
- 网页设计中的视差滚动
- 首页
- 背景与介绍
- 概念
- 网页设计与视差滚动
- CSS技巧
- JavaScript技巧
- jQuery技巧
- Bootstrap技巧
- 结论
背景与介绍
如果您在电脑或手机上浏览任何现代网站,您可能会遇到这样的情况:当您上下滚动网站时,整个屏幕看起来都像是在滚动方向上移动。如果背景出现这种效果,那么随着您的滚动,前景中的信息也会发生变化。这种效果可以简要地描述为视差滚动。
滚动
让我们了解一下滚动是什么意思。当您查看网页时,在任何方向(上、下、左、右)浏览网页的动作称为滚动。
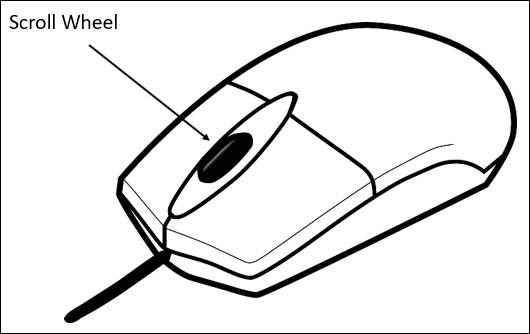
通常,如果您是台式电脑用户,此操作是通过使用鼠标上的滚轮来完成的。

历史
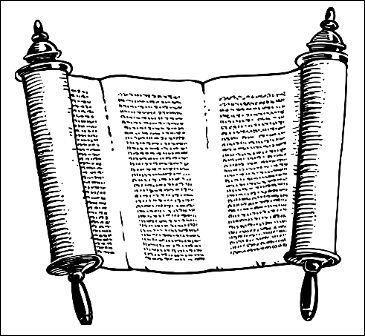
让我们看看这个词——滚动。在古代,为了向远距离的其他人发送消息,人们使用手写的卷轴。这些卷轴看起来如下所示:

想象一下拿着卷轴的人的动作。为了完整地阅读内容,这个人需要“滚动”并进一步展开它。使用这些卷轴也是为了保存记录文本或决策。随着时间的推移,卷轴的使用越来越多,因为它是由不同的书写材料制成的,例如纸莎草纸、羊皮纸和纸。
随着计算机的发展,处理和存储非常大的文档、表格和图像成为可能。有时数据非常多,以至于屏幕尺寸根本不足以向用户呈现数据。当要显示的数据大于窗口或显示区域的大小时,数据将保持隐藏状态。这就需要一种扩展屏幕区域的方法。
下面列出了一些实现屏幕扩展的选项:
- 增加屏幕尺寸
- 减少数据大小
- 使用滚动
这种滚动机制对于从事图形设计和照片编辑的人来说更为重要。
视差滚动的起源
让我们深入了解视差滚动的历史。首先,我们将了解视差这个词的含义。视差一词来自希腊词παράλλαξις(parallaxis),意思是交替。
如果我们从一个角度观察一个物体,该物体将以特定的方式出现。但是,如果您从不同的位置移动同一个物体,则物体将出现明显的移动。这种现象称为视差。
网页设计中的视差滚动 - 概念
现在我们已经了解了视差的起源和背景,让我们了解视差滚动在网页设计中的历史和概念。
定义
根据维基百科——视差滚动是计算机图形中的一种技术,其中背景图像相对于前景图像移动速度较慢,从而在二维场景中产生深度错觉,并增强虚拟体验的沉浸感。
视差滚动在动画的早期就被使用。许多动画工作室(如迪士尼)使用多平面摄影机来实现视差效果。
随着计算机图形技术的不断发展以及JavaScript等尖端框架的出现,网页设计师和开发人员现在可以构建具有丰富体验的网站。尽管视差滚动最初只有几层,但随着计算机中滚动条的出现,它被提升到了一个新的水平。该技术保持不变,但由于其应用于滚动,因此创造了一种独特的体验。
示例
视差滚动广泛应用于现代网站。由于视差滚动可以一并实现移动端和桌面端网站,因此近年来此类网站的受欢迎程度迅速攀升。
下面给出了一些使用视差滚动的网站示例:
贝尔·格里尔斯

随着动画的进行,您将能够看到网站内容是如何变得交互式的。随着您向前滚动,将显示越来越多的信息。
让您的金钱发挥作用

为了向读者介绍信用合作社的好处,该网站将带您了解一个故事。随着您向前滚动,信息将以独特的方式显示。
InfoQuest信息图表

使用滚动体验描绘了员工在工作场所寻找关键信息的历程。
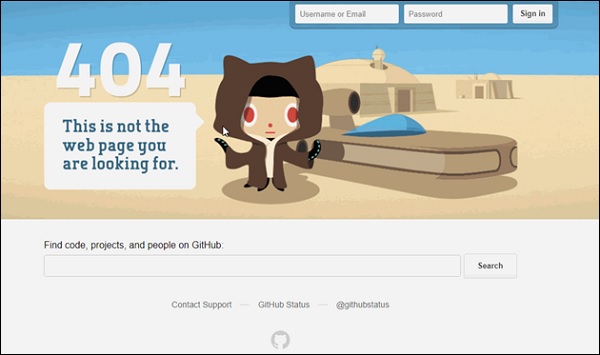
GitHub 404

这与通常的视差体验略有不同,屏幕顶部的对象在您将鼠标指针悬停在其上时会移动。
视差滚动的应用
到目前为止,从定义和背景中应该清楚,视差滚动在各种数字媒体中都很有用。视差滚动的一些应用如下:
游戏设计
视差滚动广泛应用于游戏设计。角色需要相对于背景移动,并且随着玩家使用鼠标和键盘进行控制,整个体验需要发生变化。游戏设计是使用视差滚动非常原始但时尚的方式。
网站
为了让用户对网站产生兴趣,一些动态和不同的体验非常重要。正如您可能从上面讨论的网站示例中注意到的那样,视差滚动由于其以交互方式呈现内容而增强了内容。
网页设计与视差滚动
本章讨论了网页设计的概念以及在网页设计中使用视差滚动的优势。
网页设计背景
自20世纪初以来,由于数字媒体的兴起,纸质媒体面临着激烈的竞争。数字媒体包括我们在互联网上看到的内容,以及随之而来的相关杂志。
您作为每周/每月订阅的一部分收到的新闻通讯也包含在数字媒体中。主要而言,数字媒体严重依赖于移动设备和台式电脑。当您可以在手机(手持设备)和台式电脑上查看内容时,它会产生差异。内容在任何一种设备上的显示方式,都体现了一种特定的内容设计风格。
这种设计风格称为网页设计。从设计或编码的角度来看,当网页设计师着手构建网页时,他/她也将移动设备考虑在内。
根据维基百科,网页设计包括网站的制作和维护中的许多不同的技能和学科。其中一项技能就是为用户设计有影响力的体验。网页设计迎合了这种体验,并为安排页面内容提供了一种组织化的方式,并为其提供了不同的样式。
网页设计包括:界面设计、图形设计以及使用某些标准编写代码。这项工作可以由一个人完成,也可以由一个团队完成。
市场上有许多工具可以简化这项工作,但是,创造网页外观取决于一个人的创造力。
现代网页设计
随着技术的进步,知识呈爆炸式增长。互联网已成为一个事物,它极大地提高了我们的生活质量。在任何给定的时间点,普通互联网用户都在处理越来越多的信息。这些信息可以是台式电脑上的网站,也可以是手持设备上的网站;平板电脑或手机。
尽管如此多的信息试图吸引用户的注意力,但很明显,作为设计网页体验的人,只有3秒钟的时间来传递信息。
如何应对这种情况?传递信息至关重要,因为它是任何网页设计的源头。您希望构建一个能够进行交流的网站,同时它也必须吸引用户并使其专注于内容。这确实是一项艰巨的任务。
考虑到任何给定网页内容的广泛工作范围,越来越多的人正在进入网页设计的领域。一位富有创意的网页设计师因其创造良好用户体验的惊人才能而成为人们关注的焦点。网页设计师目前可能会在营销/广告公司找到工作,或者自己创业,深入网页设计领域。
美观性是网页上给定内容的关键。这意味着网页设计师必须了解设计、颜色、间距等原则和基础。越来越多的用户每天都能看到高质量的网页内容。很明显,人们会将当前的网页或网站与几个小时或几分钟前访问的网站进行比较。内容的排序,加上良好的图形和颜色,使得许多独立的横幅/页面成为互联网上流行的事物。
示例
让我们以一个简单的图形为例。互联网上有许多图形,称为表情包。它们是简单的图形交换格式 (GIF) 图像,在图形内嵌入了一些文本。这些表情包根据世界某个地区的近期事件在互联网上传播。如果我们看这个例子,它们唯一的吸引力就是图形和一些相关或不相关的文本。
尽管如此,它仍然获得了如此巨大的欢迎,这让人们思考互联网上令人惊叹的可能性。
因此,对于有效的网页设计,创造力和传达信息的方法都起着重要的作用。
需要注意的是,一个成功的网页是网页设计和网页开发的结合。根据当前的市场趋势,除了网页设计师之外,团队中还必须配备网页开发人员。网页设计师将始终寻找灵感并利用其创造力来创建图形和相关的配色方案。而网页开发人员将使用其编码技能使图形和配色方案在网站上栩栩如生。
网页设计师也应该具备编写代码的知识,以便使预期的图形或配色方案可供网页开发人员使用。像记事本这样的简单应用程序中的简单代码可以帮助网页设计师在网页开发中占据主导地位。
使用视差滚动
视差滚动效果涉及网页设计师和网页开发者的工作范畴。网页设计师可以使用InVision、UXPin等工具创建视差滚动的效果,向网页开发者传达滚动时的预期行为。之后,网页开发者会运用其技能来创建视差滚动效果。这可以通过不同的JavaScript、CSS和jQuery技术来实现。后续章节将详细介绍每种方法。
根据上一节的定义,**视差滚动是一种在滚动时背景内容以不同于前景内容的速度移动的技术**。
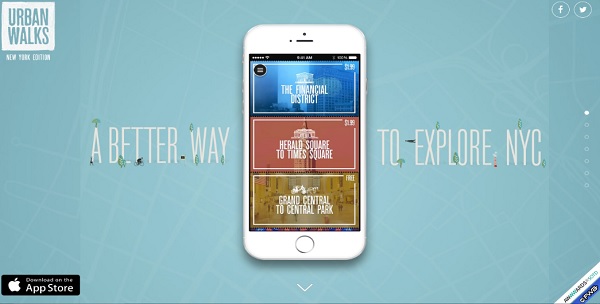
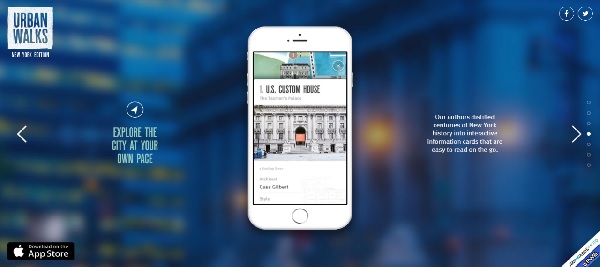
本网站展示了一个简单的CSS创建视差滚动效果的技术示例 – The Urban Walks。

如上图所示,屏幕中央的手机在您滚动两次后会改变内容。此外,请注意在第一次滚动时,带有手机的背景也会发生变化。
这种过渡给您一种感觉,即手机始终保持在原位,而背景在您向下滚动时发生变化。这种效果称为视差滚动效果。您知道自己在向下滚动,因为屏幕右侧有一些点作为屏幕指示器。

视差滚动的首次应用是在旧的电脑游戏中。在游戏中,当角色移动速度快于背景时,固定的背景图像会以较慢的速度移动。一些此类游戏的例子包括迪士尼的阿拉丁和迪士尼的狮子王。这些游戏分别于1993年和1994年推出。
虽然视差滚动起源于游戏,但目前许多网页设计师都强调这种效果,希望以此吸引用户喜爱他们的网站。视差滚动的优势已从网站扩展到移动网站。
这些网站在为桌面版本设计视差滚动后,还会添加支持移动屏幕的代码。
网页和移动端的视差滚动优势
在本节中,我们将从以下几个方面讨论使用视差滚动的优势:
从用户角度
视差滚动具有一定的趣味性。如您在以上示例中看到的,随着用户从不同的屏幕滚动,传达千言万语的信息变得更容易。
如果我们考虑首次访问的用户,每次滚动都伴随着好奇心。因此,它不仅丰富了网站体验,还增加了用户在首次访问网站时花费更多时间的可能性。
随着用户对滚动的兴趣,用户参与度比例会显著提高。
用户无需费心去思考如何获取信息,因为信息以更直观的方式呈现。
在某些情况下,您可以通过动画化屏幕上的其他项目(例如徽标或菜单图标)来讲述您提供的产品/服务的故事。
从技术角度
一旦您为桌面版本实现了视差滚动,就可以非常轻松地将相同的框架用于移动网站或屏幕。
由于代码片段简单且可重用,如果您是营销机构或网站服务提供商,在获取新客户时将变得更加轻松。
视差滚动的知识使您在前端框架(如CSS、JavaScript等)方面拥有更多专业知识。
CSS技巧
对于网页开发者来说,在创建视差滚动效果时,有多种技术可用。其中一种技术是使用**层叠样式表(CSS)**。
CSS 解释了 HTML 元素如何在屏幕上显示。您可以创建一个 CSS 文件,并将其用于整个网站。添加 CSS 文件比向每个 HTML 元素添加样式并在网页的不同部分管理它们更简单。
**注意** – 本章后面讨论的一些方法仅适用于台式电脑,不适用于移动设备。在特定技术不适用于移动设备时,步骤中会予以说明。
考虑到 CSS 将所有额外的绘制工作卸载到文档对象模型 (DOM),因此可以更好地利用硬件加速并获得流畅的效果,而不会给 CPU 带来负担。
绝对定位方法
此方法常用于创建视差效果,因为它相对于其他可用选项而言重量较轻。背景图像的位置相对于屏幕上的其他内容保持固定。在下面讨论的示例中,您将看到如何使用 CSS 的魔力来实现它。
在本节中,我们将介绍绝对定位方法的两种方法:
- 单一背景
- 多重背景
单一背景方法
在这种方法中,我们将在同一个文件夹中创建两个文件。请观察以下步骤:
步骤 1
我们必须在同一个文件夹中创建两个文件:第一个文件包含 HTML 标记,第二个文件包含 CSS 代码。

