
- PySimpleGUI 教程
- PySimpleGUI - 首页
- PySimpleGUI - 简介
- PySimpleGUI - 环境搭建
- PySimpleGUI - Hello World
- PySimpleGUI - 弹出窗口
- PySimpleGUI - 窗口类
- PySimpleGUI - 元素类
- PySimpleGUI - 事件
- PySimpleGUI - 菜单栏
- PySimpleGUI - Matplotlib 集成
- PySimpleGUI - 使用 PIL
- PySimpleGUI - 调试器
- PySimpleGUI - 设置
- PySimpleGUI 有用资源
- PySimpleGUI - 快速指南
- PySimpleGUI - 有用资源
- PySimpleGUI - 讨论
PySimpleGUI - 标签元素
有时,应用程序的GUI设计过于庞大,无法容纳在一个窗口中,即使我们尝试将所有元素排列在主窗口的布局中,也会显得非常笨拙。使用标签元素使设计变得非常方便、有效且易于用户导航。标签元素也是一个容器元素,例如框架或列。
首先将元素划分成逻辑相关的组,并将它们放入单独的布局中。每个布局都用于构建标签元素。这些标签元素根据以下语法放入标签组中:
# l1 is the layout for tab1
# l2 is the layout for tab2
tab1=PySimpleGUI.Tab("title1", l1)
tab2=PySimpleGUI.Tab("title2", l2)
Tg = PySimpleGUI.TabGroup([[tab1, tab2]])
# This titlegroup object may be further used
# in the row of the main layout.
标签组和标签元素的优点是,一次只能看到组中所有标签中的一个标签。当您单击一个标签的标题时,它会变得可见,而其他所有标签都会隐藏。这样,整个可用区域都可以用来显示单个标签中的元素。这使得GUI设计非常简洁有效。
请记住,标签元素永远不会直接放置在主布局中。它们始终包含在标签组中。
要构建标签元素,请使用以下语法:
PySimpleGUI.Tab(title, layout, title_color)
这里,title 参数是显示在标签上的字符串。layout 指的是要显示在顶部的元素的嵌套列表,title_color 是用于显示标题的颜色。
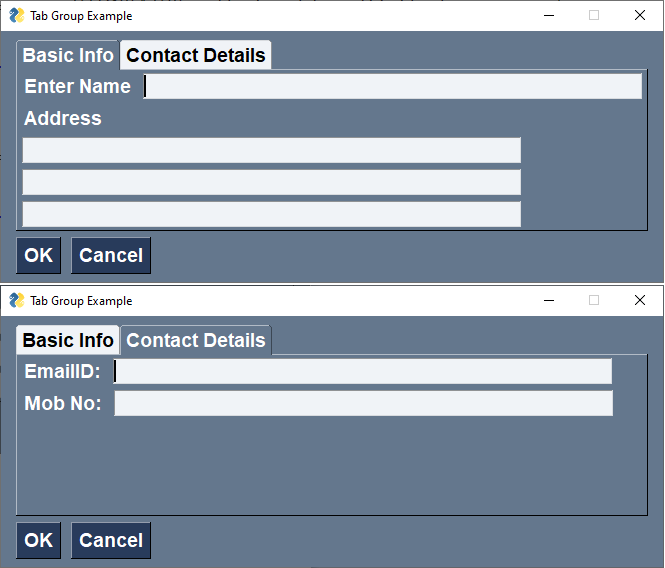
在下面的示例中,一个典型的注册表单设计为带有两个标签的标签组,一个名为“基本信息”,另一个名为“联系方式”。在标签组下方,放置了带有“确定”和“取消”的两个按钮。
import PySimpleGUI as psg
psg.set_options(font=("Arial Bold",14))
l1=psg.Text("Enter Name")
lt1=psg.Text("Address")
t1=psg.Input("", key='-NM-')
a11=psg.Input(key='-a11-')
a12=psg.Input(key='-a12-')
a13=psg.Input(key='-a13-')
tab1=[[l1,t1],[lt1],[a11], [a12], [a13]]
lt2=psg.Text("EmailID:")
lt3=psg.Text("Mob No:")
a21=psg.Input("", key='-ID-')
a22=psg.Input("", key='-MOB-')
tab2=[[lt2, a21], [lt3, a22]]
layout = [[psg.TabGroup([
[psg.Tab('Basic Info', tab1),
psg.Tab('Contact Details', tab2)]])],
[psg.OK(), psg.Cancel()]
]
window = psg.Window('Tab Group Example', layout)
while True:
event, values = window.read()
print (event, values)
if event in (psg.WIN_CLOSED, 'Exit'):
break
window.close()
运行上面的代码。将显示带有两个标签的主窗口,默认情况下显示第一个标签。

单击第二个标签的标题,将显示用于输入电子邮件ID和手机号码的两个输入控件。
pysimplegui_element_class.htm
广告