
- PySimpleGUI 教程
- PySimpleGUI - 首页
- PySimpleGUI - 简介
- PySimpleGUI - 环境设置
- PySimpleGUI - Hello World
- PySimpleGUI - 弹出窗口
- PySimpleGUI - 窗口类
- PySimpleGUI - 元素类
- PySimpleGUI - 事件
- PySimpleGUI - 菜单栏
- PySimpleGUI - Matplotlib 集成
- PySimpleGUI - 使用 PIL
- PySimpleGUI - 调试器
- PySimpleGUI - 设置
- PySimpleGUI 有用资源
- PySimpleGUI - 快速指南
- PySimpleGUI - 有用资源
- PySimpleGUI - 讨论
PySimpleGUI - 画布元素
画布元素在 PySimpleGUI 应用程序窗口的表面上提供一个可绘制的面板。它等同于原始 Tkinter 包中的 Canvas 小部件。
首先,使用以下参数声明 Canvas 类的对象:
can = PySimpleGUI.Canvas(canvas, background_color, size)
其中:
canvas − 保留空白以创建画布
background_color − 背景颜色
size − (宽度(字符),高度(行))以像素为单位的画布大小
将此对象放置在应用程序窗口的布局中。
我们可以使用 Tkinter 的 Canvas 的各种绘图方法,首先使用 TkCanvas 属性获取底层画布对象。
tkc = can.TkCanvas
现在我们可以调用各种绘图方法,如下所示:
| 序号 | 方法和描述 |
|---|---|
| 1 | create_line 绘制一条从 (x1,y1) 到 (x2,y2) 的直线。颜色由 fill 参数指定,粗细由 width 参数指定。 |
| 2 | create_rectangle 绘制矩形,(x1,y1) 表示左上角坐标,(x2,y2) 表示右下角坐标。 fill 参数用于以指定颜色显示实心矩形。 |
| 3 | create_oval 显示椭圆。(x1,y1) 表示中心坐标。r1 和 r2 分别代表“x”半径和“y”半径。如果 r1 和 r2 相同,则绘制圆形。 |
| 4 | create_text 在 x1,y1 坐标处显示 text 参数的字符串值。Font 参数决定字体名称和大小,fill 参数用于应用字体颜色。 |
下面是一个简单的 Canvas 元素实现:
import PySimpleGUI as sg
can=sg.Canvas(size=(700,500), background_color='grey', key='canvas')
layout = [[can]]
window = sg.Window('Canvas Example', layout, finalize=True)
tkc=can.TKCanvas
fig = [tkc.create_rectangle(100, 100, 600, 400, outline='white'),
tkc.create_line(50, 50, 650, 450, fill='red', width=5),
tkc.create_oval(150,150,550,350, fill='blue'),
tkc.create_text(350, 250, text="Hello World",
fill='white', font=('Arial Bold', 16)),
]
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
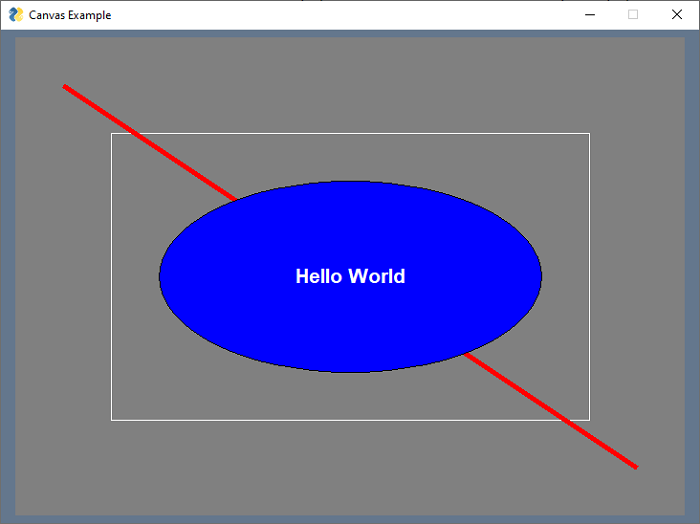
运行以上代码后,您将得到以下结果:

pysimplegui_element_class.htm
广告