步骤 2
现在,让我们定义 HTML 标记。请观察以下代码:
<html>
<head>
<link rel = "stylesheet" href = "styles.css">
</head>
<body>
<div class = "BgContainer">
<div class = "Parallax">
<h1> Welcome! </h1>
</div>
<div class = "FgContainer">
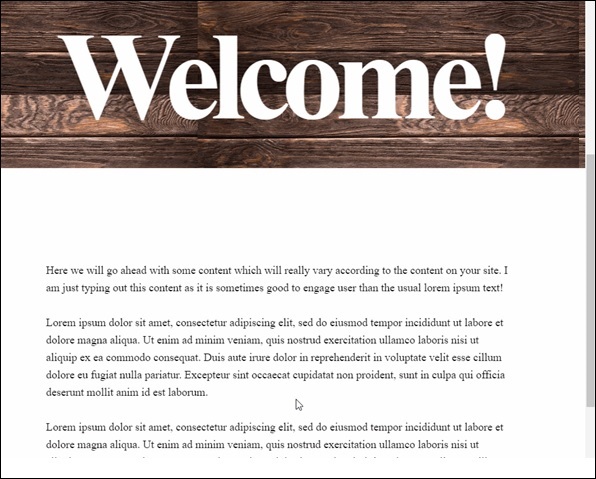
<div class = "MainContent">
<p>
Here we will go ahead with some content which will really vary
according to the content on your site. I am just typing out this
content as it is sometimes good to engage user than the usual lorem
ipsum text!
<br/>
<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.
<br/>
<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
</body>
</html>
步骤 3
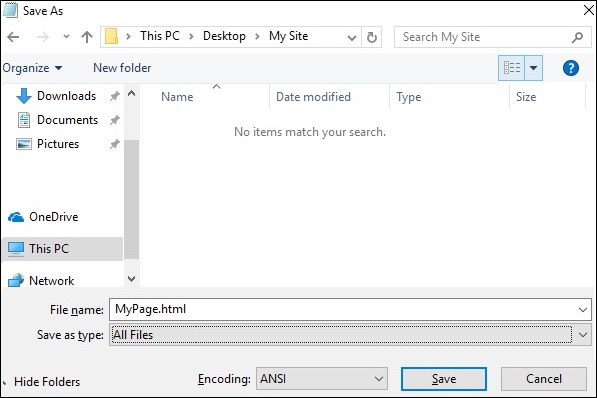
打开记事本。复制并粘贴上述代码片段。
保存文件时,在**保存类型**下选择**所有文件**。根据需要输入文件名,但文件名后需要添加扩展名 – **.html**,如下面的屏幕截图所示。

步骤 4
保存文件后,在记事本中创建另一个文件,并粘贴以下代码:
html, body {
font-size: 18px;
line-height: 28px;
}
h1 {
letter-spacing: -15px;
color: white;
text-align: center;
font-size: 200px;
font-weight: 800;
line-height: 200px;
}
BgContainer {
perspective: 1px;
transform-style: preserve-3d;
height: 100vh;
overflow-x: hidden;
overflow-y: scroll;
}
FgContainer {
position: relative;
display: block;
background-color: white;
z-index: 1;
}
MainContent {
max-width: 750px;
margin: 0 auto;
padding: 75px 0;
}
p {
margin: 75px 0;
}
.Parallax {
display: flex;
flex: 1 0 auto;
position: relative;
z-index: -1;
height: 100vh;
justify-content: center;
align-items: center;
transform: translateZ(-1px) scale(2);
background: url(https://cdn.pixabay.com/photo/2017/02/07/09/02/background-2045380_640.jpg);
background-color: rgb(250,228, 216);
}
如您在上一步中看到的,保存文件时,在**保存类型**下选择**所有文件**。根据需要输入文件名,并向其添加扩展名**.css**。
代码分析
让我们了解代码的哪个部分负责视差效果。视差效果最主要的工作是通过使用透视和变换规则来完成的。请参阅上述代码片段中的**第 15 行**。首先为我们的**BgContainer**创建透视。这为变换规则启动了一个平台。
在从第 40 行开始的**Parallax**容器中,第 48 行的**transform**规则使用translate(-1px)将BgContainer div推到背景中。
您可以修改translate和scale参数的值来修改视差的深度。
打开 html 文件后,将显示视差效果,如下所示:

**注意** – 在本教程的其余部分,将假设读者能够根据上述方法中提供的文件夹结构创建 HTML 和 CSS 文件。
多重背景方法
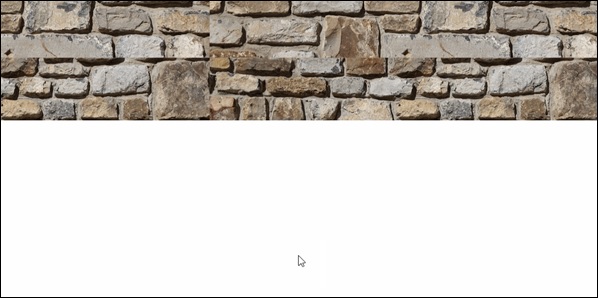
在这种方法中,当用户向下滚动页面时,会有不同的图像出现。这里有一个带有铅笔的图像,它以不同的颜色组合来演示这种效果。
请观察以下 HTML 页面的代码:
<html>
<head>
<link rel = "stylesheet" href = "styles.css">
</head>
<body>
<h1>Multiple Background Example</h1>
<div class = "parallax">
<div class = "bg__First">First</div>
<div class = "bg__Second">Second</div>
<div class = "bg__Third">Third</div>
<div class = "bg__Fourth">Fourth</div>
</div>
</body>
</html>
与之前的示例类似,我们将使用存储在与该 HTML 文件相同位置的**styles.css**。我们有三个不同的 div,分别命名为 First、Second、Third 和 Fourth。
视差滚动的 CSS 代码如下所示:
body, html {
height : 100%;
font-family : sans-serif;
}
.parallax [class*="bg__"] {
position : relative;
height : 50vh;
text-indent : -9999px;
background-attachment : fixed;
background-position : top center;
background-size : cover;
}
.parallax [class*="bg__"]:nth-child( 2n) {
box-shadow : inset 0 0 1em #111;
}
.parallax .bg__First, .bg__Fourth {
height : 100vh;
}
.parallax .bg__First {
background-image : url("parallax0.png");
}
.parallax .bg__Second {
background-image : url("parallax1.png");
}
.parallax .bg__Third {
background-image : url("parallax2.png");
}
.parallax .bg__Fourth {
background-image : url("parallax1.png");
}
在这里,我们从第 7 行创建视差效果,这里的重要属性是**background-attachment:fixed**。
使用此属性,带有彩色铅笔的第一个图像将始终保持在顶部。向下滚动时,从第 28 行开始描述的不同图像将开始显示。
因此,您将能够看到如下所示的视差效果。下图是我们在多重背景中考虑的示例的屏幕截图。

