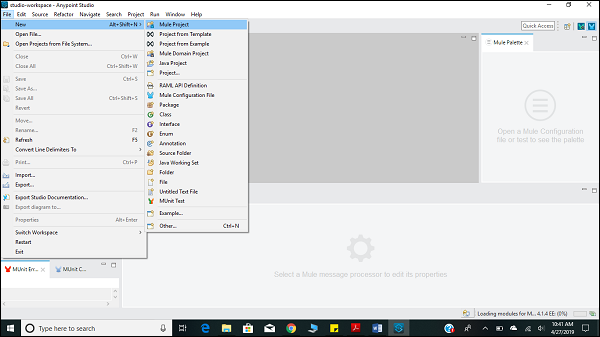
创建新项目
创建 Mule 应用程序的第一步是创建一个新项目。可以通过以下路径完成:**文件 → 新建 → Mule 项目**,如下所示:

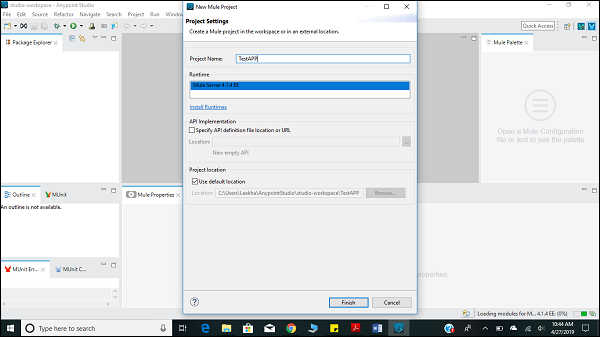
命名项目
如上所述,单击“新建 Mule 项目”后,将打开一个新窗口,要求您输入项目名称和其他规范。将项目命名为“**TestAPP1**”,然后单击“完成”按钮。

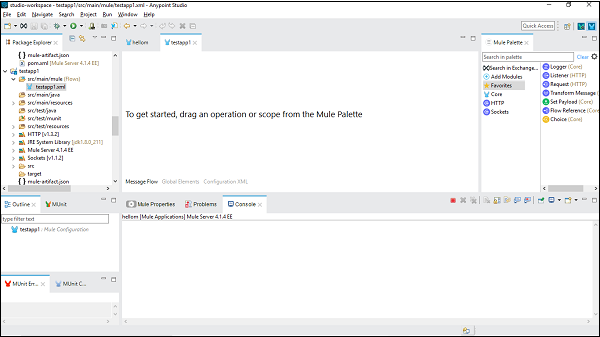
单击“完成”按钮后,将打开为您的 Mule 项目(即“**TestAPP1**”)构建的工作区。您可以看到上一章中描述的所有**编辑器**和**视图**。

配置连接器
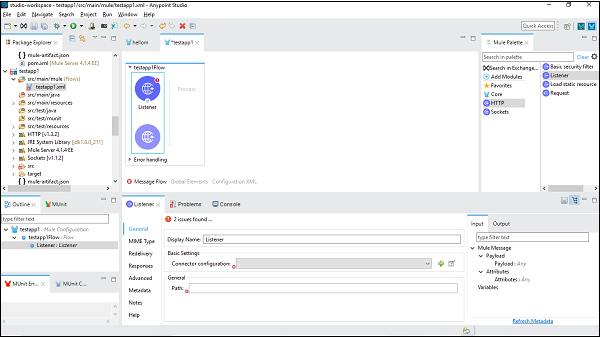
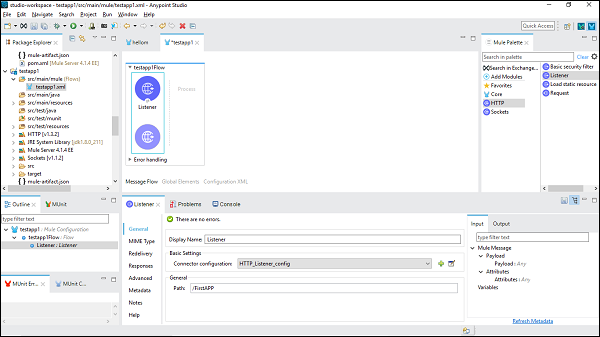
在这里,我们将构建一个简单的 Mule HTTP 监听器应用程序。为此,我们需要将 HTTP 监听器连接器从 Mule 调色板拖放到工作区,如下所示:

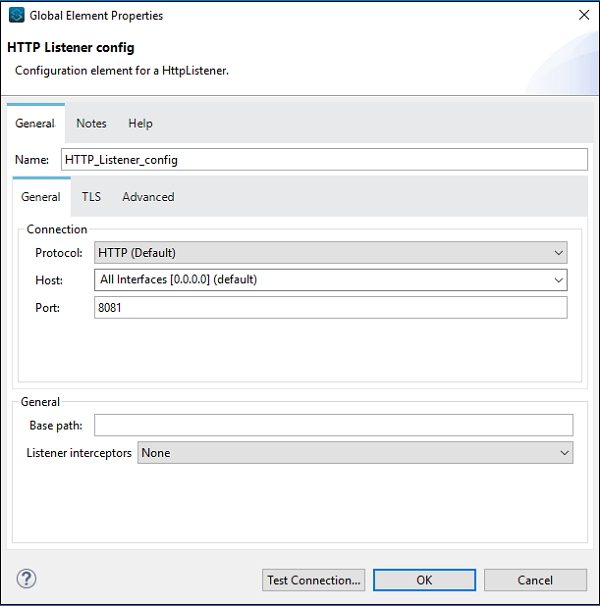
现在,我们需要配置它。单击“基本设置”下的连接器配置后的绿色“+”号,如上所示。

单击“确定”后,它将带您回到 HTTP 监听器属性页面。现在,我们需要在“常规”选项卡下提供路径。在这个例子中,我们提供了“** /FirstAPP**”作为路径名。

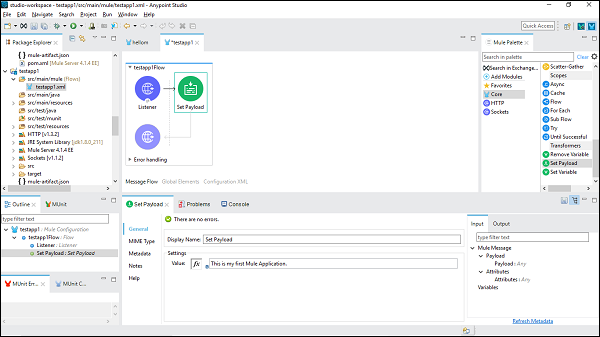
配置设置有效负载连接器
现在,我们需要一个“设置有效负载”连接器。我们还需要在“设置”选项卡下提供其值,如下所示:

在这个例子中提供的名称是“**这是我的第一个 Mule 应用程序**”。
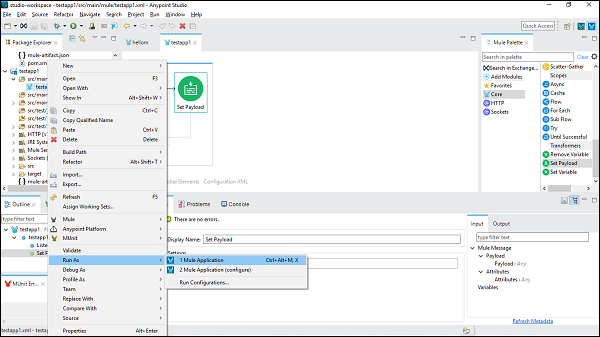
运行 Mule 应用程序
现在,保存它并单击“**以 Mule 应用程序运行**”,如下所示:

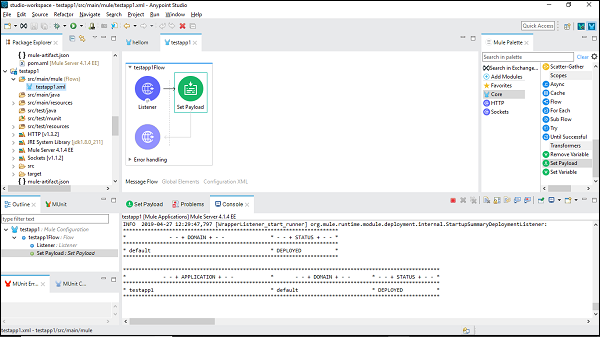
我们可以在控制台中检查它,该控制台部署应用程序,如下所示:

这表明您已成功构建您的第一个 Mule 应用程序。
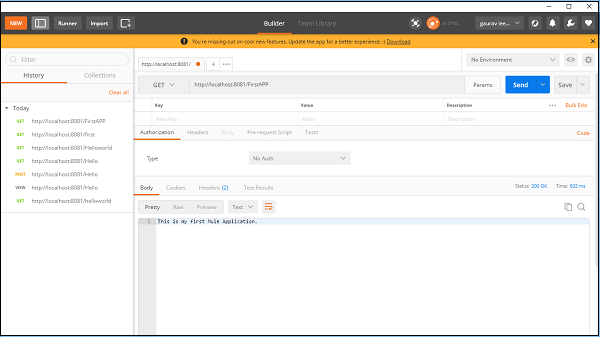
验证 Mule 应用程序
现在,我们需要测试我们的应用程序是否正在运行。**打开 POSTMAN**(一个 Chrome 应用)并输入 URL:**http:/localhost:8081**。它将显示我们在构建 Mule 应用程序时提供的消息,如下所示: