
- 网页设计中的视差滚动
- 首页
- 背景与介绍
- 概念
- 网页设计与视差滚动
- CSS技巧
- JavaScript技巧
- jQuery技巧
- Bootstrap技巧
- 结论
网页设计与视差滚动
本章讨论网页设计的概念以及在网页设计中使用视差滚动的优势。
网页设计背景
自20世纪初以来,由于数字媒体的兴起,纸质媒体陷入了激烈的竞争。数字媒体包括我们在互联网上看到的内容,以及随之而来的相关杂志。
您作为每周/每月订阅的一部分收到的新闻通讯也包含在数字媒体中。主要地,数字媒体严重依赖于移动设备和台式机设备。当您可以在手机(手持设备)以及台式机设备上查看内容时,这会产生差异。内容在任一设备上的显示方式,都体现了一种特定的内容设计风格。
这种设计风格被称为网页设计。从设计或编码的角度来看,当网页设计师着手构建网页时,他/她也会考虑到移动设备。
根据维基百科,网页设计包含许多不同的技能和学科,涉及网站的制作和维护。其中一项技能是为用户设计具有影响力的体验。网页设计满足这种体验,并提供了一种组织页面内容的方式,并为其提供不同的样式。
网页设计包括 - 界面设计、图形设计以及使用某些标准编写代码。这项工作可以由一个人完成,也可以由一个团队完成。
市场上有很多工具可以简化这项工作,但是,网页外观的创建则取决于个人的创意技能。
现代网页设计
随着技术的进步,知识呈爆炸式增长。互联网已成为一个事物,它极大地提高了我们的生活质量。在任何给定时间,普通互联网用户都在处理越来越多的信息。这些信息可以是台式计算机上的网站,也可以是手持设备上的网站;平板电脑或手机。
尽管如此多的信息试图吸引用户的注意力,但很明显,作为设计网页体验的人,只有3秒的时间来传递信息。
如何处理这个问题?传递信息至关重要,因为它是任何网页设计的源头。您希望构建一个能够传达信息的网站,同时它也必须吸引用户并使其坚持内容。这确实是一项艰巨的任务。
考虑到任何给定网页内容的广泛工作范围,越来越多的人正在进入网页设计领域。创意网页设计师因其创造良好用户体验的惊人才能而成为人们关注的焦点。网页设计师目前可能会在营销/广告公司找到工作,或者自己创业,深入网页设计领域。
美观性是网页上给定内容的关键。这意味着网页设计师必须了解设计、颜色、间距等原则和基础。越来越多的用户每天都能看到高质量的网页内容。很明显,人们会将当前的网页或网站与几小时或几分钟前访问过的网站进行比较。内容的排序,加上良好的图形和颜色,使许多独立的横幅/页面在互联网上变得流行起来。
示例
让我们以一个简单的图形为例。互联网上有许多图形,称为表情包。它们是带有嵌入图形中的某些文本的简单图形交换格式 (GIF) 图像。这些表情包根据世界某地的近期事件在互联网上广泛传播。如果我们看这个例子,它们唯一的吸引力就是图形和一些相关或不相关的文本。
尽管如此,它还是获得了如此巨大的普及,这让人们思考互联网上令人惊叹的可能性。
因此,要使网页设计有效,创意和传达信息的方法都扮演着重要的角色。
