
- Polymer 教程
- Polymer - 首页
- Polymer - 概述
- Polymer - 安装
- Polymer - 元素
- Polymer - 自定义元素
- Polymer - Shadow DOM 和样式
- Polymer - 事件
- Polymer - 数据系统
- Polymer 有用资源
- Polymer - 快速指南
- Polymer - 有用资源
- Polymer - 讨论
Polymer - Paper 标签
可以使用 paper-tabs 在不同视图或页面中导航。你可以在你的应用中使用此元素,通过在项目目录中运行以下命令来安装它。
bower install --save PolymerElements/paper-tabs
示例
以下示例指定在 Polymer.js 中使用 paper-tabs 元素。创建一个 index.html 文件,并添加以下代码。
<!doctype html>
<html>
<head>
<link rel = 'import' href = 'my-app.html'>
</head>
<body>
<my-app></my-app>
</body>
</html>
现在,打开 my-app.html 文件,并包含以下代码。
<link rel = 'import' href = 'bower_components/polymer/polymer.html'>
<link rel = "import" href = "bower_components/paper-tabs/paper-tabs.html">
<link rel = "import" href = "bower_components/iron-pages/iron-pages.html">
<dom-module id = 'my-app'>
<template>
<style>
paper-tabs {
background-color: black;
width: 50%;
margin-bottom: 1px;
color: #fff;
}
</style>
<h3>Paper-Tabs Example</h3>
<paper-tabs selected = "0">
<paper-tab>Tab One</paper-tab>
<paper-tab>Tab Two</paper-tab>
</paper-tabs>
</template>
<script>
Polymer ({
is: 'my-app', ready: function() {
this.async(function() {
});
}
});
</script>
</dom-module>
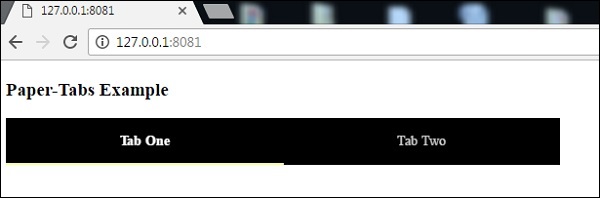
输出
若要运行该应用,请导航到已创建的项目目录,并运行以下命令。
polymer serve
现在打开浏览器,并导航至 http://127.0.0.1:8081/。下面是输出。

polymer_elements.htm
广告