- PySimpleGUI 教程
- PySimpleGUI - 首页
- PySimpleGUI - 简介
- PySimpleGUI - 环境设置
- PySimpleGUI - Hello World
- PySimpleGUI - 弹出窗口
- PySimpleGUI - 窗口类
- PySimpleGUI - 元素类
- PySimpleGUI - 事件
- PySimpleGUI - 菜单栏
- PySimpleGUI - Matplotlib 集成
- PySimpleGUI - 使用 PIL
- PySimpleGUI - 调试器
- PySimpleGUI - 设置
- PySimpleGUI 有用资源
- PySimpleGUI - 快速指南
- PySimpleGUI - 有用资源
- PySimpleGUI - 讨论
PySimpleGUI - 按钮元素
几乎每个 GUI 窗口至少都包含一个按钮。当点击按钮元素时,会启动某个操作。PySimpleGUI 有一些具有预定义标题的按钮类型。它们被定义为执行特定任务。其他具有用户定义标题的按钮能够执行任何所需的
具有预定义标题的按钮具有快捷名称。因此,可以使用两种方式创建标题为 OK 的按钮:
>>> b1=psg.Button("OK")
# OR
>>> b1=psg.OK()
其他此类预定义标题为:
OK
Ok
提交
取消
是
否
退出
退出
帮助
保存
另存为
打开
在 PySimpleGUI 中,按钮事件默认情况下自动启用。当单击时,这些预定义标题将成为生成的事件的名称。
PysimpleGUI 中有一些选择器按钮。单击这些按钮时,会打开一个对话框,允许用户从中进行选择。
文件浏览
文件浏览
文件另存为
文件夹浏览
日历按钮
颜色选择器按钮
这些特殊按钮返回所选对象的字符串表示形式,并将该值填充到窗口上的任何其他元素(例如 Input 或 Multiline)中。此元素由 target 属性指向。
target 属性的值使用 (行,列) 元组表示。默认目标是同一行中此按钮左侧的元素,表示为 (ThisRow, -1) 值。ThisRow 表示同一行,“-1”表示按钮左侧的元素。如果 target 的值为 (None, None),则按钮本身将保存信息。该值可以通过使用按钮的键来访问。
target 属性也可以是目标元素的 key 属性。
文件浏览
FileBrowse 按钮打开一个文件对话框,从中可以选择单个文件。在以下代码中,所选文件的路径字符串显示在同一行中的目标 Input 框中。
import PySimpleGUI as psg
layout = [
[psg.Text('Select a file',font=('Arial Bold', 20), expand_x=True, justification='center')],
[psg.Input(enable_events=True, key='-IN-',font=('Arial Bold', 12),expand_x=True), psg.FileBrowse()]
]
window = psg.Window('FileChooser Demo', layout,
size=(715,100))
while True:
event, values = window.read()
if event == psg.WIN_CLOSED or event == 'Exit':
break
window.close()
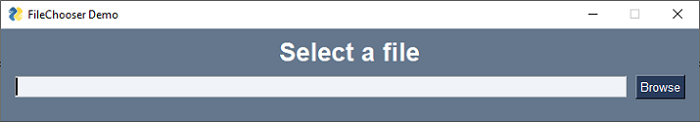
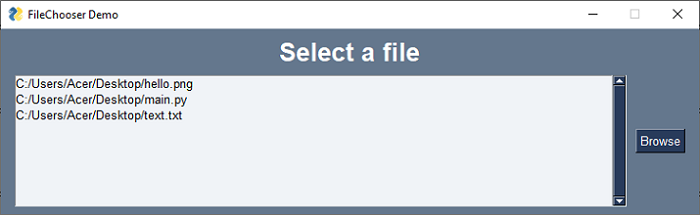
此代码呈现以下窗口:

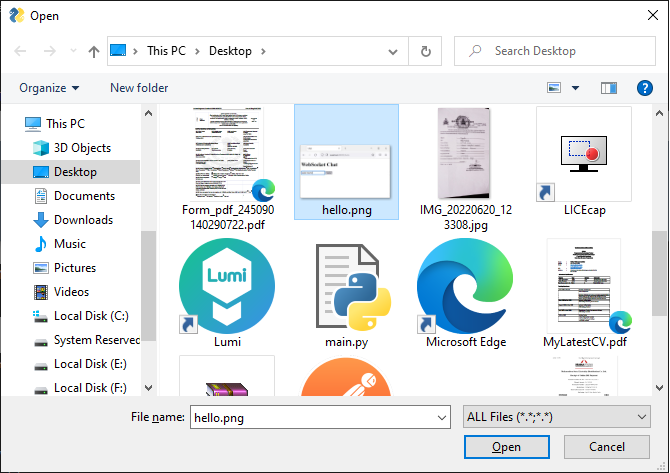
单击“浏览”按钮以显示**文件对话框**:

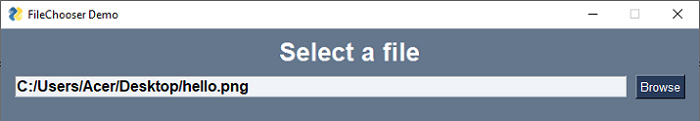
所选文件名及其路径显示在 Input 框中。

文件浏览
此元素允许用户选择多个文件。返回的字符串是文件的串联,以“;”字符分隔。我们将使用以下代码填充列表框中的所选文件。
import PySimpleGUI as psg
layout = [[psg.Text('Select a file', font=('Arial Bold', 20), expand_x=True, justification='center')],
[psg.LBox([], size=(20, 10), expand_x=True,
expand_y=True, key='-LIST-'),
psg.Input(visible=False, enable_events=True, key='-IN-', font=('Arial Bold', 10), expand_x=True), psg.FilesBrowse()]
]
window = psg.Window('FileChooser Demo', layout, size=(715, 200))
while True:
event, values = window.read()
if event == '-IN-':
window['-LIST-'].Update(values['-IN-'].split(';'))
if event == psg.WIN_CLOSED or event == 'Exit':
break
window.close()
这里,键为“-IN-”的 Input 元素通过将“visible”属性设置为 False 而隐藏。尽管如此,它仍然包含以“;”分隔的所选文件列表。该字符串在“;”字符出现的地方被拆分,下面的列表包含文件名。

文件夹浏览
此元素的工作原理类似于**FileBrowse** 元素。它用于选择当前文件夹。它可用于将所选文件夹设置为后续文件相关操作的默认文件夹。
您可以将此元素的“initial_folder”属性设置为文件夹名称(及其路径),以打开带有该文件夹的文件夹对话框,并从该文件夹开始。
import PySimpleGUI as psg
layout = [
[psg.Text('Select a folder', font=('Arial Bold', 20),
expand_x=True, justification='center')],
[psg.Input(enable_events=True, key='-IN-',
font=('Arial Bold', 12), expand_x=True),
psg.FolderBrowse(initial_folder="c:/Python310")]
]
window = psg.Window('FolderChooser Demo', layout, size=(715,100))
while True:
event, values = window.read()
if event == psg.WIN_CLOSED or event == 'Exit':
break
window.close()
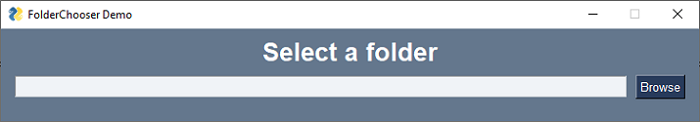
显示带有“浏览”按钮的窗口。

