使用 JavaScript 检索用户选定文本内容的程序。
以下是如何使用 JavaScript 检索用户选定文本内容的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 20px;
font-weight: 500;
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Retrieve the text contents of the user selection</h1>
<div style="color: green;" class="result">
Here is some text inside the div
</div>
<div class="sample"></div>
<button class="Btn">SELECT</button>
<h3>Click on the above button to display the text selected by the user</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
let sampleEle = document.querySelector(".sample");
BtnEle.addEventListener("click", () => {
sampleEle.innerHTML = window.getSelection().toString();
});
</script>
</body>
</html>输出
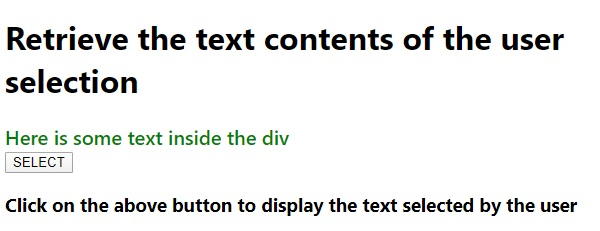
以上代码将生成以下输出 −

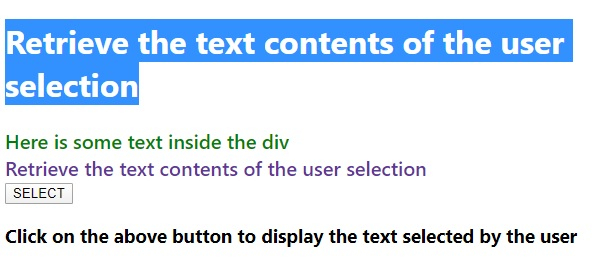
在选择一些文本然后单击“选择”按钮时 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP