
- 文件系统模块
- PhantomJS - 属性
- PhantomJS - 方法
- 系统模块
- PhantomJS - 属性
- Web 服务器模块
- PhantomJS - 属性
- PhantomJS - 方法
- 其他
- 命令行界面
- PhantomJS - 屏幕捕获
- PhantomJS - 页面自动化
- PhantomJS - 网络监控
- PhantomJS - 测试
- PhantomJS - REPL
- PhantomJS - 示例
- PhantomJS 有用资源
- PhantomJS - 快速指南
- PhantomJS - 有用资源
- PhantomJS - 讨论
PhantomJS - clipRect 属性
clipRect 是一个对象,其值包括顶部、左侧、宽度和高度,并且在 render() 方法使用时用于获取网页的图像捕获。如果未定义 clipRect,则在调用渲染方法时,它将获取整个网页的屏幕截图。
语法
其语法如下 −
var page = require('webpage').create();
page.clipRect = {
top: 14,
left: 3,
width: 400,
height: 300
};
示例
请看以下示例以理解 clipRect 属性的用法。
var wpage = require('webpage').create();
wpage.viewportSize = {
width: 1024,
height: 768
};
wpage.clipRect = {
top: 0,
left: 0,
width: 500,
height: 500
};
//the clipRect is the portion of the page you are taking a screenshot
wpage.open('http://www.google.com/', function() {
wpage.render('e.png');
phantom.exit();
});
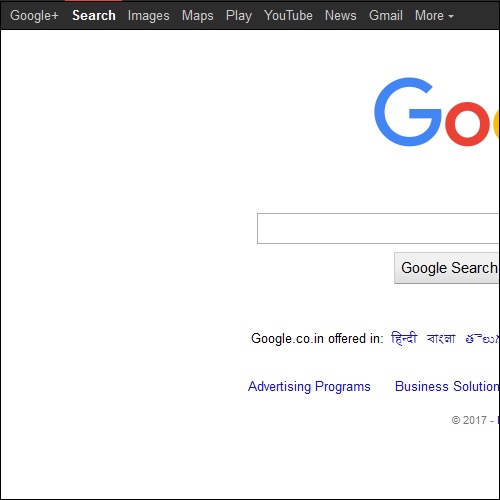
在此,我们获取网站 google.com 的屏幕截图。它将生成以下 输出 −

phantomjs_webpage_module_properties.htm
广告