
- Polymer 教程
- Polymer - 首页
- Polymer - 概览
- Polymer - 安装
- Polymer - 元素
- Polymer - 自定义元素
- Polymer - Shadow DOM 和样式
- Polymer - 事件
- Polymer - 数据系统
- Polymer 有用资源
- Polymer - 快速指南
- Polymer - 有用资源
- Polymer - 讨论
Polymer - 纸质提示
Paper-toast 提供警报通知,并且在特定时间只允许出现一个通知。你可以通过运行以下命令在项目目录中安装它,在你的应用程序中使用此元素。
bower install --save PolymerElements/paper-toast
示例
以下示例指定了在 Polymer.js 中使用 paper-toast 元素的方法:创建一个 index.html 文件,并添加以下代码。
<!doctype html>
<html>
<head>
<link rel = 'import' href = 'my-app.html'>
</head>
<body>
<my-app></my-app>
</body>
</html>
现在,打开 my-app.html 文件,并在其中包含以下代码。
<link rel = 'import' href = 'bower_components/polymer/polymer.html'>
<link rel = "import" href = "bower_components/paper-toast/paper-toast.html">
<link rel = "import" href = "bower_components/paper-button/paper-button.html">
<dom-module id = 'my-app'>
<template>
<style>
#container {
padding: 100px;
border: 1px solid gray;
width: 30%;
}
</style>
<h3>Paper-Toast Example</h3>
<div id = "container">
<paper-button raised onclick = "toast.open()">Click Here</paper-button>
</div>
<paper-toast id = "toast" class = "fit-bottom" text = "Welcome to Tutorialspoint.">
</paper-toast>
</template>
<script>
Polymer ({
is: 'my-app', ready: function() {
this.async(function() {
toast.fitInto = container;
});
}
});
</script>
</dom-module>
输出
要运行应用程序,请转到创建的项目目录并运行以下命令。
polymer serve
现在打开浏览器并导航至**http://127.0.0.1:8081/**。以下将显示输出。

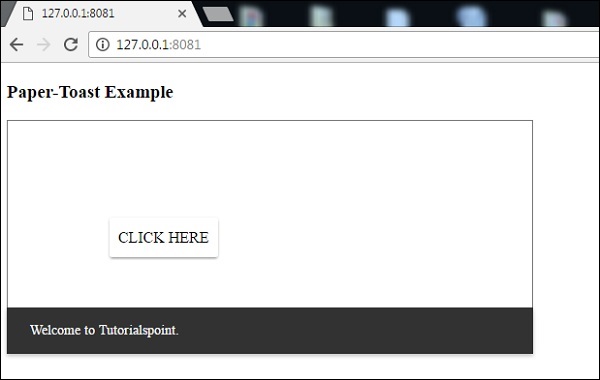
单击“单击此处”按钮时,它将显示以下屏幕截图作为输出。

polymer_elements.htm
广告