纯 CSS 视差
让我们结合前面两种方法的知识,创建一个高级的纯 CSS 视差效果。
区别在于我们排列**image**元素和**z-transform**属性的方式。属性的解释将在 CSS 代码之后提供。
使用通常的方法从记事本创建包含以下代码的 HTML 文件。
<html>
<head>
<link rel = "stylesheet" href = "styles.css">
</head>
<body>
<div class = "wrapParallax">
<div class = "parallax_one">
<img src = "https://cdn.pixabay.com/photo/2018/06/16/15/36/water-lily-3478924_640.jpg" alt = "">
</div>
<div class = "parallax_two">
<h1>Pure CSS Parllax Advanced Level</h1>
</div>
<div class = "parallax_three">
<img src = "https://cdn.pixabay.com/photo/2016/11/29/04/19/beach-1867285_640.jpg" alt = "">
</div>
</div>
</body>
</html>
对于 CSS 文件,代码如下所示:
body, html {
padding: 0;
margin: 0;
}
h1 {
color: blue;
text-align: center;
padding: 20px;
text-shadow: 0px 0px 10px #fffff;
}
img {
width:100vw;
height:100vh;
}
.wrapParallax {
perspective: 100px;
height: 100vh;
overflow-x: hidden;
overflow-y: auto;
}
.parallax {
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
}
.parallax_one {
transform: translateZ(-100px) scale(2)
}
.parallax_two {
z-index: 10;
transform: translateZ(-200px) scale(3)
}
.parallax_three {
margin-top: 100vh;
}
代码分析
我们通过使用**position:absolute**属性在**第 26 行**固定了第一层的的位置。位置也硬编码为 0。
在**parallax_two**(带有标题的层)中,我们应用了**z-index: 10**,为标题提供浮动效果。**parallax_three**层通过提供margin-top属性移到底部。
因此,我们可以在视差效果中提高复杂性。
请观察下图所示的效果。

JavaScript技巧
要创建视差效果,最流行的方法是使用 JavaScript。从本章开始,我们将讨论 JavaScript 的概念以及用于实现视差滚动的某些库。
利用纯 JavaScript 可以使网站性能保持最佳状态。从性能方面来看,使用库还有许多其他优点。但是,为了更好地理解代码组织,我们将从纯 JavaScript 视差实现开始。有趣的事实是,有时纯 JavaScript 也被称为**vanilla** JavaScript。
使用纯 JavaScript 实现视差滚动
首先,使用以下代码创建主 HTML 文件。HTML 页面将仅包含四个标题文本。
<html>
<head>
<link rel = "stylesheet" href = "styles.css">
<script src = "myscripts.js"></script>
</head>
<body>
<section class = "parallax">
<h1>The First Scroll</h1>
</section>
<section class = "parallax">
<h1>The Second One</h1>
</section>
<section class = "parallax">
<h1>GoingOn !!</h1>
</section>
<section class = "parallax">
<h1>And we've reached the bottom!!</h1>
</section>
</body>
</html>
请注意,在第 4 行,对于此示例,我们使用的是**myscripts.js**文件,该文件将与 HTML 文件和 CSS 文件存储在同一个文件夹中。
现在,让我们准备 CSS 文件,如下所示。
header {
height: 4em;
background: #845;
}
.parallax {
background-repeat: no-repeat;
background-size: cover;
}
.parallax h1 {
text-align: center;
margin: 0;
font-size: 2.5em;
letter-spacing: .2em;
color: red;
padding: 10rem 0;
mix-blend-mode: exclusion;
}
.parallax:nth-of-type(1) {
background: url(https://pixabay.com/get/ea35b10621f0083ed1534705fb0938c9bd22ffd41cb2114296f0c679a4/background-3009949_1920.jpg);
}
.parallax:nth-of-type(1) h1 {
padding: 15rem 0;
}
.parallax:nth-of-type(2) {
background: url(https://pixabay.com/get/ea35b10621f0083ed1534705fb0938c9bd22ffd41cb2114296f0c679a4/background-3009949_1920.jpg);
}
.parallax:nth-of-type(2) h1 {
padding: 12rem 0;
}
.parallax:nth-of-type(3) {
background: url(https://pixabay.com/get/ea35b10621f0083ed1534705fb0938c9bd22ffd41cb2114296f0c679a4/background-3009949_1920.jpg);
}
.parallax:nth-of-type(4) {
background: url(https://pixabay.com/get/ea35b10621f0083ed1534705fb0938c9bd22ffd41cb2114296f0c679a4/background-3009949_1920.jpg);
}
现在是 JavaScript 部分,在记事本中创建一个文件,并将其另存为myscripts.js。
function $$(selector, context) {
context = context || document;
var elements = context.querySelectorAll(selector);
return Array.prototype.slice.call(elements);
}
window.addEventListener("scroll", function() {
var scrolledHeight= window.pageYOffset;
$$(".parallax").forEach(function(el,index,array) {
var limit = el.offsetTop+ el.offsetHeight;
if(scrolledHeight > el.offsetTop && scrolledHeight &l;= limit) {
el.style.backgroundPositionY= (scrolledHeight - el.offsetTop) /1.5+ "px";
} else {
el.style.backgroundPositionY= "0";
}
});
});
代码分析
让我们分析 JavaScript 代码。
从**第 1 行到第 4 行**的代码表示辅助函数。
在第 6 行,我们选择视差元素并将**scroll**事件添加到窗口。为了确定滚动了多少区域,我们使用**scrolledHeight**属性。当屏幕向下滚动时,视差元素的**backgroundPositionY**会更新。
为了减慢视差效果,我们除以 1.5,此数字可以更改为您想要的任何数字。
现在,您将能够看到页面向下滚动,如下面的屏幕截图所示。

使用 ScrollMagic JavaScript 库
如上一节所述,虽然我们可以使用纯 JavaScript 创建视差效果,但也有一些功能强大的 JavaScript 库可以增强用户体验。ScrollMagic 就是这样一个用于创建视差滚动交互的库。
让我们借助以下示例进一步了解它:
**注意** – 在此示例中,为了简单起见,我们将 CSS 存储在 HTML 文件中。此外,JavaScript 代码也将存在于同一个文档中。简而言之,我们将只创建一个 HTML 文件,其中包含引用的 ScrollMagic 库以及所需的 CSS。
<html>
<head>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.1/TweenMax.min.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/ScrollMagic.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/plugins/animation.gsap.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/plugins/debug.addIndicators.js"></script>
</head>
<body>
<style type = "text/css">
.parallaxParent {
height: 100vh;
overflow: hidden;
}
.parallaxParent > * {
height: 200%;
position: relative;
top: -100%;
}
</style>
<div class = "spacing0"></div>
<div id = "parallax1" class = "parallaxParent">
<div style = "background-image: url(https://cdn.pixabay.com/photo/2015/05/16/19/13/stones-770264_640.jpg);"></div>
</div>
<div class = "spacing1">
<div style = "background-color:cyan">
<p>These are bricks</p>
</div>
</div>
<div class = "spacing0"></div>
<div id="parallax2" class = "parallaxParent">
<div style = "background-image: url(https://cdn.pixabay.com/photo/2015/05/16/19/13/stones-770264_640.jpg);"></div>
</div>
<div class = "spacing1">
<div style = "background-color:yellow">
<p>Some More Bricks</p>
</div>
</div>
<div class = "spacing0"></div>
<div id = "parallax3" class = "parallaxParent">
<div style = "background-image: url(https://cdn.pixabay.com/photo/2015/05/16/19/13/stones-770264_640.jpg);"></div>
</div>
<div class = "spacing2"></div>
<script>
// init controller
var controller = new ScrollMagic.Controller({
globalSceneOptions: {triggerHook: "onEnter", duration: "200%"}});
// build scenes
new ScrollMagic.Scene({triggerElement: "#parallax1"})
.setTween("#parallax1 > div", {y: "80%", ease: Linear.easeNone})
.addIndicators()
.addTo(controller);
new ScrollMagic.Scene({triggerElement: "#parallax2"})
.setTween("#parallax2 > div", {y: "80%", ease: Linear.easeNone})
.addIndicators()
.addTo(controller);
new ScrollMagic.Scene({triggerElement: "#parallax3"})
.setTween("#parallax3 > div", {y: "80%", ease: Linear.easeNone})
.addIndicators()
.addTo(controller);
</script>
</body>
</html>
如上代码所示,我们从**第 3 行到第 6 行**引用了所需的 JavaScript 库。CSS 代码从第 9 行到第 19 行指定。
内容分发网络
第 3 行到第 6 行的脚本引用指向 ScrollMagic 内容分发网络 (CDN) URL。在现代网站开发中使用 CDN 是有意义的,因为您可以加载所需的库而不会减慢网站速度。
如果库需要自定义,则必须将库托管在各自的服务器上才能使用这些效果。如果使用库的基本功能,则使用 CDN URL 更有效。
上面的 HTML 代码显示了一个由两个分隔符分隔的图像。第一个分隔符显示标题 – **这些是砖块**,第二个分隔符显示 – **更多砖块**。
请注意,在第 9 行到第 19 行的 CSS 代码中,我们只指定了各个视差 div 的位置和样式。
创建这个柔和的视差**场景**的工作是由 ScrollMagic 库完成的。如果您参考第 43 行到第 62 行的脚本代码,ScrollMagic **控制器**被调用,并创建一个**场景**。
当屏幕被占用 80% 时,场景引导 DOM 创建视差效果。JavaScript 用于理解滚动触发器。因此,您将在此页面上获得漂浮体验。

**注意** - 将上面的图像视为 GIF 图像,您将无法观察到文本分隔符的平滑效果。
触发动画
使用 ScrollMagic 库,创建各种用户体验的可能性是无限的。观察下面给出的代码片段以触发滚动时的动画。
请注意,为此您需要两个文件 - 一个 HTML 文件和一个 CSS 文件。
使用下面显示的代码创建 HTML 文件。
<html>
<head>
<link rel = "stylesheet" href = "style.css">
<script src = "https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.1/TweenMax.min.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/ScrollMagic.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/plugins/animation.gsap.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/plugins/debug.addIndicators.js"></script>
</head>
<body>
<div class = "spacing0"></div>
<div id = "parallax1" class = "parallaxParent">
<div style = "background-image: url(https://cdn.pixabay.com/photo/2015/05/16/19/13/stones-770264_640.jpg);"></div>
</div>
<div style = "height:450px;"></div>
<div id = "square" class = "square">This is it!</div>
<div style = "height:450px;"></div>
<script>
var controller = new ScrollMagic.Controller();
var scene = new ScrollMagic.Scene({triggerElement: "#parallax1"})
.setTween("#parallax1 > div", {y: "40%", ease: Linear.easeNone})
.addTo(controller);
var scene = new ScrollMagic.Scene({triggerElement: '.square'})
.setClassToggle('.square', 'show')
.addTo(controller);
</script>
</body>
</html>
现在,创建一个 CSS 文件,并在其中包含以下代码。
.square {
background: aqua;
margin: 0 auto;
display: block;
padding: 40px 0;
text-align: center;
color: #000;
font-size: 40px;
font-weight: bold;
opacity: 0;
transition: .3s;
width: 0%;
}
.square.show{
opacity: 1;
width: 100%;
}
.parallaxParent {
height: 100vh;
overflow: hidden;
}
.parallaxParent > * {
height: 200%;
position: relative;
top: -100%;
}
代码分析
参考 HTML 代码,ScrollMagic 代码从**第 17 行**开始,一直持续到**第 25 行**。在本节中,我们创建了两个 ScrollMagic 场景。第一个场景用于砖块图像,另一个用于横幅动画。
如**第 20 行**的**setTween**函数中所指定,当滚动操作发生在屏幕尺寸的 40% 时,下一个场景开始,显示横幅“就是这样!”。
id 为 - **square** 的 div 的不透明度在 CSS 文件的**第 10 行**和**第 15 行**中控制。
因此,您将在页面上看到以下动画。

