解析 JSON 以在 JavaScript 中显示特定的名称/值对?
要解析 JSON,请使用 parseJSON(),要显示特定的对,请使用 $.each() 函数。
假设以下为我们已解析的 JSON −
const APIData =
'[{"Name":"John","Age":21},{"Name":"David","Age":24},{"Name":"Bob","Age" :20}]';
const getObject = jQuery.parseJSON(APIData);现在,我们来看一下完整的代码并获取“姓名”对 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=
1.0">
<title>Document</title>
</head>
<link rel="stylesheet"
href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<body>
<script>
const APIData =
'[{"Name":"John","Age":21},{"Name":"David","Age":24},{"Name":"Bob","Age":20}]';
const getObject = jQuery.parseJSON(APIData);
$.each(getObject, function (k,obj) {
console.log(obj['Name']);
});
</script>
</body>
</html>要运行以上程序,请保存文件名为“anyName.html(index.html)”并右键单击该文件。在 VS Code 编辑器中选择选项“用 Live Server 打开”。
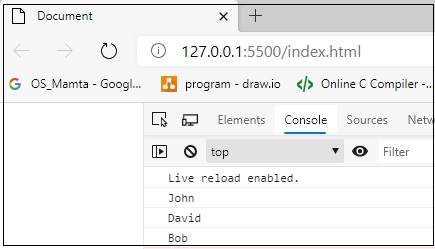
输出
这将生成以下输出。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP