
- 聚合物 - 有用资源
- 聚合物 - 快速指南
- 聚合物 - 有用资源
- 聚合物 - 讨论
聚合物 - 纸张列表框
Paper-listbox 是一款简单易用的列表框控件,兼具样式。所选项目采用粗体字。此元素具有多个选择项,并可通过键绑定在列表框中导航。若要将纸张列表框弄到就绪状态,您应在命令提示符中运行以下命令。
bower install --save PolymerElements/paper-listbox
示例
index.html 文件应该如下所示。
<!doctype html>
<html>
<head>
<link rel = 'import' href = 'my-app.html'>
</head>
<body>
<my-app></my-app>
</body>
</html>
my-app.html 文件应该如下所示。
<link rel = 'import' href = 'bower_components/polymer/polymer.html'>
<link rel = "import" href = "bower_components/paper-listbox/paper-listbox.html">
<link rel = "import" href = "bower_components/paper-item/paper-item.html">
<dom-module id = 'my-app'>
<template>
<style>
paper-listbox {
width: 200px;
border: 1px dotted #ccc;
}
paper-item {
cursor: pointer;
}
</style>
<h3>Paper-Listbox Example </h3>
<paper-listbox multi>
<paper-item>AngularJS Tutorial</paper-item>
<paper-item disabled>C++ Tutorial</paper-item>
<paper-item>C Tutorial</paper-item>
<paper-item>Android Tutorial</paper-item>
</paper-listbox>
</template>
<script>
Polymer ({
is: 'my-app', ready: function() {
this.async(function() {
});
}
});
</script>
</dom-module>
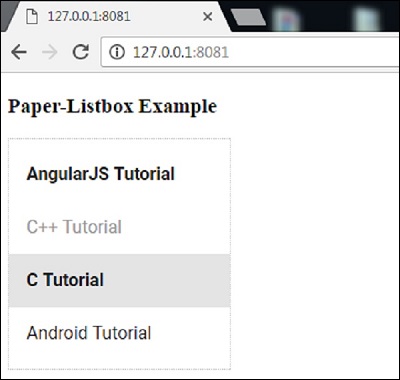
输出
刷新聚合物服务器,输出内容如下。

polymer_elements.htm
广告