需要注意的是,成功的网页是网页设计和网页开发的结合。根据目前的市场趋势,除了网页设计师外,团队中还需要一名网页开发人员。网页设计师将始终寻找灵感并利用其创意来创建图形和相关的配色方案。而网页开发人员将利用其编码技能将图形和配色方案在网站上生动地呈现出来。
网页设计师也应该具备编写代码的知识,以便使预期的图形或配色方案可供网页开发人员使用。像记事本这样的简单应用程序中的简单代码可以帮助网页设计师在网页开发中占据主导地位。
使用视差滚动
视差滚动属于网页设计师和网页开发人员的工作范围。网页设计师可能会使用 InVision、UXPin 等工具创建视差滚动的效果,以向网页开发人员传达滚动的预期行为。此外,网页开发人员将利用其技能创建视差滚动效果。这可以通过不同的 JavaScript、CSS 和 jQuery 技巧来实现。下一章将详细介绍每种方法。
根据上一节中给出的定义,视差滚动是一种技术,当滚动时,背景内容以与前景内容不同的速度移动。
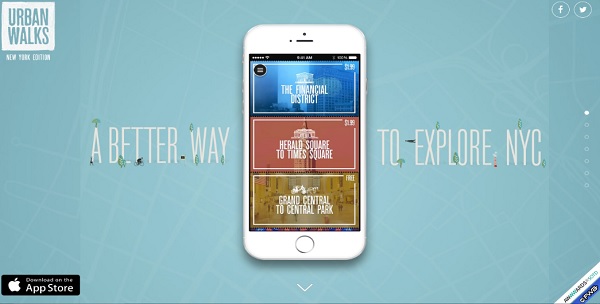
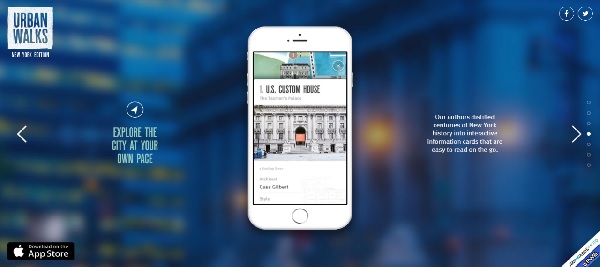
一个创建视差滚动效果的简单 CSS 技术显示在这个网站上 - 城市漫步。

如您在上面的屏幕截图中看到的,屏幕中央的手机在您滚动两次后会更改内容。此外,请观察在第一次滚动时,带有手机的背景会发生变化。
这种过渡让您感觉手机一直处于其位置,而背景随着您向下滚动而发生变化。这种效果称为视差滚动效果。您知道您正在向下滚动,因为屏幕右侧有一些点作为屏幕指示器。

视差滚动的首次使用是在旧的电脑游戏中。其中,当角色移动速度快于背景时,固定的背景图像会以较慢的速度移动。这些游戏的一些例子 - 迪士尼的阿拉丁和迪士尼的狮子王。这些游戏分别于 1993 年和 1994 年推出。
虽然它确实起源于游戏,但目前,许多网页设计师都在强调这种效果,以让他们的受众喜欢他们的网站。视差滚动的优势从网站扩展到移动网站。
这些网站,一旦使用视差滚动为桌面版本设计,就会添加支持移动屏幕的代码。
视差滚动在网页和移动设备中的优势
在本节中,我们将从以下讨论的各个角度讨论使用视差滚动的优势:
从受众的角度
视差滚动与趣味元素相关。正如您在上面的示例中看到的,随着用户从不同的屏幕滚动,传达数千字的信息变得更容易。
如果我们考虑第一次使用该网站的用户,每次滚动都与好奇心相关。因此,它不仅丰富了网站的体验,还增加了用户在首次访问网站时花费更多时间的可能性。
随着用户对滚动的兴趣增加,用户参与度比例也显着提高。
用户不必深入思考如何获取信息,因为它以更明显的方式提供。
在某些情况下,您可以通过在屏幕上为其他项目(例如徽标或菜单图标)添加动画,来讲述有关您提供的产品/服务的故事。
从技术的角度
一旦您为桌面版本实现了视差滚动,就可以很容易地将相同的框架用于移动网站或屏幕。
由于代码片段简单且可重用,如果您是营销机构或网站服务提供商公司,这在收集新客户时变得轻而易举。
视差滚动的知识伴随着对 CSS、JavaScript 等前端框架的更多专业知识。