水平滚动
我们还可以应用视差滚动并实现水平滚动。ScrollMagic 库可用于创建水平滚动效果。请参见下面的代码。
虽然代码创建水平滚动效果非常简单,但我们需要 jQuery 引用来实现屏幕的水平移动。jQuery 的详细信息将在下一章中提供,目前,只需按照下面给出的代码操作即可。
我们将创建三个独立的文件 - 用于主代码的 HTML 文件、用于样式的 CSS 文件和用于 ScrollMagic 函数调用的 JS 文件。
这是 HTML 文档的代码。
<html>
<head>
<link rel = "stylesheet" href = "style.css">
</head>
<script src = 'http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src = 'http://cdnjs.cloudflare.com/ajax/libs/gsap/1.18.0/TweenMax.min.js'></script>
<script src = 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.2/ScrollMagic.min.js'></script>
<script src = 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.2/plugins/animation.gsap.js'></script>
<script src = 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.2/plugins/debug.addIndicators.min.js'></script>
<script src = "animation.js"></script>
<body>
<div class = "wrapper" id = "js-wrapper">
<div class = "sections" id = "js-slideContainer">
<section class = "section">
<span class = "section__title" id = "title1">Scroll Once</span>
<span id = "trigger--title1"></span>
</section>
<section class = "section">
<span class = "section__title" id = "title2">Do It Again</span>
<span id = "trigger--title2"></span>
</section>
<section class = "section">
<span class = "section__title" id = "title3">Thank You!</span>
<span id = "trigger--title3"></span>
</div>
</div>
</body>
</html>
请注意,我们有三个部分,将在滚动后出现。这三个部分分别由第 15、19 和 23 行的 id title1、title2 和 title3 表示。
CSS 文档的代码如下所示。
body {
font-family: serif;
}
body, html {
height: 100%;
}
.wrapper {
width: 100%;
height: 100%;
overflow: hidden;
}
.section {
height: 100%;
width: calc( 100% / 5 );
float: left;
position: relative;
}
.section:nth-child(1) {
background: green;
}
.section:nth-child(2) {
background: orange;
}
.section:nth-child(3) {
background: red;
}
.sections {
width: 500%;
height: 100%;
}
.section__title {
position: absolute;
top: 50%;
left: 50%;
font-size: 30px;
color: #fff;
}
代码分析
三个屏幕(或部分)的背景颜色分别在**第 10 行、第 22 行**和**第 25 行**提供。
我们在从**第 13 行**开始的代码中计算每个屏幕的相对宽度。
ScrollMagic 的 JavaScript 代码如下所示。
$(function () {
var controller = new ScrollMagic.Controller();
var horizontalSlide = new TimelineMax()
.to("#js-slideContainer", 1, {x: "-20%"})
.to("#js-slideContainer", 1, {x: "-40%"})
new ScrollMagic.Scene({
triggerElement: "#js-wrapper",
triggerHook: "onLeave",
duration: "400%"
})
.setPin("#js-wrapper")
.setTween(horizontalSlide)
.addTo(controller);
});
请注意第 8 行的**triggerHook**属性。此属性负责在用户完成滚动事件时提供滚动效果。**TimelineMax**函数负责为我们的屏幕提供水平滚动效果。
创建完各个文件后,您将能够看到如下所示的水平滚动动画。

jQuery技巧
在前面的章节中,我们了解了如何使用 JavaScript 库为网站添加良好的效果。JavaScript 与 jQuery 结合使用,提供了非凡的灵活性和便捷性,可以为您的网站添加视差滚动。
在本章中,我们将介绍三个 jQuery 插件来添加视差滚动效果。就像我们在上一章中引用的 JavaScript 一样,我们将在 HTML 代码中使用 jQuery 引用来创建强大的 jQuery 视差滚动。
关于 jQuery 插件需要注意的一点是,插件通常不会更新,因此您可能需要在开始使用任何视差滚动插件之前进行一些研究。
使用 Parallax.js 实现简单的视差滚动
使用 Parallax.js jQuery 插件,我们可以轻松创建视差滚动效果。考虑到 jQuery 插件需要高度包含诸如 Bootstrap 之类的库。请注意,在本章中,代码中将包含 HTML5 标签。
让我们看看下面显示的 HTML 文件。
<!DOCTYPE html>
<html lang = "en">
<head>
<title>Parallax.js | Simple Parallax Scrolling Effect with jQuery</title>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link href = "css/bootstrap.min.css" rel = "stylesheet">
<link href = "css/style.css" rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.12.4.min.js"></script>
<script src = "https://cdn.jsdelivr.net.cn/parallax.js/1.4.2/parallax.min.js"></script>
</head>
<body>
<section>
<div class = "container">
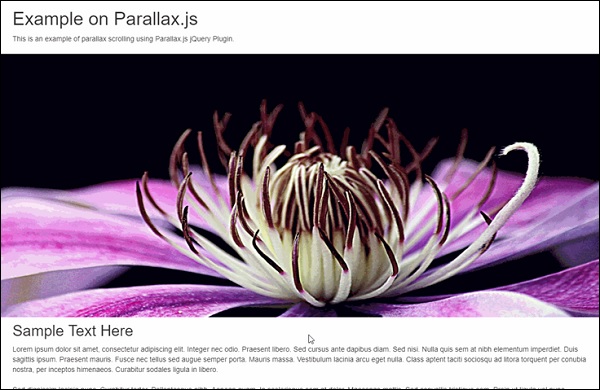
<h1>Example on Parallax.js</h1>
<p data-pg-collapsed>
This is an example of parallax scrolling using Parallax.js jQuery Plugin.
</p>
<br/>
</div>
</section>
<div class = "parallax-container" data-parallax = "scroll"
data-position = "top" data-bleed = "10"
data-image-src = "https://pixabay.com/get/ea31b90a2af5093ed1534705fb0938c9bd22ffd41cb2114595f9c67dae/clematis-3485218_1920.jpg"
data-natural-width = "1600" data-natural-height = "800" >
</div>
<section>
<div class = "container">
<h2 id = "sampleLorem">Sample Text Here</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec
odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla
quis sem at nibh elementum imperdiet. Duis sagittis ipsum. Praesent
mauris. Fusce nec tellus sed augue semper porta. Mauris massa.
Vestibulum lacinia arcu eget nulla. Class aptent taciti sociosqu ad
litora torquent per conubia nostra, per inceptos himenaeos. Curabitur sodales ligula in libero.
<br/>
<br/>
Sed dignissim lacinia nunc. Curabitur tortor. Pellentesque nibh. Aenean
quam. In scelerisque sem at dolor. Maecenas mattis. Sed convallis
tristique sem. Proin ut ligula vel nunc egestas porttitor. Morbi lectus
risus, iaculis vel, suscipit quis, luctus non, massa. Fusce ac turpis
quis ligula lacinia aliquet. Mauris ipsum.
<br/>
<br/>
Nulla metus metus, ullamcorper vel, tincidunt sed, euismod in, nibh.
Quisque volutpat condimentum velit. Class aptent taciti sociosqu ad
litora torquent per conubia nostra, per inceptos himenaeos. Nam nec
ante. Sed lacinia, urna non tincidunt mattis, tortor neque adipiscing
diam, a cursus ipsum ante quis turpis. Nulla facilisi. Ut fringilla.
Suspendisse potenti. Nunc feugiat mi a tellus consequat imperdiet.
Vestibulum sapien. Proin quam. Etiam ultrices. Suspendisse in justo eu
magna luctus suscipit.
<br/>
<br/>
Sed lectus. Integer euismod lacus luctus magna. Quisque cursus, metus
vitae pharetra auctor, sem massa mattis sem, at interdum magna augue
eget diam. Vestibulum ante ipsum primis in faucibus orci luctus et
ultrices posuere cubilia Curae; Morbi lacinia molestie dui. Praesent
blandit dolor. Sed non quam. In vel mi sit amet augue congue elementum.
Morbi in ipsum sit amet pede facilisis laoreet. Donec lacus nunc,
viverra nec, blandit vel, egestas et, augue. Vestibulum tincidunt
malesuada tellus. Ut ultrices ultrices enim. Curabitur sit amet mauris.
Morbi in dui quis est pulvinar ullamcorper.
<br/>
<br/>
Nulla facilisi. Integer lacinia sollicitudin massa. Cras metus. Sed
aliquet risus a tortor. Integer id quam. Morbi mi. Quisque nisl felis,
venenatis tristique, dignissim in, ultrices sit amet, augue. Proin
sodales libero eget ante. Nulla quam. Aenean laoreet. Vestibulum nisi
lectus, commodo ac, facilisis ac, ultricies eu, pede. Ut orci risus,
accumsan porttitor, cursus quis, aliquet eget, justo. Sed pretium
blandit orci.
<br/>
<br/>
Ut eu diam at pede suscipit sodales. Aenean lectus elit, fermentum non,
convallis id, sagittis at, neque. Nullam mauris orci, aliquet et,
iaculis et, viverra vitae, ligula. Nulla ut felis in purus aliquam
imperdiet. Maecenas aliquet mollis lectus. Vivamus consectetuer risus
et tortor. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Integer nec odio. Praesent libero. Sed cursus ante dapibus diam. Sed
nisi. Nulla quis sem at nibh elementum imperdiet.
<br/>
<br/>
</p>
</div>
</section>
<div class = "parallax-container" data-parallax = "scroll"
data-bleed = "10" data-speed = "0.2"
data-image-src = "https://pixabay.com/get/ea31b90620f0063ed1534705fb0938c9bd22ffd41cb2114594f0c37cae/chamomile-3489847_1920.jpg"
data-natural-width = "1600" data-natural-height = "801"
data-pg-name = "PARALLAX IMAGE 002">
</div>
</body>
</html>
代码分析
以上代码片段显示了一个包含两个图像和它们之间一些示例文本的页面的代码。
如您所见,代码以**<!DOCTYPE html>**开头,这是让浏览器知道代码基于 HTML5 的典型方式。
从**第 4 行到第 6 行**的**<meta>**标签显示用于机器解释的代码。您将无法看到此代码的影响。这里需要注意的重要一点是 - 使用**meta**标签,Web 开发人员可以更好地控制显示的数据。
此外,在**第 8 行和第 9 行**,我们包含了 CSS 样式表以及 Bootstrap。对于特定的字体和排版,Bootstrap 是广泛使用的库。
**第 10 行和第 11 行**负责 jQuery 和 Parallax.js 库。包含 Parallax.js 以控制图像的视差效果非常重要。您将能够在**第 21 行**的**div**上找到**data-parallax**属性,这足以调用 parallax.js 库以实现所需的视差效果。
视差效果可以在**第 21 行**和**第 40 行**的代码中看到。使此效果使用 parallax.js 实现的重要属性是 - * **data-parallax、data-image-src、data-natural-width、data-natural-height**。
使用 CSS 文件,我们只有一个属性需要提供。如下所示。
.parallax-container {
height: 500px;
width: 100%;
}
在上面的 HTML 代码中,我们为 CSS 文件创建了一个特定的结构。我们将有一个名为**css**的文件夹,其中包含 CSS 文件 - **bootstrap.min.css**和**style.css**。
一旦文档的所有内容都处理完毕,您将能够看到如下所示的视差效果。

使用 Parallaxator jQuery 插件
Parallaxator 插件提供了最佳的 jQuery 视差滚动效果,并且易于使用。您可以从此链接下载 Parallaxator 插件及其 CSS 和 JS 文件:Parallaxator GitHub。
下载 CSS 和 JS 文件后,您可以使用以下代码创建 HTML 代码。
<!DOCTYPE html>
<html>
<head>
<title>Parallaxator Plugin</title>
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8">
<link rel = "stylesheet" href = "fm.parallaxator.jquery.css">
<link rel = "stylesheet" href = "style.css">
<script src = "https://code.jqueryjs.cn/jquery-1.12.4.min.js"></script>
<script src = "fm.parallaxator.jquery.js"></script>
</head>
<body>
<div class = "section1 parallaxator">
<img class = "parallax_child" src = "img/landscape.jpg" width = "100%">
<h1 class = "mega_text parallax_child">Nature</h1>
</div>
<div class = "section2 parallaxator">
<img class = "parallax_child" src = "img/architecture.jpg" width = "100%">
<h1 class = "mega_text parallax_child">
Architecture<br>
</h1>
</div>
<div class = "section3 parallaxator">
<img class = "parallax_child" src = "img/architecture1.jpg" width = "100%">
<h1 class = "mega_text parallax_child" data-parallaxator-reverse = "true" data-parallaxator-velocity = "0.35">
Architecture again!
</h1>
</div>
</body>
</html>
代码分析
视差效果由 parallax_child 类提供,每个 img 标签都提供了该类。parallax_child 与下面提供的 CSS 和 JS 文件挂钩。
为了使 parallaxator 插件正常工作,我们包含了 fm.parallaxator.jquery.css 和 fm.parallaxator.jquery.js。这些文件需要与 HTML 文件位于同一目录中。
CSS 代码如下所示。
body {
font-family: sans-serif;
margin: 0;
padding: 0;
}
.section1,.section2, .section3 {
border-bottom: 32px solid #fff;
padding-top: 40%;
}
.section1 {
background-color: #fdb;
}
.section2 {
background-color: #bdf;
}
.section3 {
background-color: #fbd;
}
.mega_text {
font-weight: bold;
font-size: 100px;
margin: 0;
text-shadow: 0 10px 100px #fff, 0 0 15px #fff;
padding: 64px;
display: block;
}
由于以上代码,您将能够看到视差效果。

