
- Polymer 教程
- Polymer - 首页
- Polymer - 概述
- Polymer - 安装
- Polymer - 元素
- Polymer - 自定义元素
- Polymer - Shadow DOM 和样式
- Polymer - 事件
- Polymer - 数据系统
- Polymer 有用资源
- Polymer - 快速指南
- Polymer - 有用资源
- Polymer - 讨论
Polymer - 纸张滑块
通过移动滑块点并且在特定应用中展示音量或颜色饱和度的变动,Paper-slider 使用户能够从给定范围内选择一个值。
你可以通过在项目目录中运行以下命令来安装它,从而在自己的应用程序中使用此元素。
bower install --save PolymerElements/paper-slider
示例
以下示例指定了在 Polymer 中使用 paper-slider 元素。创建一个 index.html 文件,并在其中添加以下代码。
<!doctype html>
<html>
<head>
<link rel = 'import' href = 'my-app.html'>
</head>
<body>
<my-app></my-app>
</body>
</html>
现在,打开 my-app.html 文件,并在此文件中包含以下代码。
<link rel = 'import' href = 'bower_components/polymer/polymer.html'>
<link rel = "import" href = "bower_components/paper-slider/paper-slider.html">
<dom-module id = 'my-app'>
<template>
<style>
paper-slider.green {
--paper-slider-knob-color: var(--paper-green-500);
--paper-slider-active-color: var(--paper-green-500);
}
</style>
<h3>Paper-Slider Example</h3>
<div>Volume</div>
<paper-slider class = "green" max = "50" editable></paper-slider>
<div>Brightness</div>
<paper-slider class = "green" max = "50" editable></paper-slider>
<div>Color (Disabled)</div>
<paper-slider class = "green" Disabled value = "11" max = "50" editable></paper-slider>
</template>
<script>
Polymer ({
is: 'my-app', ready: function() {
this.async(function() {
});
}
});
</script>
</dom-module>
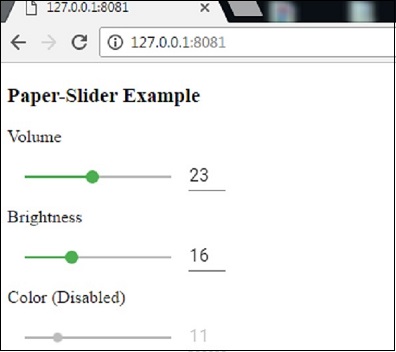
输出
要运行该应用程序,请导航至创建的项目目录,并运行以下命令。
polymer serve
现在打开浏览http://127.0.0.1:8081/。以下即为输出。

polymer_elements.htm
广告