
- Polymer 教程
- Polymer - 主页
- Polymer - 概述
- Polymer - 安装
- Polymer - 元素
- Polymer - 自定元素
- Polymer - Shadow DOM 和样式
- Polymer - 事件
- Polymer - 数据系统
- Polymer 有用资源
- Polymer - 快速指南
- Polymer - 有用资源
- Polymer - 讨论
Polymer - 文本输入
Paper-input 是一个带有样式的文本字段。要让 paper-input 在你的目录中正常工作,你应该在命令提示符中运行以下命令。
bower install --save PolymerElements/paper-input
示例
你的 index.html 文件应如下所示。
<!doctype html>
<html>
<head>
<link rel = 'import' href = 'my-app.html'>
</head>
<body>
<my-app></my-app>
</body>
</html>
你的 my-app.html 文件应如下所示。
<link rel = 'import' href = 'bower_components/polymer/polymer.html'>
<link rel = "import" href="bower_components/iron-icons/iron-icons.html">
<link rel = "import" href = "bower_components/paper-input/paper-input.html">
<dom-module id = 'my-app'>
<template>
<style>
paper-input {
max-width: 300px;
}
</style>
<h3>Paper-Input Example </h3>
<paper-input label = "User Name">
<iron-icon icon = "account-circle" prefix></iron-icon>
</paper-input>
<paper-input label = "Password">
<iron-icon icon = "lock-outline" prefix></iron-icon>
</paper-input>
</template>
<script>
Polymer ({
is: 'my-app', ready: function() {
this.async(function() {
});
}
});
</script>
</dom-module>
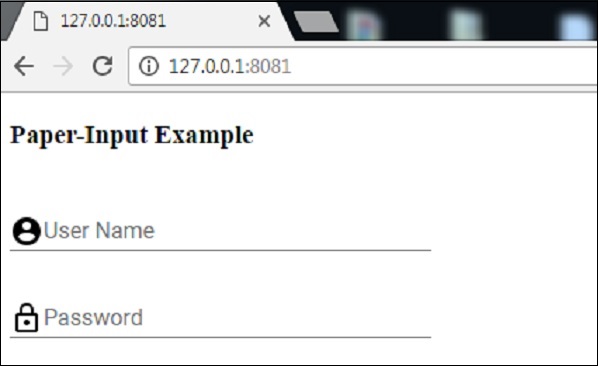
输出
刷新 Polymer 服务器,输出如下。

polymer_elements.htm
广告