
- Polymer 教程
- Polymer - 主页
- Polymer - 概述
- Polymer - 安装
- Polymer - 元素
- Polymer - 自定义元素
- Polymer - 影子 DOM 和样式
- Polymer - 事件
- Polymer - 数据系统
- Polymer 有用资源
- Polymer - 快速指南
- Polymer - 有用资源
- Polymer - 讨论
Polymer - 纸制复选框
paper-checkbox 是用来勾选或取消勾选的复选框。通常情况下,复选框用于从一组选项中选择多个选项。而要将 paper-checkbox 放入你的目录,你应该在命令提示符中使用以下命令。
bower install --save PolymerElements/paper-checkbox
示例
下面的示例指定了在 Polymer.js 中使用 paper-checkbox 元素。创建一个 index.html 文件,然后添加以下代码。
<!doctype html>
<html>
<head>
<link rel = 'import' href = 'my-app.html'>
</head>
<body>
<h2>Paper-Card Example</h2>
<my-app></my-app>
</body>
</html>
现在,打开 my-app.html 文件,然后在其中包括以下代码。
<link rel = 'import' href = 'bower_components/polymer/polymer.html'>
<link rel = "import" href = "bower_components/paper-button/paper-button.html">
<link rel = "import" href = "bower_components/paper-styles/paper-styles.html">
<link rel = "import" href = "bower_components/paper-card/paper-card.html">
<link rel = "import" href = "bower_components/iron-icons/iron-icons.html">
<link rel = "import" href = "bower_components/iron-icons/communication-icons.html">
<link rel = "import" href = "bower_components/paper-checkbox/paper-checkbox.html">
<dom-module id = 'my-app'>
<template>
<style is = "custom-style">
paper-checkbox {
font-family: 'Roboto', sans-serif;
margin: 24px;
}
paper-checkbox.styled {
align-self: center;
border: 1px solid var(--paper-green-200);
padding: 8px 16px;
--paper-checkbox-checked-color: var(--paper-green-500);
--paper-checkbox-checked-ink-color: var(--paper-green-500);
--paper-checkbox-unchecked-color: var(--paper-green-900);
--paper-checkbox-unchecked-ink-color: var(--paper-green-900);
--paper-checkbox-label-color: var(--paper-green-500);
--paper-checkbox-label-spacing: 0;
--paper-checkbox-margin: 8px 16px 8px 0;
--paper-checkbox-vertical-align: top;
}
</style>
<paper-checkbox class = "styled">
Checkbox With a long label
</paper-checkbox>
<paper-checkbox disabled>Disabled</paper-checkbox>
</template>
<script>
Polymer ({
is: 'my-app',
ready: function() {
this.async(function() {
});
}
});
</script>
</dom-module>
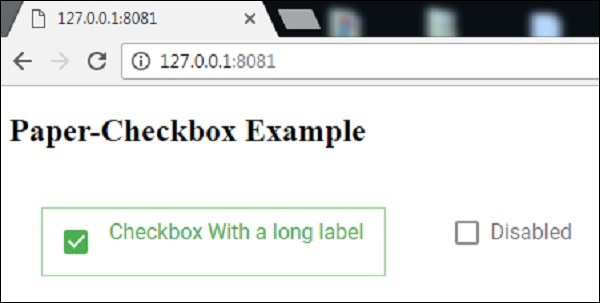
输出
若要运行应用程序,请导航至已创建的项目目录并运行以下命令。
polymer serve
现在打开浏览器,然后导航到 http://127.0.0.1:8081/。以下内容将成为其输出。

polymer_elements.htm
广告