ReactJS – componentWillUnmount() 方法
在本文中,我们将学习如何在组件从 DOM 树中删除时执行函数。
此方法在 React 生命周期卸载阶段调用,即在组件从 DOM 树中销毁或卸载之前。此方法主要用于取消在 componentWillMount 方法中先前创建的所有订阅。
切勿在 componentWillUnmount 方法中调用 this.setState(),因为此组件永远不会再次重新渲染。
语法
componentWillUnmount()
举例
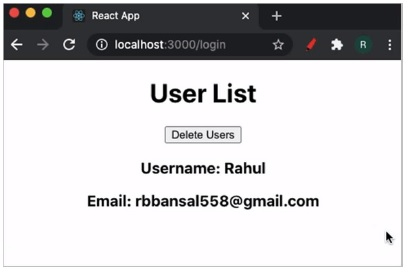
在此示例中,我们将构建一个 React 应用程序,该应用程序显示所有用户的列表。单击“删除用户”按钮后,用户组件将从 DOM 树中卸载,并且在销毁用户组件之前将调用 componentWillUnmount 方法。
我们以下示例中的第一个组件是 App。此组件是 Change 组件的父组件。我们单独创建 Change,然后将其添加到我们的 App 组件中的 JSX 树中。因此,只需要导出 App 组件。
App.jsx
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
delete: false,
};
}
render() {
return (
<div>
<h1>User List</h1>
<button onClick={() => this.setState({ delete: true })}>
Delete Users
</button>
{this.state.delete ? null : <User />}
</div>
);
}
}
class User extends React.Component {
componentWillUnmount() {
alert('Deleted User successfully');
}
render() {
return (
<div>
<h3>Username: Rahul</h3>
<h3>Email: rbbansal558@gmail.com</h3>
</div>
);
}
}
export default App;输出结果
将产生以下结果。


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP