
- Postman 教程
- Postman - 首页
- Postman - 简介
- Postman - 环境设置
- Postman - 环境变量
- Postman - 授权
- Postman - 工作流程
- Postman - GET 请求
- Postman - POST 请求
- Postman - PUT 请求
- Postman - DELETE 请求
- Postman - 创建CRUD测试
- Postman - 创建集合
- Postman - 参数化请求
- Postman - 集合运行器
- Postman - 断言
- Postman - 模拟服务器
- Postman - Cookie
- Postman - 会话
- Postman - Newman 概述
- Postman - 使用 Newman 运行集合
- Postman - OAuth 2.0 授权
- Postman 有用资源
- Postman - 快速指南
- Postman - 有用资源
- Postman - 讨论
Postman - 创建CRUD测试
CRUD 代表在浏览器中打开的任何网站上的创建、读取、更新和删除操作。每当我们启动应用程序时,都会执行读取操作。
例如,在创建数据时,为网站添加新用户会执行创建操作。如果我们修改信息,例如更改网站中现有客户的详细信息,则会执行更新操作。
最后,要消除任何信息,例如删除网站中的用户,则会执行删除操作。
要从服务器检索资源,使用 HTTP 方法 - GET(在“Postman GET 请求”章节中详细讨论)。要在服务器中创建资源,使用 HTTP 方法 - POST(在“Postman POST 请求”章节中详细讨论)。
要在服务器中修改资源,使用 HTTP 方法 - PUT(在“Postman PUT 请求”章节中详细讨论)。要删除服务器中的资源,使用 HTTP 方法 - DELETE(在“Postman DELETE 请求”章节中详细讨论)。
Postman 中的测试
只有在请求成功的情况下才会执行 Postman 测试。如果未生成响应正文,则表示我们的请求不正确,我们将无法执行任何测试来验证响应。
在 Postman 中,测试是用 JavaScript 编写的,可以使用 JavaScript 和函数方法编写。这两种技术都基于 JavaScript 语言。
JavaScript 方法
按照以下步骤使用 Javascript 开发测试:
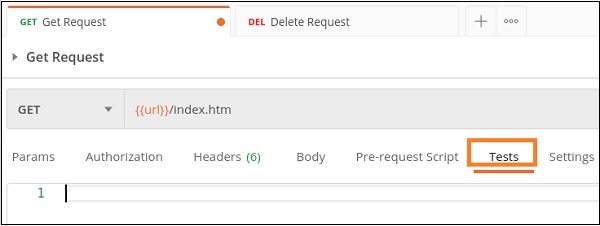
步骤 1 - 使用 JavaScript 方法开发的测试位于地址栏下的“测试”选项卡中。

步骤 2 - 在“测试”选项卡中添加以下 JavaScript 验证:
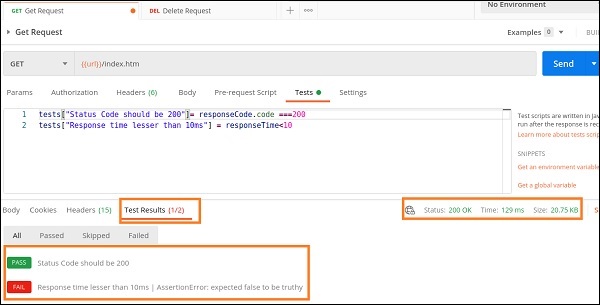
tests["Status Code should be 200"] = responseCode.code === 200 tests["Response time lesser than 10ms"] = responseTime<10
我们可以为特定请求添加一个或多个测试。
这里,tests 是一个数组类型的变量,可以保存整数、字符串、布尔值等数据类型。状态代码应为 200,响应时间小于 10 毫秒是测试的名称。建议为测试赋予有意义的名称。
responseCode.code 是在响应中获得的响应代码,responseTime 是获取响应所花费的时间。
步骤 3 - 选择 GET 方法并输入端点,然后单击发送。
响应
在响应中,单击测试结果选项卡:

“测试结果”选项卡以绿色显示通过的测试,以红色显示失败的测试。“测试结果 (1/2)”表示两个测试中只有一个通过。
响应显示状态为 200 OK,响应时间为 129 毫秒(第二个测试检查响应时间是否小于 10 毫秒)。
因此,第一个测试通过,第二个测试失败并出现断言错误。
函数方法
按照以下步骤使用函数方法开发测试:
步骤 1 - 使用函数方法开发的测试位于地址栏下的“测试”选项卡中。
步骤 2 - 在“测试”选项卡中添加以下代码:
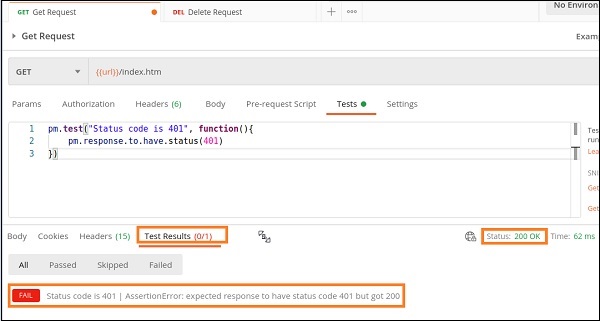
pm.test["Status Code is 401"], function(){
pm.response.to.have.status(401)
})
这里,pm.test 是正在执行的测试的函数。状态代码为401,这是测试的名称,将在执行后在测试结果中显示。
pm.response 用于获取响应并在其上添加断言以验证标头、代码、状态等。
步骤 3 - 选择 GET 方法并输入端点,然后单击发送。
响应
在响应中,单击测试结果选项卡:

“测试结果”选项卡以红色显示测试,因为测试失败。“测试结果 (0/1)”表示一个测试中零个测试通过。响应显示状态为 200 OK(测试检查响应代码是否为 401)。
因此,测试显示失败并出现断言错误。