
- Polymer 教程
- Polymer - 主页
- Polymer - 概述
- Polymer - 安装
- Polymer - 元素
- Polymer - 自定义元素
- Polymer - Shadow DOM 和样式
- Polymer - 事件
- Polymer - 数据系统
- Polymer 有用资源
- Polymer - 快速指南
- Polymer - 有用资源
- Polymer - 讨论
Polymer - 浮动操作按钮
Paper-fab 是一个浮动操作按钮,当用户触碰按钮时会产生波纹效果。此按钮可以在中心放置图片。若要在目录中获取 paper-fab 和 ironicons,你应在命令提示符中运行以下命令。
bower install --save PolymerElements/paper-fab
示例
以下示例指定在 Polymer.js 中使用 paper-ripple 元素。创建 index.html 文件并添加以下代码。−
<!doctype html>
<html>
<head>
<link rel = 'import' href = 'my-app.html'>
</head>
<body>
<my-app></my-app>
</body>
</html>
现在,打开 my-app.html 文件并在其中包含以下代码。
<link rel = 'import' href = 'bower_components/polymer/polymer.html'>
<link rel = "import" href = "bower_components/iron-icons/iron-icons.html">
<link rel = "import" href = "bower_components/paper-fab/paper-fab.html">
<dom-module id = 'my-app'>
<template>
<style is = "custom-style">
paper-fab {
display: inline-block;
margin: 8px;
}
paper-fab[mini] {
--paper-fab-background: #FF5722;
}
paper-fab[label] {
font-size: 20px;
--paper-fab-background: #2196F3;
}
</style>
<h3>Paper-Fab Example </h3>
<paper-fab icon = "alarm-on"></paper-fab>
<paper-fab mini icon = "android"></paper-fab>
<paper-fab mini icon = "home"></paper-fab>
</template>
<script>
Polymer ({
is: 'my-app',
ready: function() {
this.async(function() {
});
}
});
</script>
</dom-module>
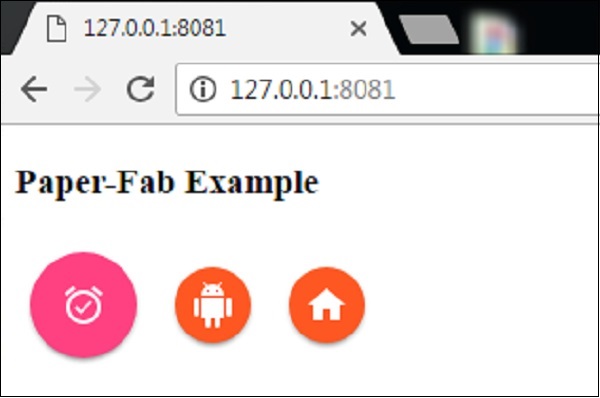
输出
若要运行该应用程序,请导航到已创建的项目目录并运行以下命令。
polymer serve
现在,打开浏览器并导航至 http://127.0.0.1:8081/。以下是输出。

polymer_elements.htm
广告