
Redux - 核心概念
假设我们应用程序的状态由名为 initialState 的普通对象描述,如下所示 −
const initialState = {
isLoading: false,
items: [],
hasError: false
};
应用程序中的每行代码都更改不了这个状态。要更改状态,您需要发布一个事件。
什么是事件?
事件是一个带有 type 属性的普通对象,用于描述要引起更改的意图。它必须有一个 type 属性,用于指示要执行什么类型的事件。事件命令如下 −
return {
type: 'ITEMS_REQUEST', //action type
isLoading: true //payload information
}
事件和状态由一个名为 Reducer 的函数放在一起。事件随引起更改的意图而发布。此更改由 Reducer 执行。Reducer 是 Redux 中更改状态的唯一途径,这使其更具可预测性、集中性和可调试性。处理“ITEMS_REQUEST”事件的 reducer 函数如下 −
const reducer = (state = initialState, action) => { //es6 arrow function
switch (action.type) {
case 'ITEMS_REQUEST':
return Object.assign({}, state, {
isLoading: action.isLoading
})
default:
return state;
}
}
Redux 有一个保存应用程序状态的单个 Store。如果要按照数据处理逻辑的基础拆分代码,则应该在 Redux 中拆分 reducers 而不是 stores。
我们将在本教程的后面讨论如何拆分 reducers 以及将其与 Store 结合使用。
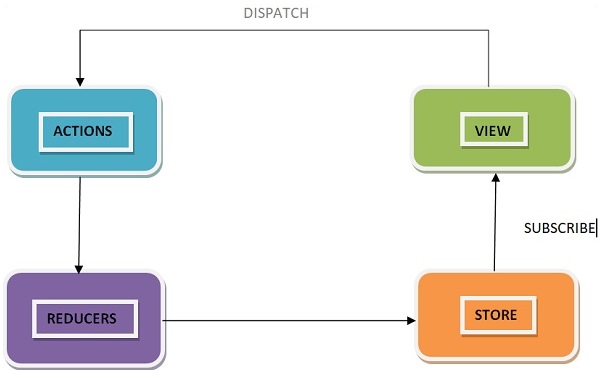
Redux 组件如下 −

广告