
- Polymer 教程
- Polymer - 首页
- Polymer - 概述
- Polymer - 安装
- Polymer - 元素
- Polymer - 自定义元素
- Polymer - 影子 DOM 及样式
- Polymer - 事件
- Polymer - 数据系统
- Polymer - 有用资源
- Polymer - 快速指南
- Polymer - 实用资源
- Polymer - 讨论
Polymer - 纸面切换按钮
纸面切换按钮是一种开/关开关,用户可以通过单击或拖动此开关切换状态。你可以通过运行以下命令将该元素安装在你的项目目录中,在你的应用程序中使用它。
bower install --save PolymerElements/paper-toggle-button
示例
以下示例指定在 Polymer.js 中使用 paper-toggle 按钮元素。创建一个 index.html 文件并在其中添加以下代码。
<!doctype html>
<html>
<head>
<link rel = 'import' href = 'my-app.html'>
</head>
<body>
<my-app></my-app>
</body>
</html>
现在,打开 my-app.html 文件并在其中包含以下代码。
<link rel = 'import' href = 'bower_components/polymer/polymer.html'>
<link rel = "import" href = "bower_components/paper-tabs/paper-tabs.html">
<link rel = "import" href = "bower_components/iron-pages/iron-pages.html">
<dom-module id = 'my-app'>
<template>
<style>
paper-tabs {
background-color: black;
width: 50%;
margin-bottom: 1px;
color: #fff;
}
</style>
<h3>Paper-Tabs Example</h3>
<paper-tabs selected = "0">
<paper-tab>Tab One</paper-tab>
<paper-tab>Tab Two</paper-tab>
</paper-tabs>
</template>
<script>
Polymer ({
is: 'my-app', ready: function() {
this.async(function() {
});
}
});
</script>
</dom-module>
输出
要运行应用程序,请导航至创建的项目目录并运行以下命令。
polymer serve
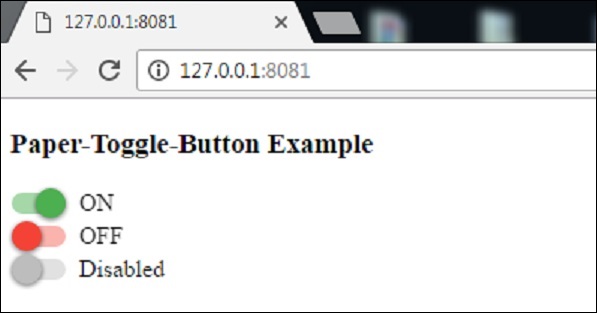
现在打开浏览器并导航至 http://127.0.0.1:8081/。输出如下所示。

polymer_elements.htm
广告