
- Polymer 教程
- Polymer - 主页
- Polymer - 概览
- Polymer - 安装
- Polymer - 元素
- Polymer - 自定义元素
- Polymer - Shadow DOM 和样式
- Polymer - 事件
- Polymer - 数据系统
- Polymer 有用资源
- Polymer - 快速指南
- Polymer - 有用资源
- Polymer - 讨论
Polymer - 谷歌图表
<google-chart> 是一个用于可视化数据的包含图表元素。此元素包含各种图表,例如饼状图、折线图、柱状图、面积图、树状图等。
注意 − 如果将 JSON 作为属性传递,你必须使用单引号,以生成有效的 JSON。
你可以按如下所示指定高度和宽度为样式属性 −
google-chart {
height: 100px;
width: 300px;
}
你可以使用以下任意一种方式提供数据 −
- 使用 cols 和 rows 属性。
cols = '[{"label":"Month", "type":"string"}, {"label":"Days", "type":"number"}]'
rows = '[["Oct", 31],["Nov", 30],["Dec", 31]]'
- 使用 data 属性,你可以直接传递数据。
data = '[["Month", "Days"], ["Oct", 31], ["Nov", 30], ["Dec", 31]]'
- 使用 data 属性,可以用 URL 的形式传递数据。
data = 'http://demo.com/chart-data.json'
- 使用data 属性,你可以将数据传递为 Google DataTable 对象。
data = '{{dataTable}}'
- 使用view 属性。
view = '{{dataView}}'
如果你希望以除“en”之外的其他区域语言显示图表,则可在 html 标记上设置 lang 属性,如下面的代码段所示。
<html lang = "ja">
示例
若要使用 google-chart 元素,请在命令提示符导航至你的项目文件夹并使用以下命令。
bower install PolymerElements/google-chart --save
上述命令将在 bower_components 文件夹中安装 google-chart 元素。接下来,使用以下命令在你的 index.html 中导入 google-chart 文件。
<link rel = "import" href = "/bower_components/google-chart/google-chart.html">
以下示例演示了如何使用 google-chart 元素。
<!DOCTYPE html>
<html>
<head>
<title>google-chart</title>
<base href = "http://polygit.org/components/">
<script src = "webcomponentsjs/webcomponents-lite.min.js"></script>
<link rel = "import" href = "google-chart/google-chart.html">
</head>
<body>
<google-chart
type = 'pie'
options = '{"title": "Pie Chart", "vAxis": {"minValue" : 0, "maxValue": 8}}'
cols = '[{"label": "Country", "type": "string"},{"label": "Value", "type": "number"}]'
rows = '[["Germany", 5.0],["US", 4.0],["Africa", 11.0],["France", 4.0]]'>
</google-chart>
</body>
</html>
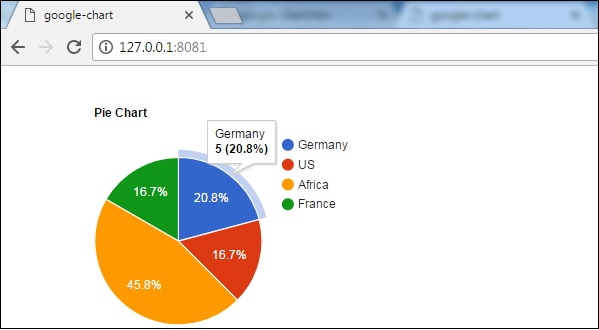
输出
若要运行该应用程序,请导航至你的项目目录并运行以下命令。
polymer serve
现在打开浏览器并导航至http://127.0.0.1:8081/。下面将是输出。

polymer_elements.htm
广告