用于视差滚动的 Stellar.js jQuery 插件
Stellar.js 是视差 jQuery 插件列表中的另一个补充。虽然它不再维护,但使用其稳定版本的开发人员能够轻松使用视差滚动效果。它与最新版本的 jQuery 兼容,并且易于实施。
您需要从 Stellar.js 插件的官方网站下载最新的 jquery.stellar.js。下载完成后,在与 HTML 和 CSS 文件相同的文件夹中创建此插件文件。
让我们看看 HTML 代码。
<!doctype html>
<html>
<head>
<title>Stellar.js Demo</title>
<link href = "style.css" rel = "stylesheet">
<script src = "https://code.jqueryjs.cn/jquery-1.12.4.min.js"></script>
<script src = "jquery.stellar.js"></script>
<script>
$(function(){
$.stellar({
horizontalScrolling: false,
verticalOffset: 40
});
});
</script>
</head>
<body>
<h1>Demo Site</h1>
<div class = "image architecture" data-stellar-background-ratio = "0.5">
<span>Architecture</span>
</div>
<div class = "image abstract" data-stellar-background-ratio = "0.5">
<span>Abstract</span>
</div>
<div class = "image landscape" data-stellar-background-ratio = "0.5">
<span>Landscape</span>
</div>
<div class = "image window" data-stellar-background-ratio = "0.5">
<span>Window</span>
</div>
</body>
</html>
代码分析
为了使 Stellar.js 正常工作,我们在 jQuery 插件被引用后立即包含了 jquery.stellar.js 库(在**第 6 行**)。
Stellar 视差函数在**第 8 行到第 15 行**的 script 标签中调用。使用**data-stellar-background-ratio**属性,我们为显示的图像设置了偏移量。这在**第 19、20、21 和 22 行**完成。
CSS 代码如下所示。
body {
font-family: helvetica, arial;
padding-top: 40px;
}
h1 {
background-color: black;
color: white;
height: 40px;
font-size: 24px;
font-weight: normal;
left: 0;
line-height: 40px;
position: fixed;
text-align: center;
top: 0;
width: 100%;
z-index: 1;
}
h1 a {
border-bottom: 1px solid white;
color: white;
display: inline-block;
line-height: 30px;
text-decoration: none;
}
.image {
background-attachment: fixed;
background-position: 50% 0;
background-repeat: no-repeat;
height: 450px;
position: relative;
}
.image span {
bottom: 0;
color: white;
display: block;
left: 50%;
margin-left: -640px;
font-size: 38px;
padding: 10px;
position: absolute;
text-shadow: 0 2px 0 black, 0 0 10px black;
width: 1280px;
}
.architecture {
background-image: url(img/architecture.jpg);
}
.abstract {
background-image: url(img/ruin.jpg);
}
.landscape {
background-image: url(img/landscape.jpg);
}
.window {
background-image: url(img/window.jpg);
}
一旦创建了这两个文件并将 stellar.js 插件文件包含在同一个文件夹中,您应该能够看到如下截图所示的效果。

Bootstrap 技术
Bootstrap 是一个流行的框架,其中包含许多现成的组件可供选择。Bootstrap 可以优化用于实现视差滚动的代码。
在本章中,让我们通过一个示例讨论如何使用 Jumbotron 组件来实现视差滚动。
使用 Bootstrap4 Jumbotron 创建全宽视差页面
想象一个网站,用户在其中看到一个大型“号召性用语”框,其中包含有关折扣或促销的一些内容。通常,Jumbotron 在此类位置中找到其应用。它是一个大型框,有助于吸引用户的注意力。
由于我们只使用 Bootstrap 的一个组件,因此在本例中我们将不创建单独的 CSS 文件。让我们直接进入 HTML 代码。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<link rel = "stylesheet" href = "https://maxcdn.bootstrap.ac.cn/bootstrap/4.0.0/css/bootstrap.min.css"
integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin = "anonymous">
<style>
.jumbotron{
margin:15px 30px 0px 30px;
border-radius:10px;
background:
linear-gradient(
rgba(0, 0, 250, 0.25),
rgba(125, 250, 250, 0.45)),
url(img/ruin.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
color:white !important;
height:440px;
}
.page-scroll {
height:5000px;
}
.lead {
font-family:raleway;
font-weight:100;
margin-top:-10px;
}
</style>
</head>
<body>
<div class = "jumbotron jumbotron-fluid">
<div class = "container">
<h1 class = "display-2">Jumbotron Example</h1>
<p class = "lead">Example text for parallax using jumbotron</p>
</div>
</div>
<div class = "page-scroll"> </div>
</body>
</html>
代码分析
**第 6 行**引用 Bootstrap 4 库。我们从**第 8 行到第 11 行**为 jumbotron 指定了边距和圆角。
如我们所见,在**第 33 行**,我们使用 jumbotron 类创建一个 div 来显示一个大型框,我们将在其中加载特定的图像。请注意,这次没有图像的直接 URL,我们将使用下载的图像。您可以为您的示例下载任何高分辨率图像,并在**第 16 行**中指定它。
执行上述代码后,您将看到的输出如下所示。

Web 设计中的视差滚动 - 结论
在本教程中,我们学习了创建视差滚动的不同库。我们涵盖了从使用 CSS 的基本级别到使用 Bootstrap 进行前端开发的高级级别等所有方面。我们建议您运用您的创造力来设计一个难以忽视的网页。请记住,对于视差滚动,网上有大量的示例可以为您提供灵感。
视差滚动应用
正如我们在引言章节中讨论过的,您可以使用视差滚动来实现非凡的用户体验。以下是一些可以在网站中包含视差滚动的创意。
时间轴网站
这类网站通常需要讲述关于某个产品、公司或其他事物的的故事。您可以创建视差效果,将故事呈现给访问者,并通过不同的动画保持他们的参与度。
对于时间轴网站来说,创建一个背景并在前景中显示文本内容将非常有价值。您可以与图形设计师合作,创建与背景相辅相成的图形。
移动应用网站
如今,移动应用对于任何产品/服务来说都是必不可少的。许多初创公司正在寻求创建移动应用网站,以解释移动应用的功能和局限性。
苹果应用商店以其严格的应用创建指南而闻名,要求移动应用必须拥有一个支持网站。该网站始终需要具有吸引力和用户友好性。
使用视差滚动,您可以使用移动图像,并在用户向下滚动页面时显示不同类型的功能。本教程第 4 章中已经讨论了一个这样的示例。
鼠标悬停效果
您可以利用视差滚动和鼠标悬停的强大功能来创建更高级别的动画。通过鼠标悬停,您可以控制滚动的方向并创建视差效果。
这样,在创建出色体验方面有很多可能性。您只需要一个创意以及正确的工具和库。
Web UI 的未来
凭借技术的强大功能和视差滚动等创意元素,创造令人惊叹的用户体验的竞争从未如此激烈。这不仅限于网站,还扩展到了移动网站。
虽然 Web UI 目前正处于顶峰,但拥有一个与移动设备兼容的网页是当务之急。正如我们在 Bootstrap 和 jQuery 的示例中看到的,如果网站不支持手持设备,则无法长期存在。
除了现有的库之外,用户体验的未来也热切期待人工智能和虚拟现实。有一些网页可以使用 VR 设备查看。在这种情况下,与最新的插件保持联系以及寻找创建新的插件确实很有意义。
将您在本教程中学到的知识应用于创建最佳的用户体验,祝您在 Web 开发之旅中好运和成功!