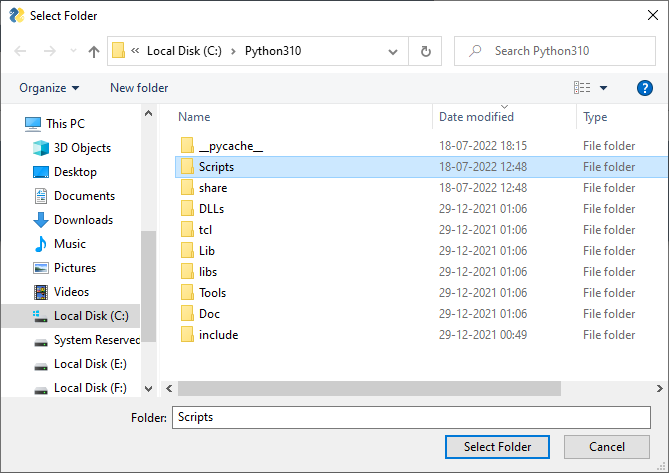
单击时会打开**文件夹对话框**。

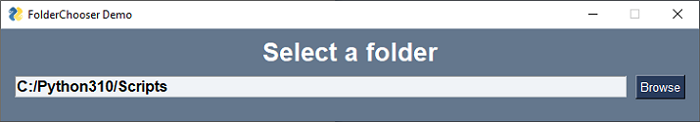
所选文件夹的路径显示在 Input 文本字段中。

文件另存为
此按钮也打开一个文件对话框,但提供了一个“保存”按钮,以便可以通过用户给定的名称保存 PySimpleGUI 窗口上的信息。SaveAs 对话框可以通过以下属性自定义。我们可以对要选择的
| 序号 | 属性和描述 |
|---|---|
| 1 | file_types 默认值 = (("所有文件", "*.* *"),) |
| 2 | default_extension 如果用户未输入扩展名,则将其添加到文件名 |
| 3 | initial_folder 文件夹和文件的起始路径 |
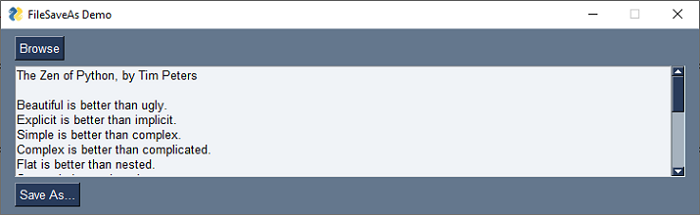
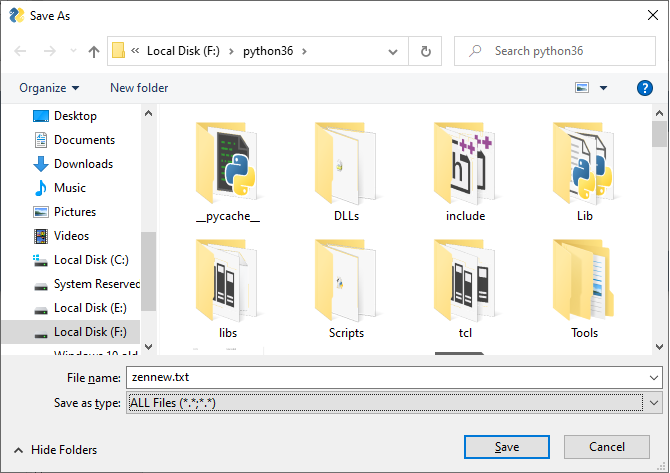
在下面的示例中,FileBrowse 按钮允许您读取文件的内容并在 Multiline 文本框中显示。单击“另存为”按钮以将显示的文本另存为新的文件名。
import PySimpleGUI as psg
t1 = psg.Input(visible=False, enable_events=True, key='-T1-', font=('Arial Bold', 10), expand_x=True)
t2 = psg.Input(visible=False, enable_events=True, key='-T2-', font=('Arial Bold', 10), expand_x=True)
t3 = psg.Multiline("", enable_events=True, key='-INPUT-',
expand_x=True, expand_y=True, justification='left')
layout = [[t1, psg.FilesBrowse()], [t3], [t2, psg.FileSaveAs()]]
window = psg.Window('FileSaveAs Demo', layout, size=(715, 200))
while True:
event, values = window.read()
if event == '-T1-':
file = open(t1.get())
txt = file.read()
window['-INPUT-'].Update(value=txt)
if event == '-T2-':
file = open(t2.get(), "w")
file.write(t3.get())
file.close()
if event == psg.WIN_CLOSED or event == 'Exit':
break
window.close()
选择一个文本文件。其内容将显示在文本框中。

选择名称和目标文件夹以将文本保存到新文件中。

颜色选择器按钮
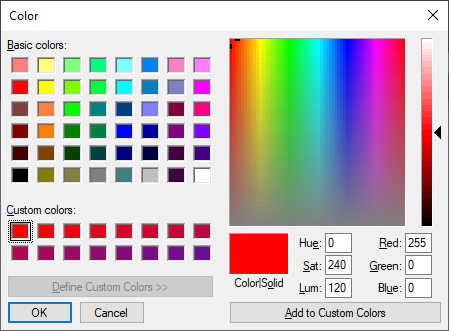
此按钮会弹出一个颜色对话框。您可以从色板中选择颜色,或使用滑块,或从微调器中设置 RGB 值。对话框返回所选颜色的 RGB 值的十六进制字符串。它显示在目标输入控件中,并且可以进一步
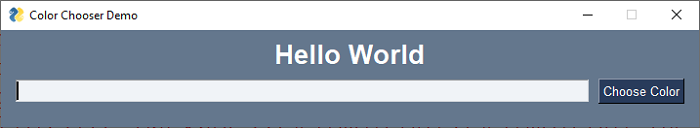
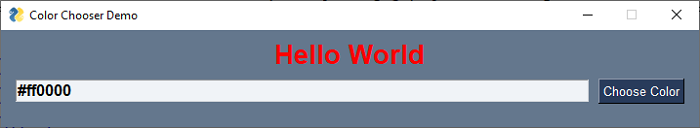
在以下示例中,所选颜色用于更新显示“Hello World”字符串的 Text 元素的“text_color”属性。
import PySimpleGUI as psg
layout = [[psg.Text('Hello World', font=('Arial Bold', 20),
expand_x=True, justification='center',
key='-T1-')],
[psg.Input(enable_events=True, key='-IN-',
font=('Arial Bold', 12), expand_x=True),
psg.ColorChooserButton("Choose Color")]
]
window = psg.Window('Color Chooser Demo', layout, size=(715, 100))
while True:
event, values = window.read()
print(event, values)
if event == '-IN-':
window['-T1-'].update(text_color=values['-IN-'])
if event == psg.WIN_CLOSED or event == 'Exit':
break
window.close()
出现一个带有“选择颜色”标题的 ColorChooserButton 窗口。

单击按钮以打开颜色对话框。

选择所需的颜色并按“确定”。将返回与之对应的十六进制字符串,并在目标 Input 元素中显示。Input 元素的**get()**方法用于获取它并更新“Hello World”文本的**text_color**属性。

日历按钮
此按钮显示一个日历选择器窗口。目标元素填充返回值作为字符串。CalendarButton 类中定义了以下重要属性:
| 序号 | 属性和描述 |
|---|---|
| 1 | button_text 按钮中的文本 |
| 2 | default_date_m_d_y 显示的开始日期 |
| 3 | locale 定义用于获取星期几名称的区域设置 |
| 4 | month_names 要使用的月份名称的可选列表(应为 12 个项目) |
| 5 | day_abbreviations 显示为星期的缩写列表(可选) |
| 6 | title 日期选择器窗口中显示的标题 |
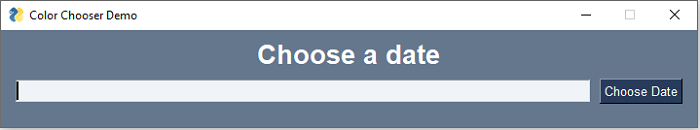
这是一个演示如何使用 CalendarButton 的简单示例:

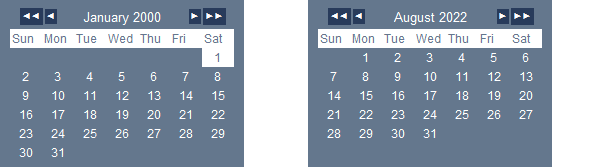
它最初显示一个日历按钮。单击它以打开日历对话框:

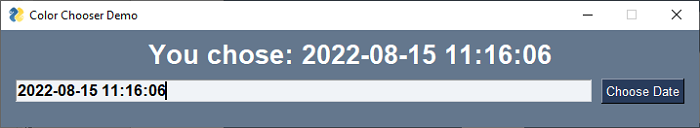
使用选择器箭头选择所需的日期。它将显示在窗口中。

图像按钮
可以使用图像代替文本标题显示在按钮的表面上。button 类具有“image_filename”属性。分配要显示的图像的名称。图像应为 PNG 或 GIF 类型。
Button 对象的“image_filename”属性可以设置为要在按钮上显示的图像文件。
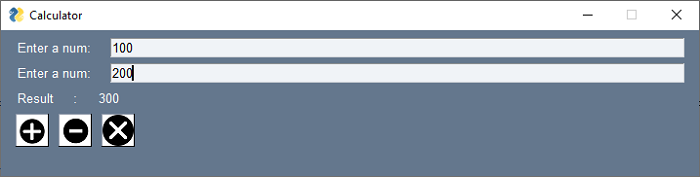
在以下示例中,添加、减去和退出按钮使用图像而不是标题。要捕获它们的单击事件,将使用它们的 key 参数。
import PySimpleGUI as psg
layout = [
[psg.Text('Enter a num: '), psg.Input(key='-FIRST-')],
[psg.Text('Enter a num: '), psg.Input(key='-SECOND-')],
[psg.Text('Result : '), psg.Text(key='-OUT-')],
[psg.Button(key="Add", image_filename="plus.png"),
psg.Button(key="Sub", image_filename="minus.png"),
psg.Button(key="Exit", image_filename="close.png")],
]
window = psg.Window('Calculator', layout, size=(715, 200), enable_close_attempted_event=True)
while True:
event, values = window.read()
print(event, values)
if event == "Add":
result = int(values['-FIRST-']) + int(values['-SECOND-'])
if event == "Sub":
result = int(values['-FIRST-']) - int(values['-SECOND-'])
window['-OUT-'].update(result)
if event == psg.WIN_CLOSED or event == 'Exit':
break
window.close()
以下是上述代码的**结果**: